vue项目优化—通过externals加载外部CDN资源(让打包出来的项目体积更小)
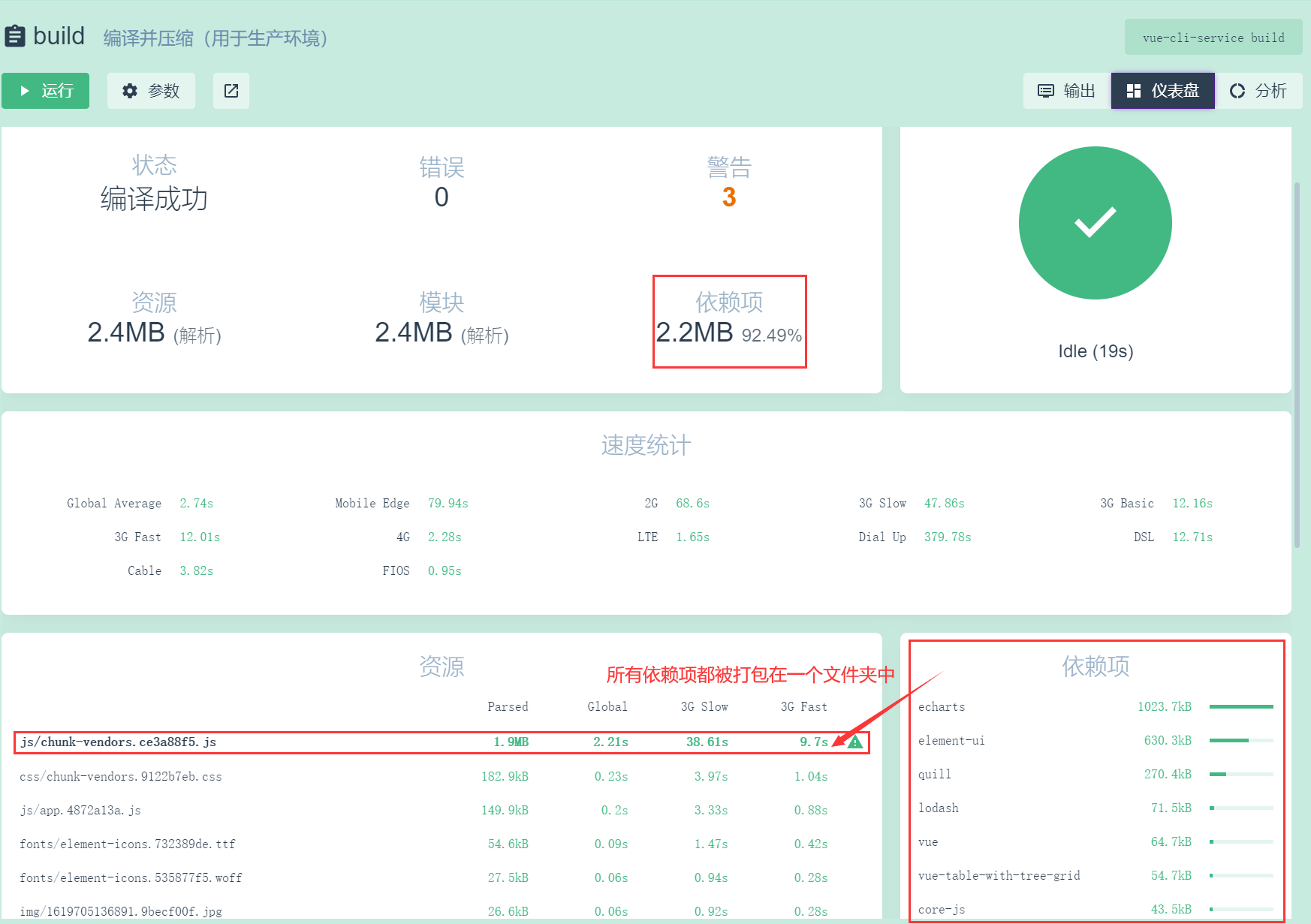
默认情况下,通过import语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