vue项目优化—路由懒加载
当打包构建项目时, JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更高效了。
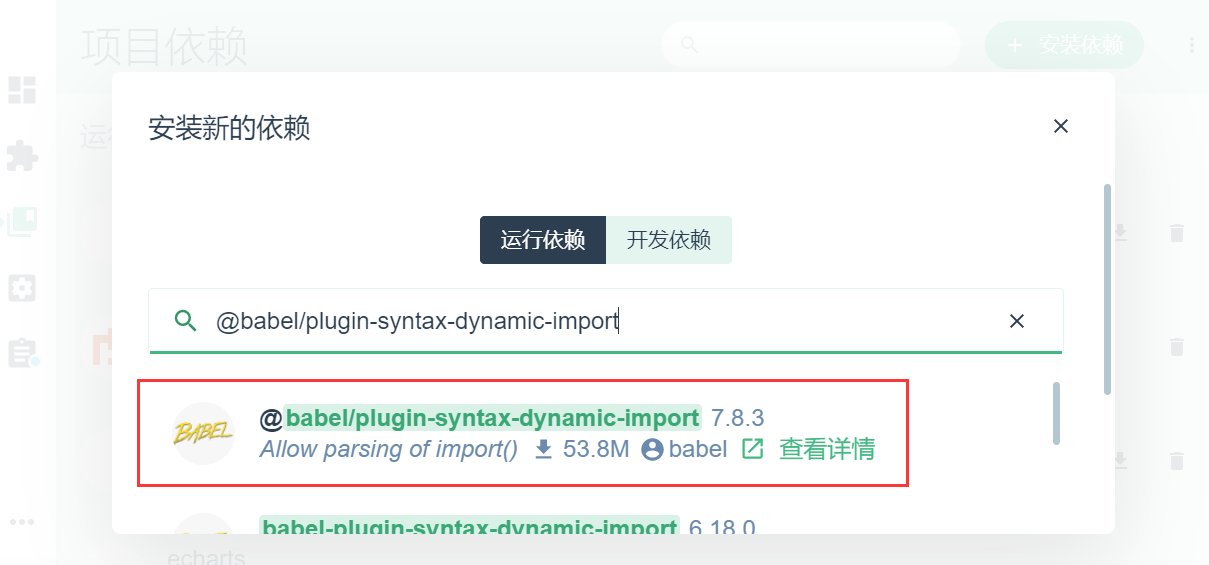
① 安装 @babel/plugin-syntax-dynamic-import 包。
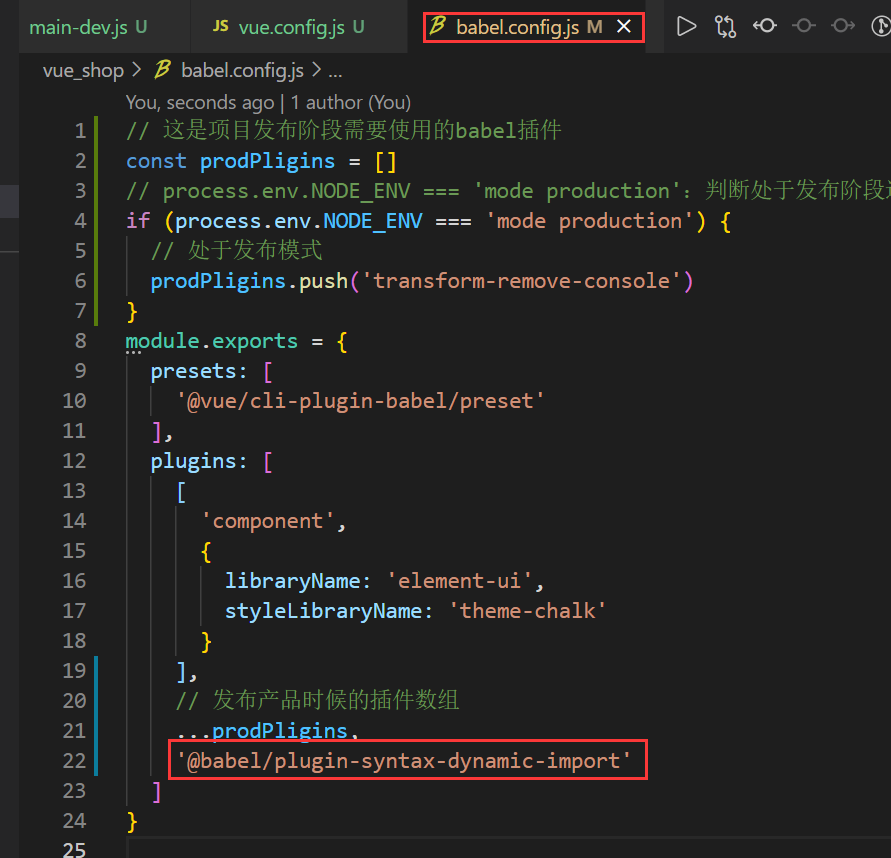
② 在 babel.config.js 配置文件中声明该插件。
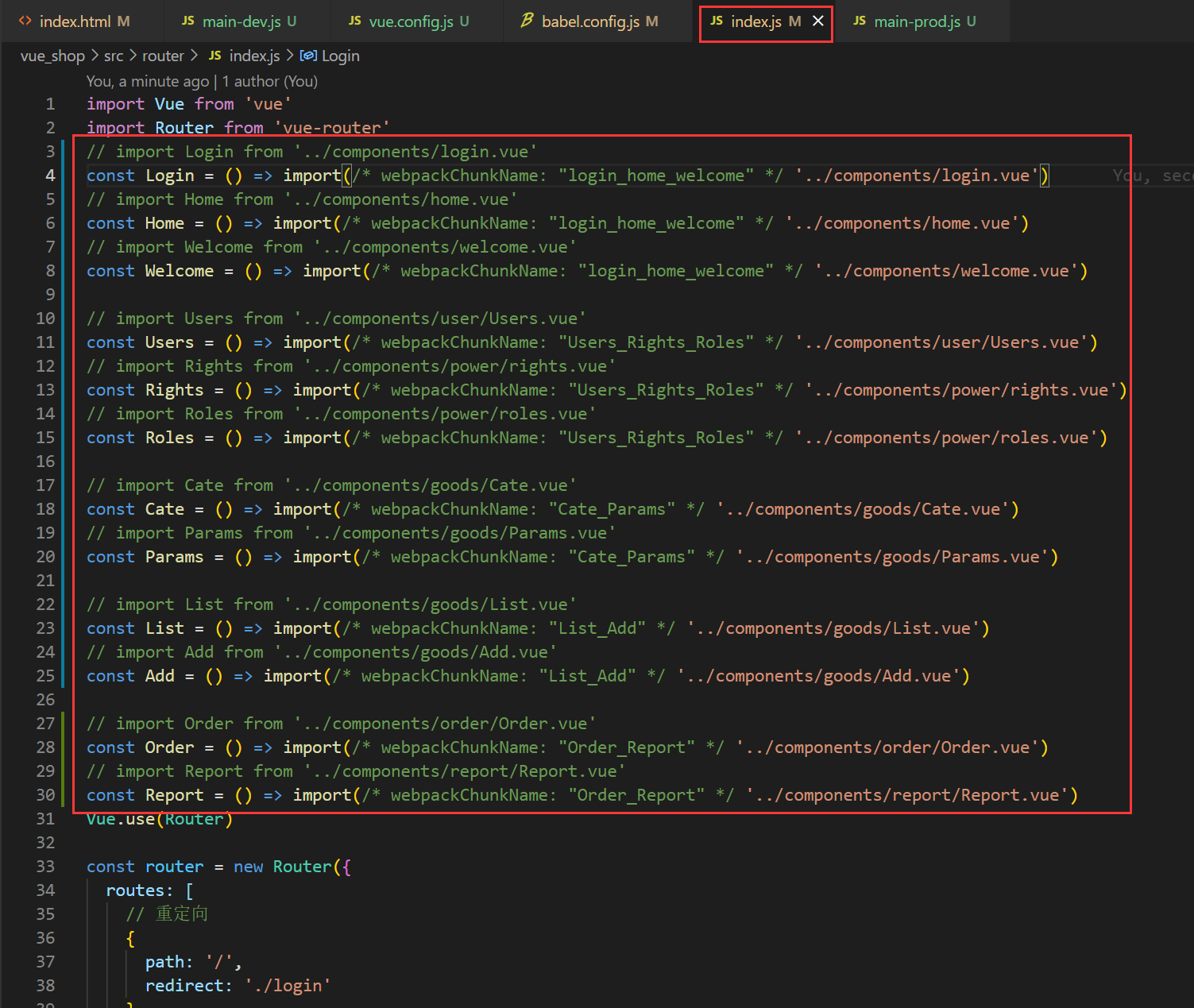
