vue—列表渲染指令
列表渲染指令
v-for列表渲染指令:基于一个数组来渲染一个列表 (遍历一组内容,遍历一个集合中的内容,对数组中的内容进行逐一操作)
v-for 指令需要使用 item in items 形式的特殊语法,
其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
简述: item in items
items 是你遍历的数组
item 是数组中的每一项内容
<div id="app">
<ul>
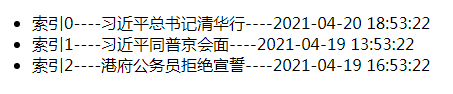
<li v-for="(item,index) in list"> 索引{{index}}----{{item.title}}----{{item.addtime}} </li>
</ul>
</div>
JavaScript
var vm = new Vue({
el: "#app",
data: {
list: [{
id: 1,
title: '习近平总书记清华行',
addtime: '2021-04-20 18:53:22'
}, {
id: 2,
title: '习近平同普京会面',
addtime: '2021-04-19 13:53:22'
}, {
id: 3,
title: '港府公务员拒绝宣誓',
addtime: '2021-04-19 16:53:22'
}]
},
methods: {}
})
代码演示:

如果想要指定内容:
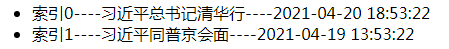
<li v-for="(item,index) in list" v-if="item.id<3">
索引{{index}}----{{item.title}}----{{item.addtime}}
</li>
代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