。

为了解决上述问题,可以通过webpack的externals 节点,来配置并加载外部的CDN资源。凡声明在
externals中的第三方依赖包,都不会被打包。
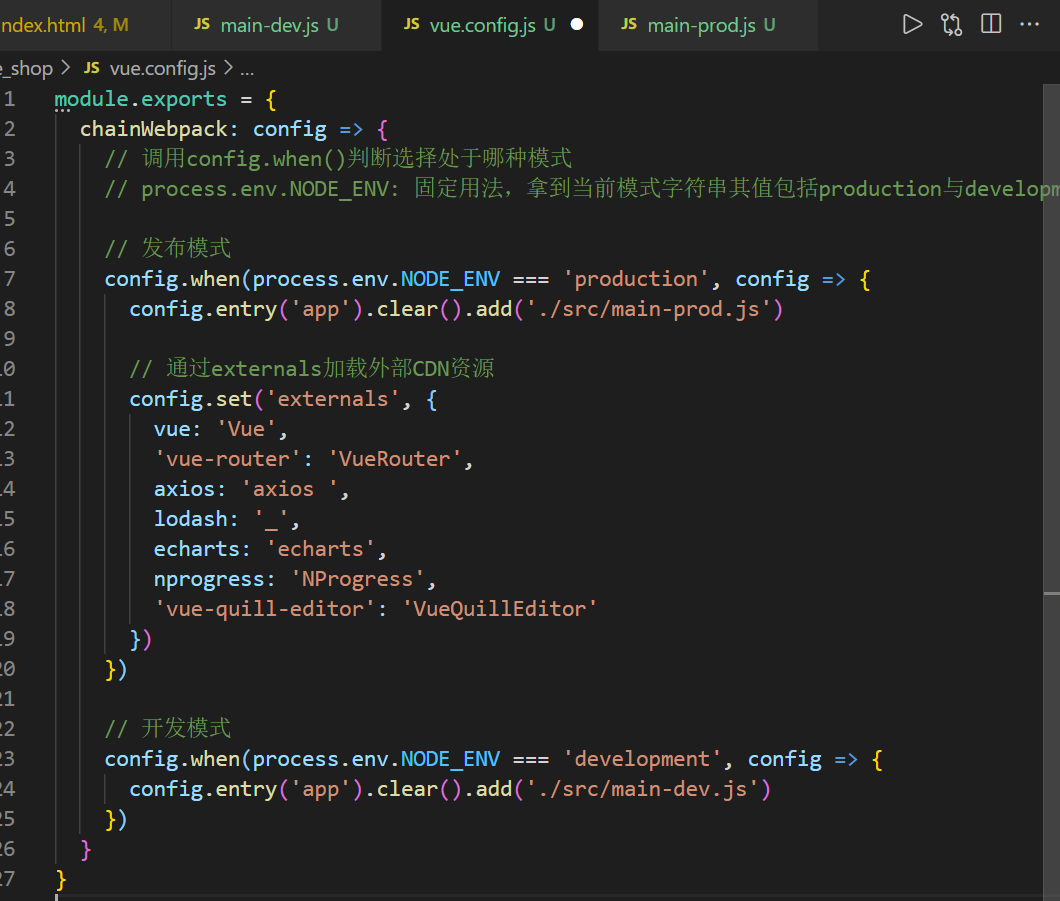