③ 将路由改为按需加载的形式,示例代码如下:
/* webpackChunkName: "group-foo" */
// 是用来分组的 组名group - foo一样的会被打包在一起. / Foo.vue 组件名称
const Foo = () => import( /* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import( /* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import( /* webpackChunkName: "group-boo" */ './Baz.vue')
(1)安装@babel/plugin-syntax-dynamic-import 包

(2)在babel.config.js中配置插件

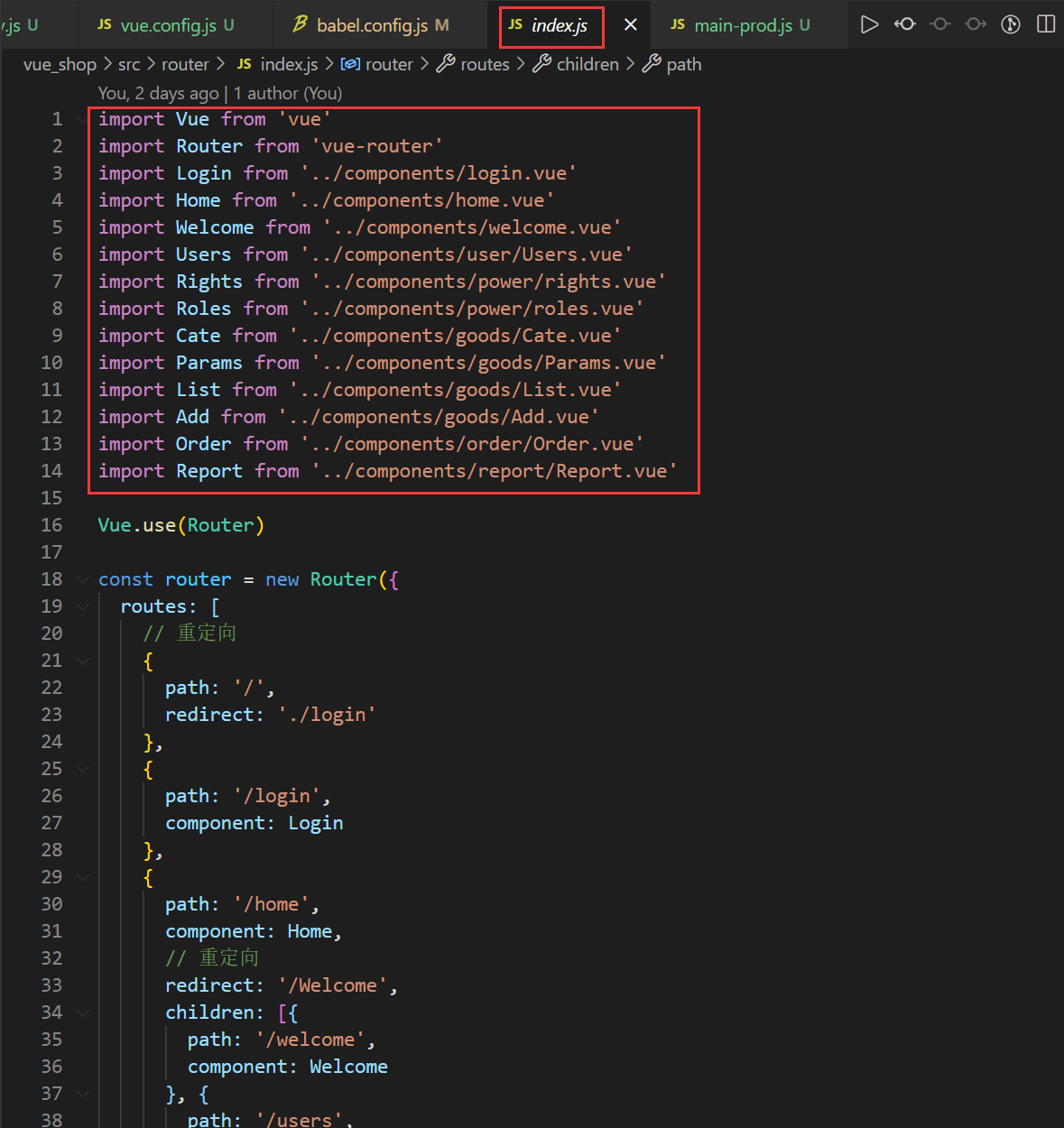
(3)将路由中的每个组件都改造成懒加载的形式,在router的index文件中
原先的路由方式:

改为:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
