vue—条件渲染
v-if=“条件表达式”
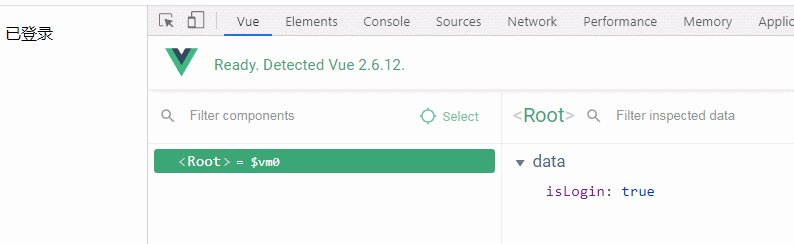
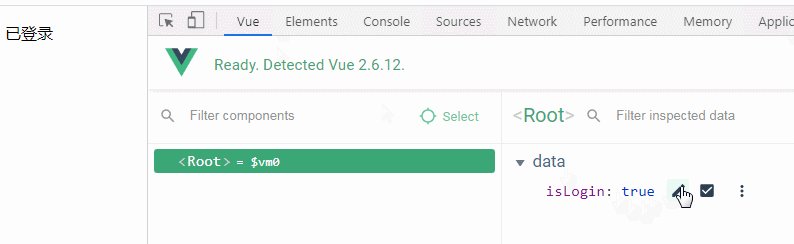
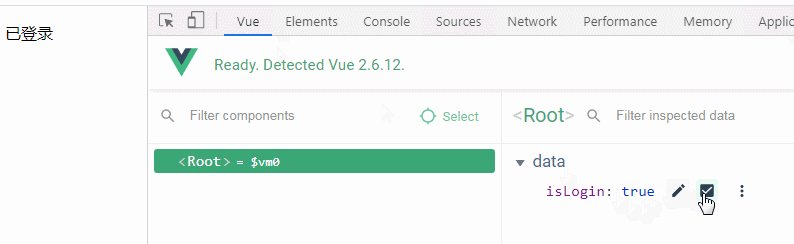
v-if指令: 通过控制dom元素的存在或不存在。
- (1) v-if="isLogin"中的值 isLogin 是true 真的时候,元素在dom中存在。
- (2) v-if="isLogin"中的值 isLogin 是false 假的时候,元素在dom中不存在。
v-show指令:通过使用行内样式style=“display:none” 控制 元素 显示和隐藏。
- (1) v-show=“isShow” 中的值 isShow 是 true 真的时候,元素 显示
- (2) v-show=“isShow” 中的值 isShow 是 false 假的时候,元素 隐藏,
<div id="wrap">
<p v-if="isLogin">已登录</p>
<p v-else>已登录</p>
<p v-show="is">你好</p>
</div>
JavaScript
var vm = new Vue({
// el模板选择器
el: '#app',
// data 数据中心:用来初始化数据---模型层
data: {
isLogin: true,
is: false
},
// 方法中心
methods: {}
})
代码演示:

条件渲染指令 中的 双路分支
双路分支
v-if=“isLogin” 当条件成立,执行if体的内容
v-else 当不条件成立,执行else的内容
多路分支
v-if
v-else-if
v-else-if
v-else-if
...
v-else
<div id="app">
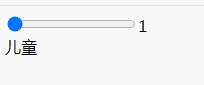
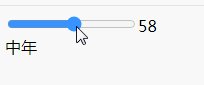
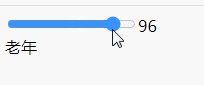
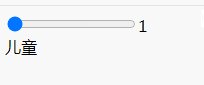
<input type="range" name="" id="" min="1" max="110" v-model="age">{{age}} <br>
<span v-if="age<12">儿童</span> <span v-else-if="age<18">少年</span>
<span v-else-if="age<34">青年</span>
<span v-else-if="age<60">中年</span>
<span v-else>老年</span>
</div>
JavaScript
var vm = new Vue({
el: '#app',
data: {
age: 1
},
})
代码演示:

v-else 元素必须紧跟在带 v-if 的元素的后面,否则它将不会被识别
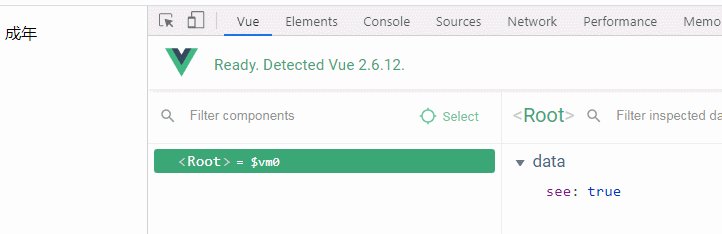
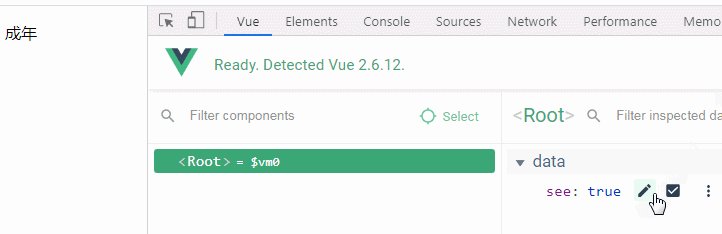
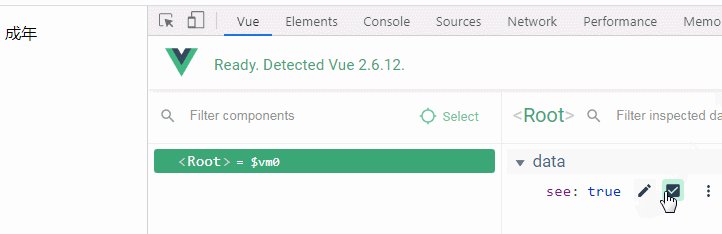
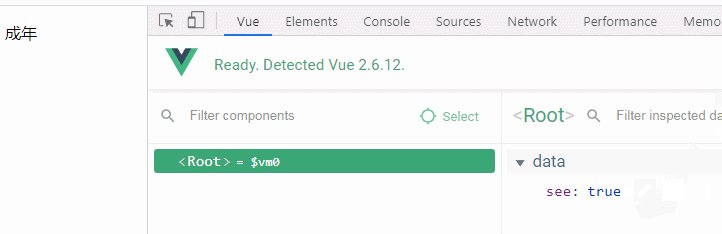
<div id="app">
<p v-if="see">成年</p>
<div></div>
<p v-else>未成年</p>
</div>
var vm = new Vue({
el: '#app',
data: {
see: true
}
})
代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