1、打开自己创建的vue.config.js文件
将以下代码添加进去:
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios ',
lodash: '_',
echarts: 'echarts',
nprogress: ' NProgress',
'vue-quill-editor': 'VueQuillEditor'
})

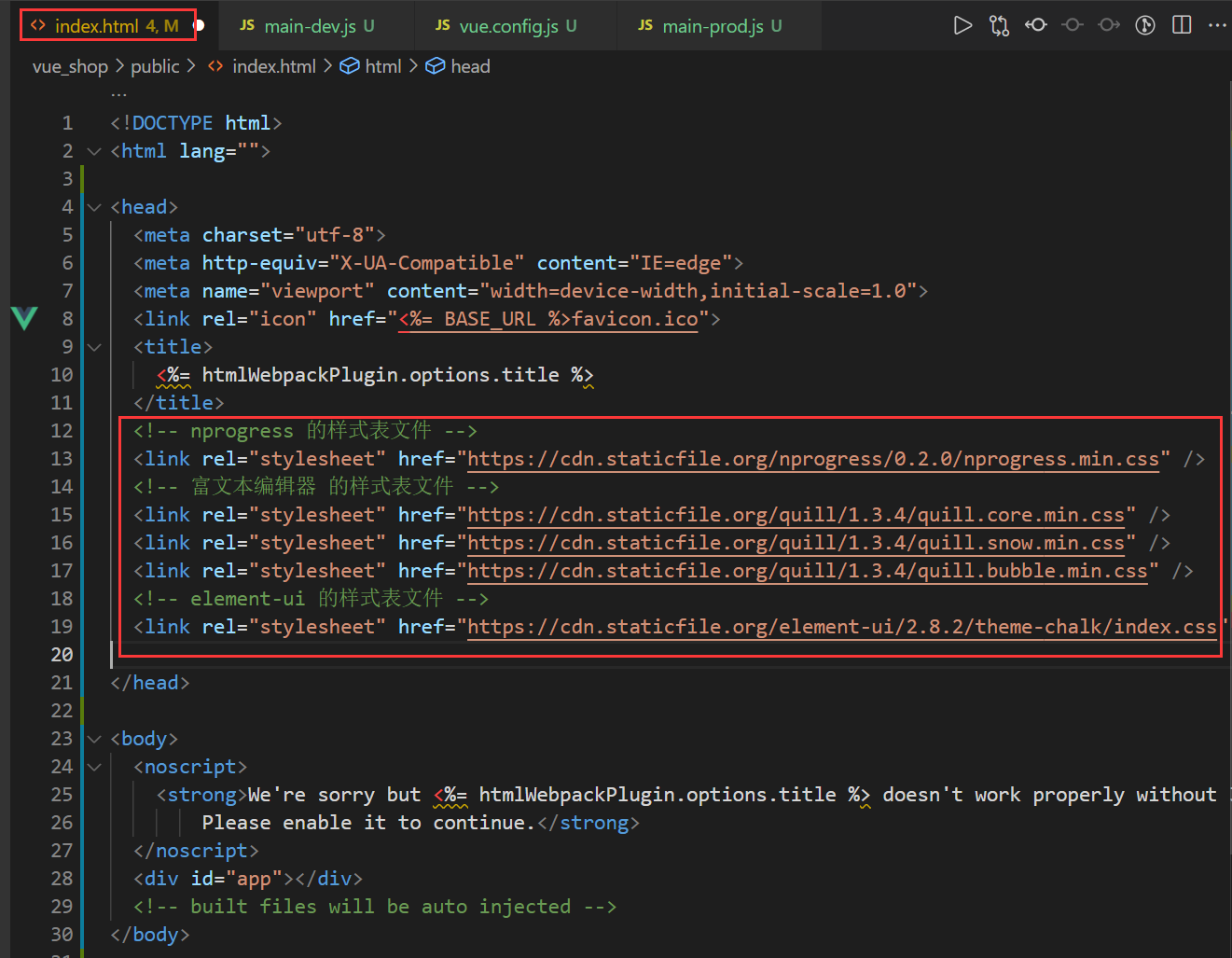
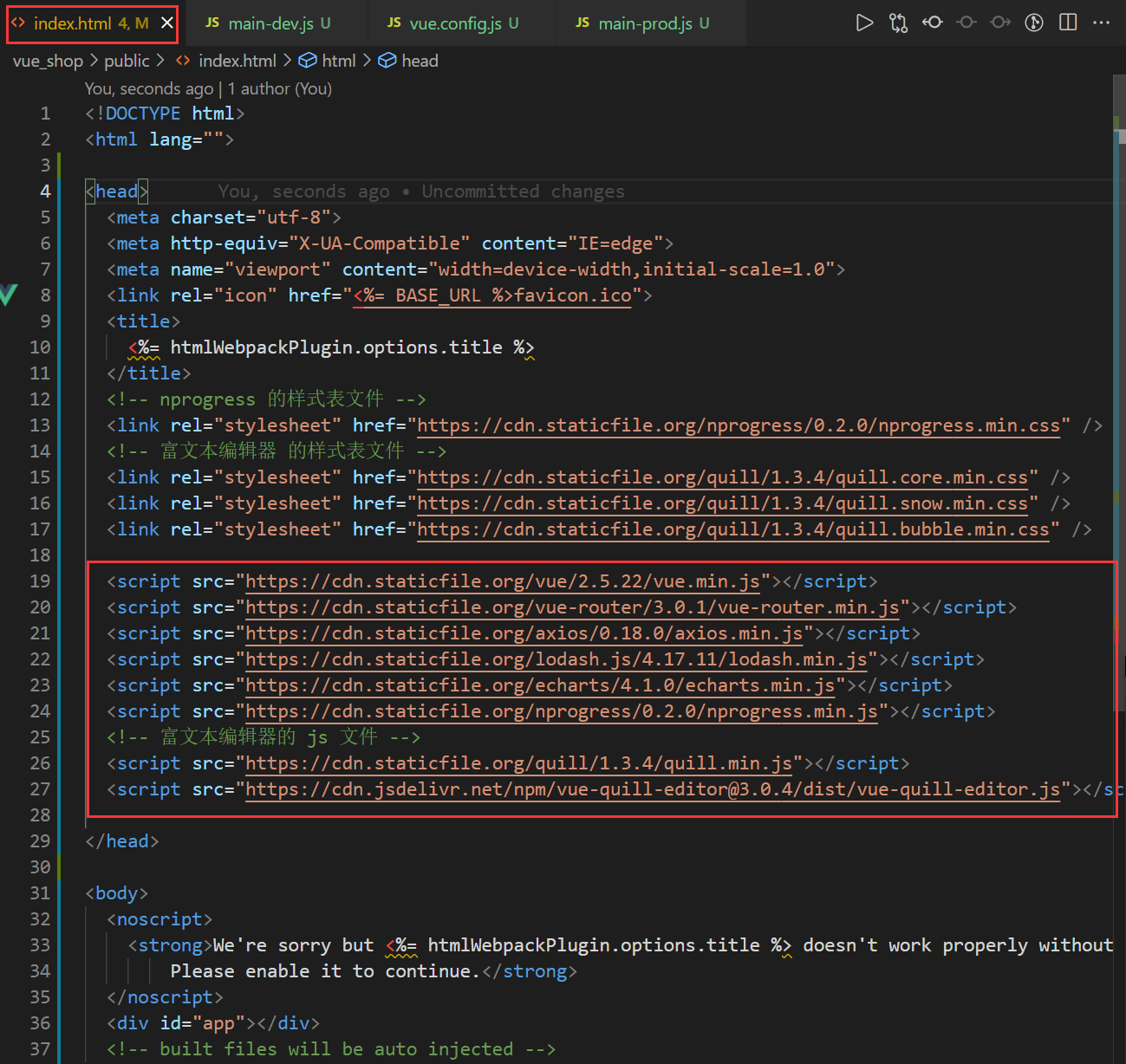
