vue项目优化—首页内容自定制
不同的打包环境下,页内容可能会有所不同。可以通过插件的方式进行定制
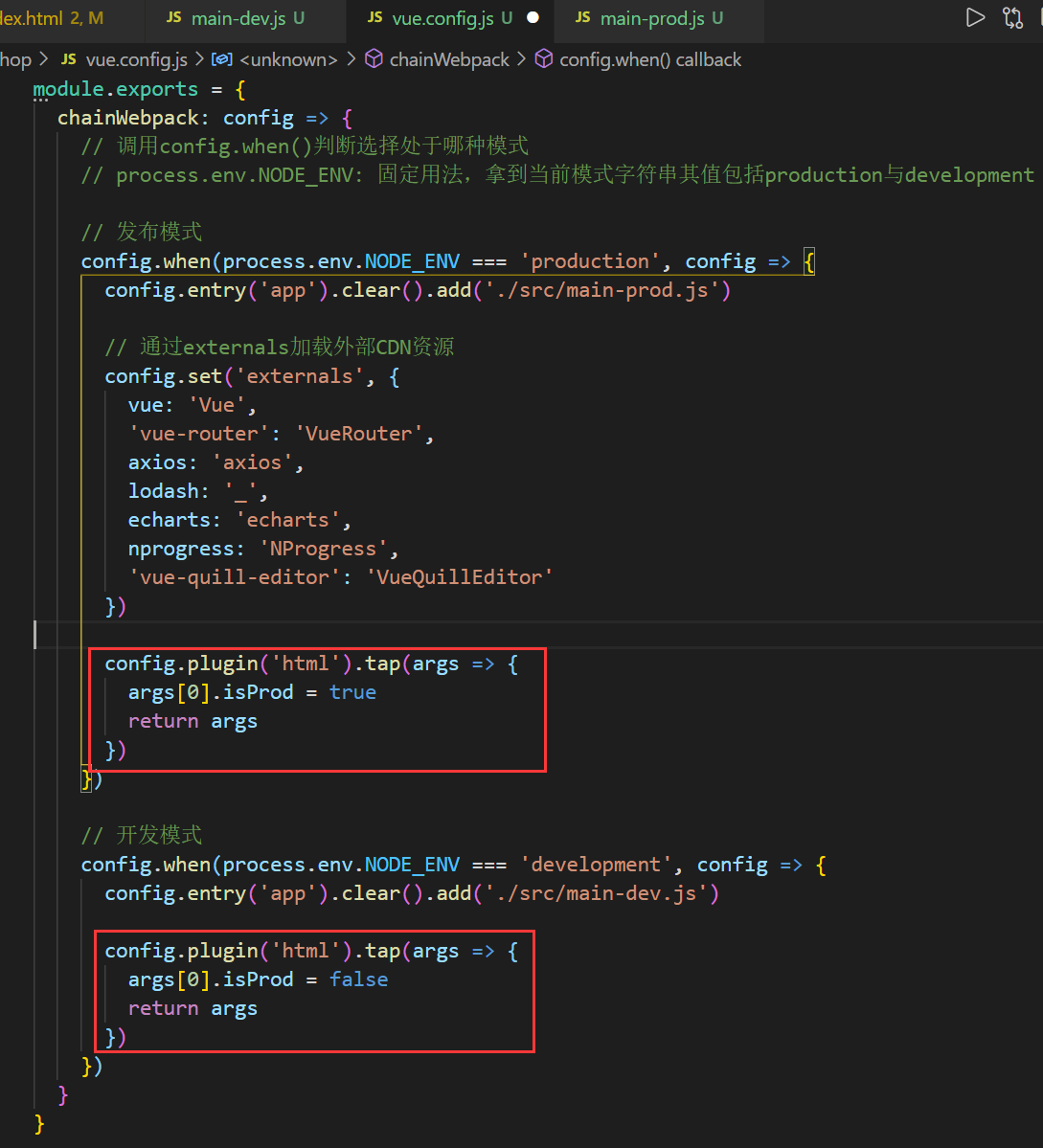
1、在vue.config.js中进行配置
通过config.plugin()找到html的插件,然后通过tap来修改插件中的固定的配置项
然后通过args拿到html文件中的相关参数
args[0].isProd添加自定义的数据字段

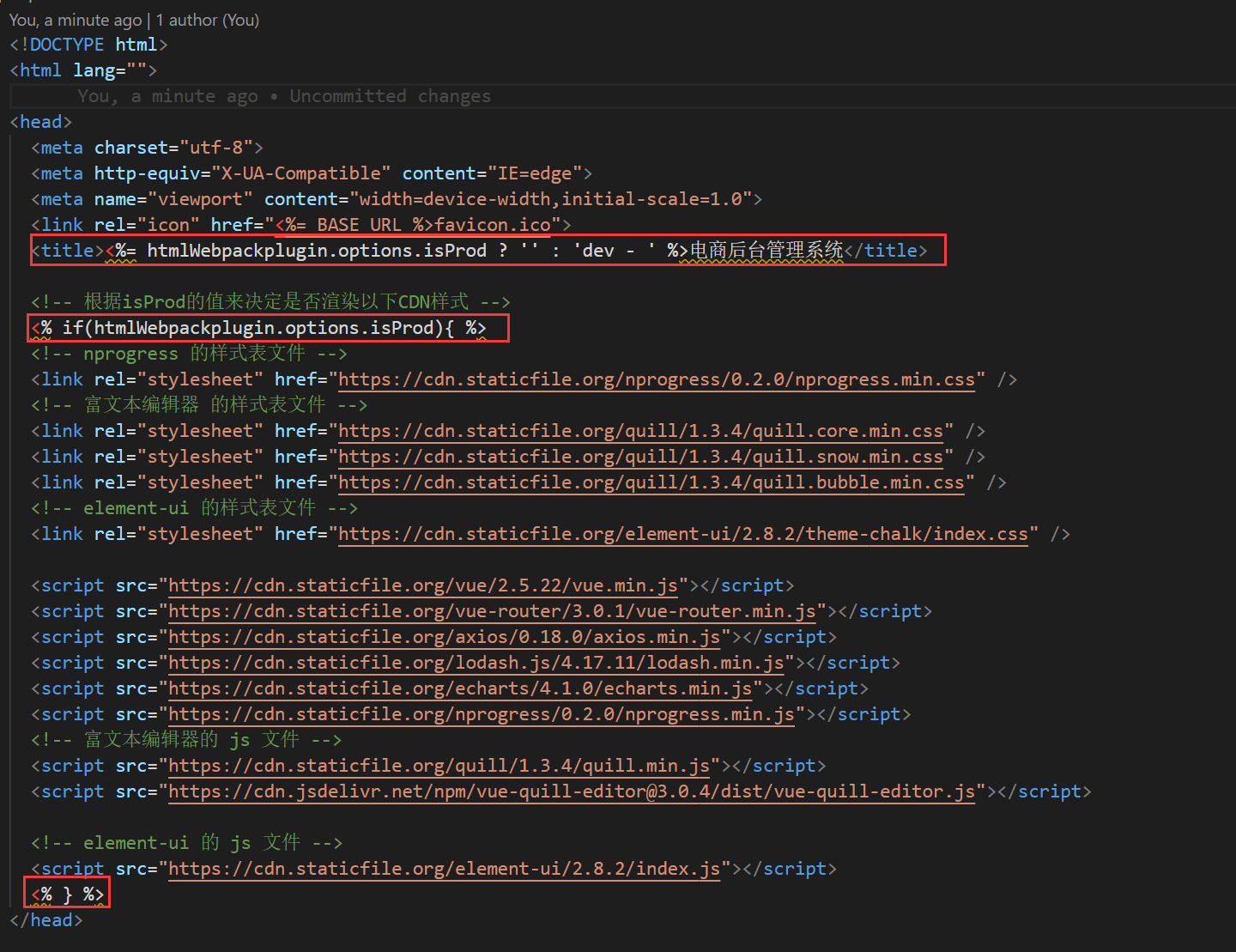
2、在首页中根据isProd的值来决定如何渲染首页与CDN样式

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