2、在piblic/index.html文件的头部添加以下CDN资源引用
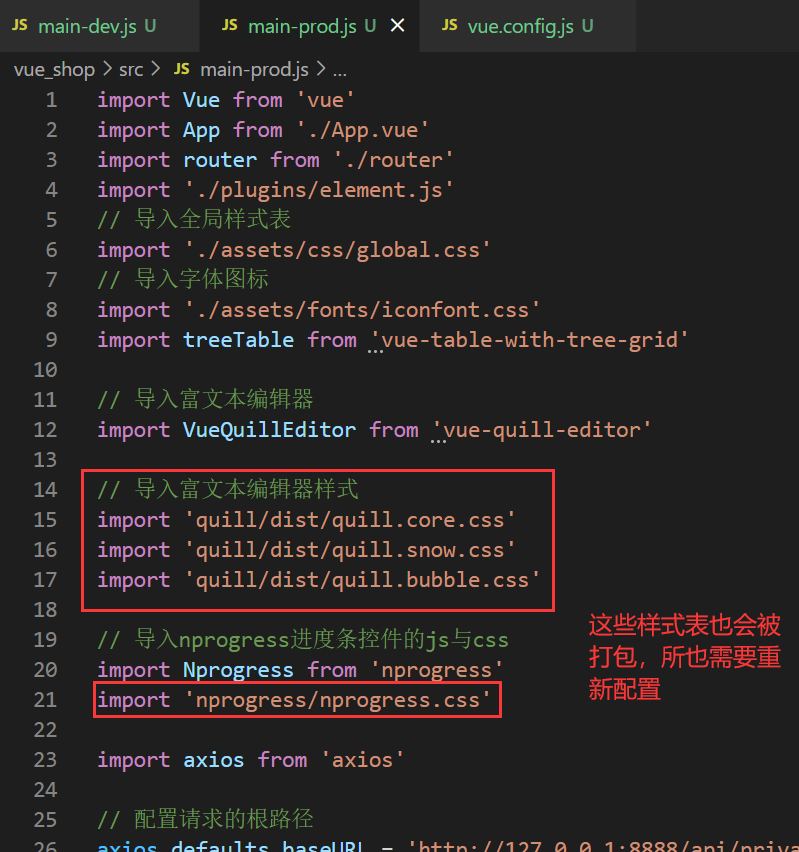
(1)在main-prod.js将以下css样式表删除进行重新配置

(2)在piblic/index.html中重新配置css样式表

(3)对依赖包的js文件也进行重新配置

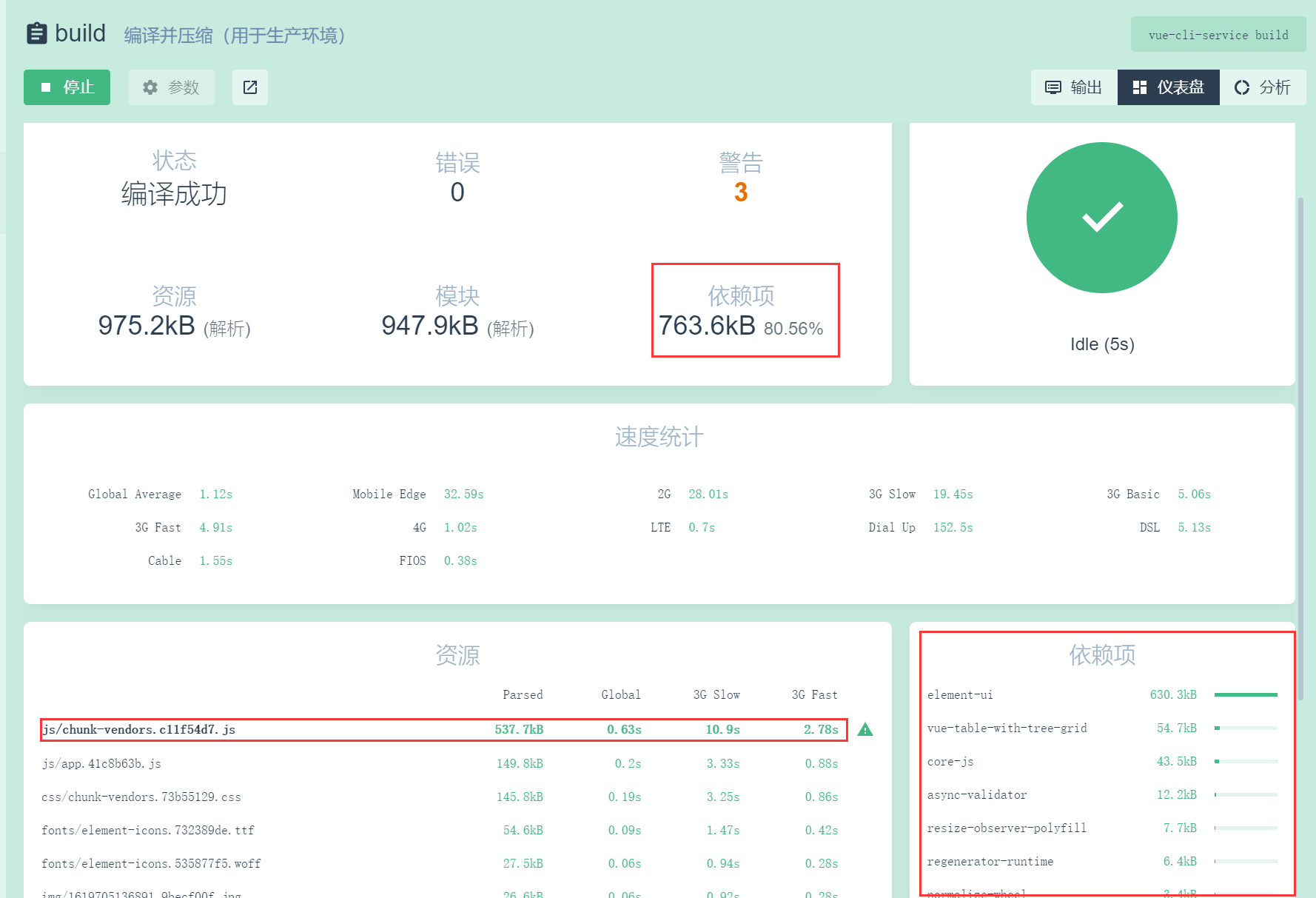
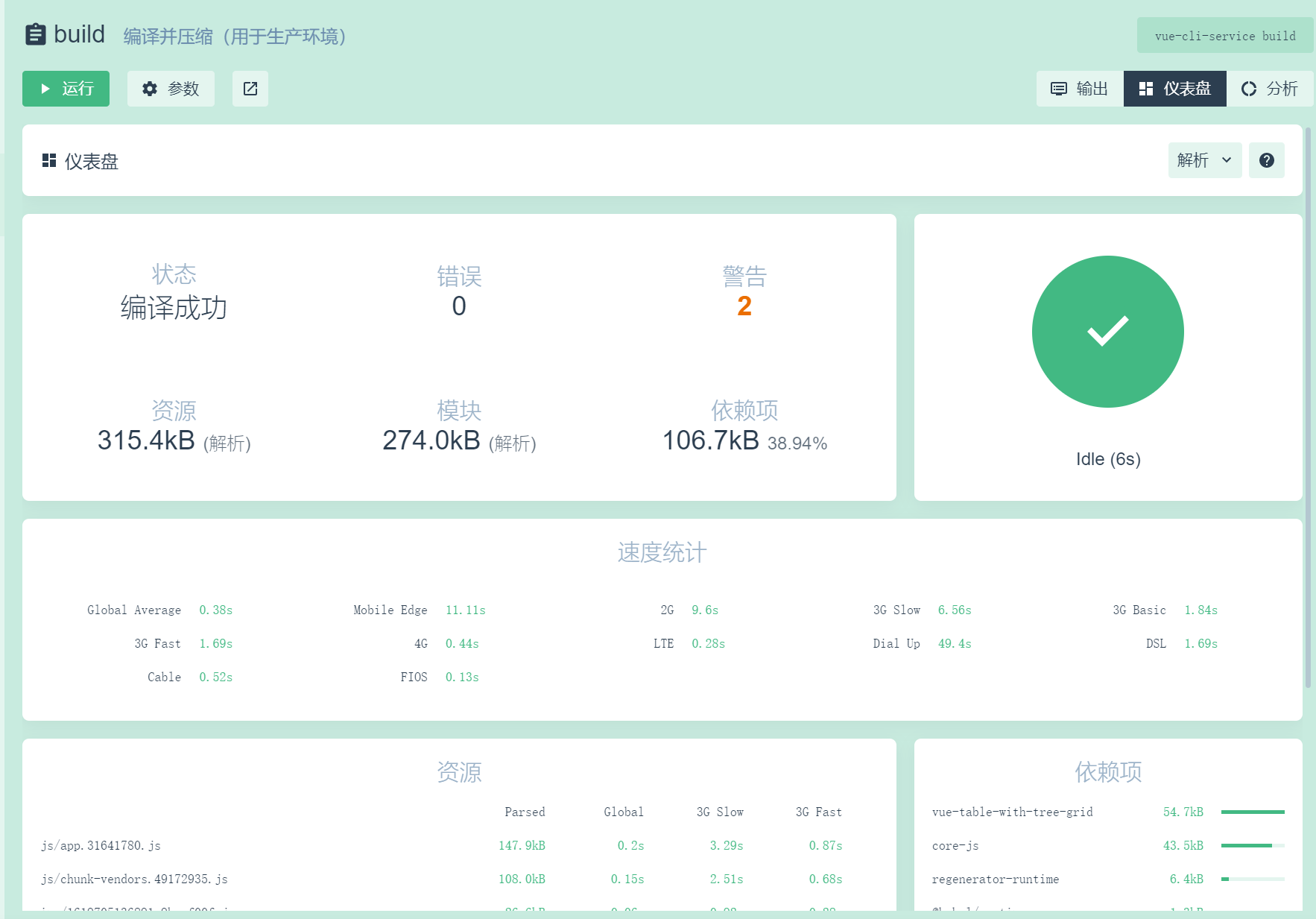
这时的依赖包大小就被压缩的很小

4、对elementUI进行优化
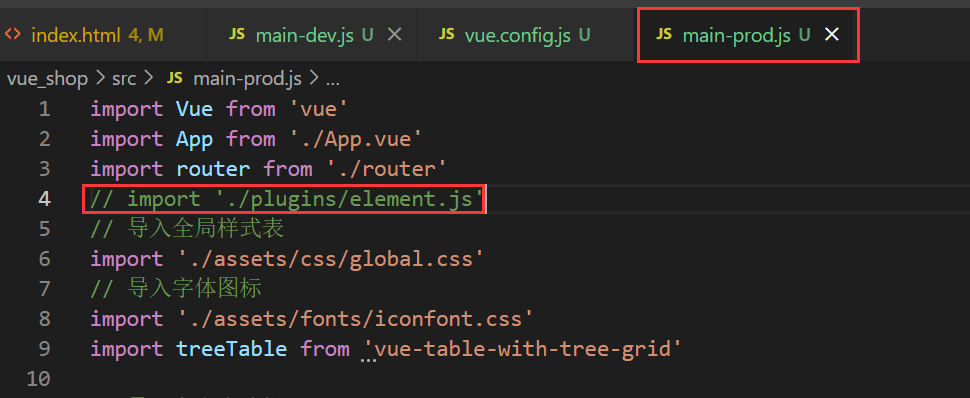
(1)在main-prod.js中,注释掉element-ui按需加载的代码

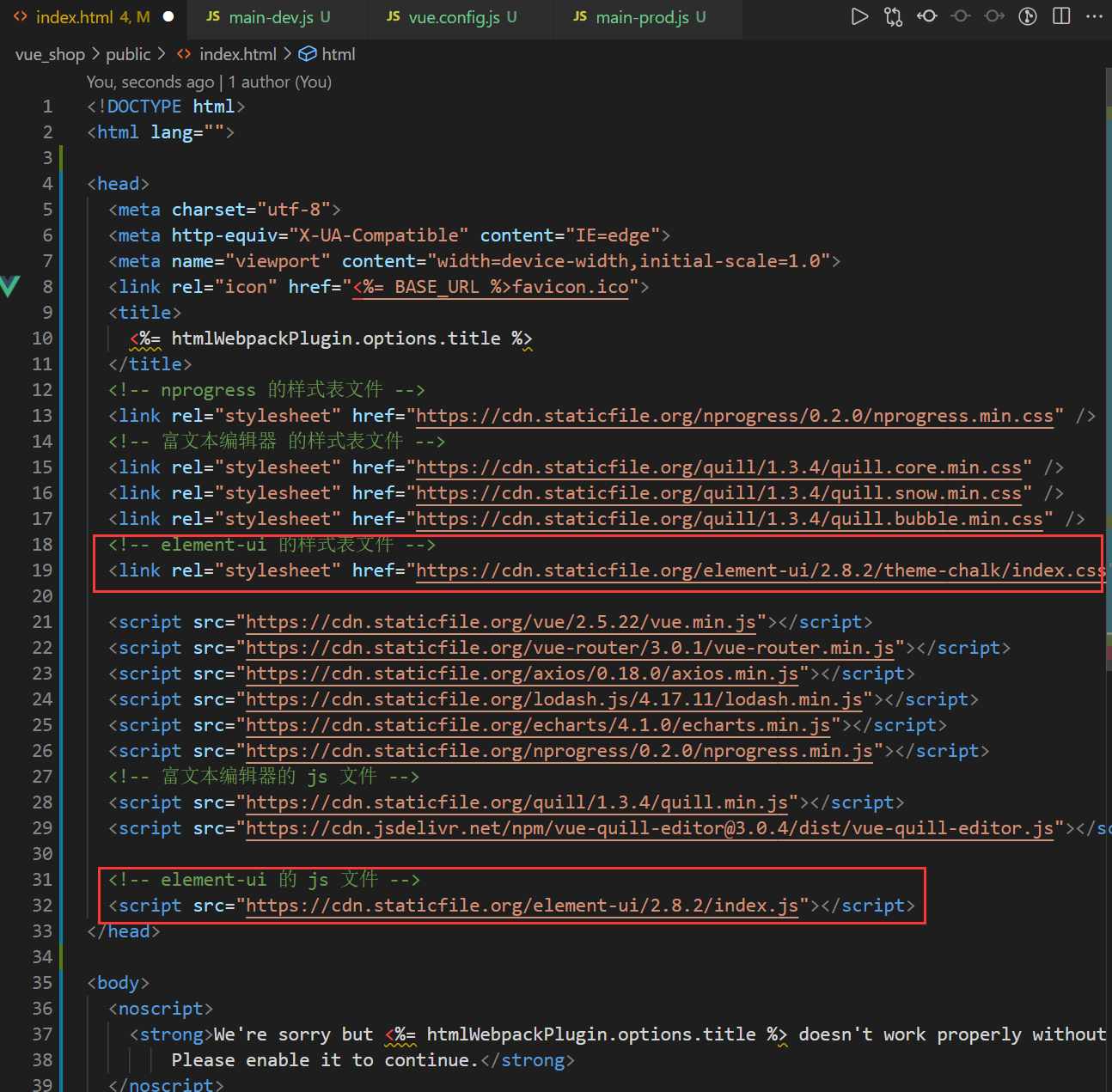
(2)在index.html的头部区域中,通过CDN加载element-ui的js和css样式

这时候的依赖项:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
