vue中如何使用class样式
1、在vue中如何使用class样式:
(1)在样式取区域,要先定义好一个样式active
(2)在模型层中,定义一个变量isActive–控制样式使用(使用:true,不使用:false)
(3)在对象中传入更多字段来动态切换多个class写法: {active:isActive,blue:isBlue}
(4)视图层中使用的类名中间如果有“-”连接线,例如: text-blue,我们在使用的这个类的时候,需要在类名的两边加上引号
<div id="app">
<!-- text-blue有'-', 需要加单引号 -->
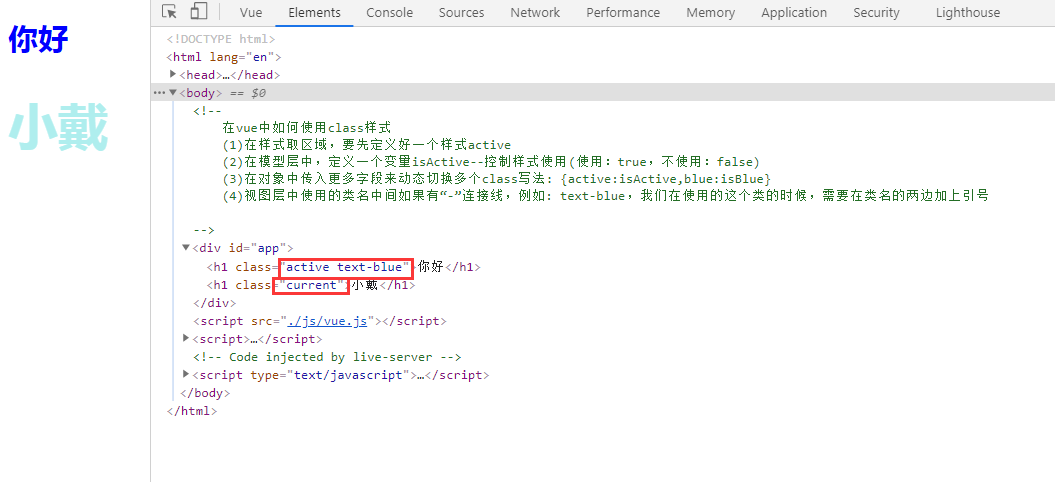
<h1 v-bind:class="{active:isActive,'text-blue':isBlue}">你好</h1>
<!-- v-bind:class可以缩写为:class -->
<h1 :class="{current:isCurrent}" :style="">小戴</h1>
</div>
.active {
color: orange;
font-size: 30px;
}
.current {
color: paleturquoise;
font-size: 50px;
}
.text-blue {
color: blue;
font-weight: 800;
}
var vm = new Vue({
el: "#app",
data: {
isActive: true,
isCurrent: true,
isBlue: true
}
})
都为true时:

都为flase时:
var vm = new Vue({
el: "#app",
data: {
isActive: false,
isCurrent: false,
isBlue: false
}
})
2、利用v-for来实现一次创建多个元素,并根据索引添加样式
大致思路:定义style样式>vue模型层data部分定义数组btnlist:[1,2,3,4]>利用v-for="item in btnlist"就能创建多个btn按钮,并为item添加索引
v-for=“(item,index) in btnlist”>在模型层data定义索引名与索引dotsIndex:3>指定索引 :class=“{active:index == spIndex}”
<div id="app">
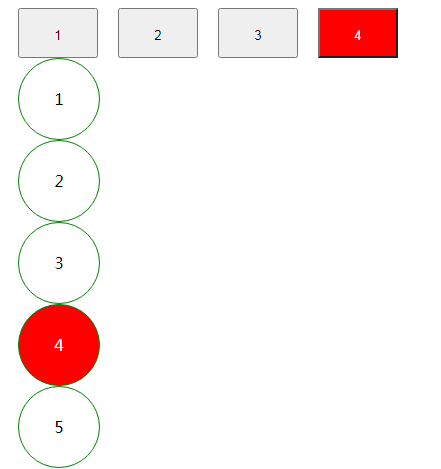
<button class="btn" :class="{active:index == dotsIndex}" v-for="(item,index) in btnlist">{{item}}</button>
<span class="sp" :class="{active:index == spIndex}" v-for="(item,index) in splist">{{item}}</span>
</div>
.btn {
width: 80px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 0 10px;
}
.active {
background-color: red;
color: #fff;
}
.sp {
display: block;
width: 80px;
height: 80px;
border-radius: 50%;
line-height: 80px;
text-align: center;
margin: 0 10px;
border: 1px solid green;
}
JavaScript
var vm = new Vue({
el: '#app',
data: {
btnlist: [1, 2, 3, 4],
dotsIndex: 3,
splist: [1, 2, 3, 4, 5],
spIndex: 3
},
methods: {}
})
代码演示:

3、我们可以把一个数组传给v-bind:class,以应用一个class列表(在一个dom元素身上,使用多个类。)
分析:
(1)在模型层中,定几个变量,存放样式表中的类名。
(2)在视图层中,数据渲染的时候,我们需要有空数组[]—空数组的作用: 把多个类,放在在这个数组中。
放置的方法:
将模型层中的变量,逐一的放置在数组中即可。
<div id="app">
<h1>{{num}}</h1>
<!-- 加括号只应用后面的样式,中括号可以全部应用-->
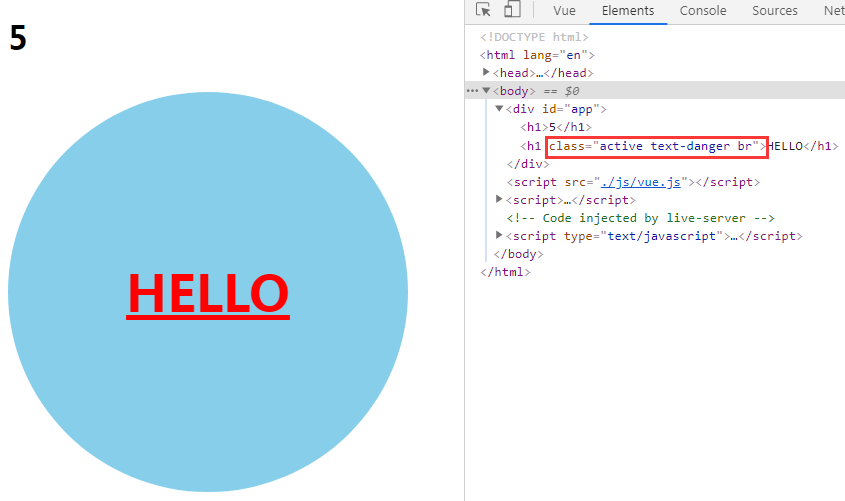
<h1 v-bind:class="[activeClass,dangerClass,radiusClass]">HELLO</h1>
</div>
CSS
.active {
color: red;
}
.text-danger {
font-size: 50px;
text-decoration: underline;
}
.br {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
background-color: skyblue;
border-radius: 50%;
}
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
dangerClass: 'text-danger',
num: 5,
radiusClass: 'br'
}
})
代码演示:

4、通过三元表达式,动态切换v-bind:class上的样式
写法:三元表达式是出现在:class="[** ? true : false]"中的
<div id="app">
<h1 v-bind:class="[isRed ? redClass:skyblueClass]">你好小戴</h1>
</div>
CSS
.red {
color: red;
font-size: 50px;
}
.skyblue {
color: skyblue;
font-size: 50px;
}
JavaScript
var vm = new Vue({
el: '#app',
data: {
isRed: true,
redClass: 'red',
skyblueClass: 'skyblue'
}
})
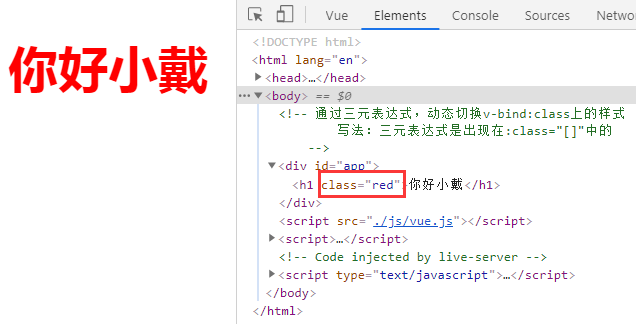
true时,red类名生效,skyblue不生效,代码演示:

JavaScript
var vm = new Vue({
el: '#app',
data: {
isRed: false,
redClass: 'red',
skyblueClass: 'skyblue'
}
})
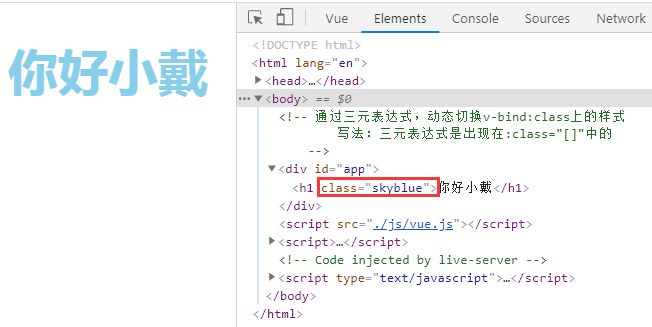
false时,skyblue类名生效,red不生效,代码演示:

5、当有多个条件class时这样写有些繁琐。所以在数组语法中也可以使用对象,写法如下所示:
:class=“[redClass,{weight:isWeight}]”
注意:
在视图层中使用的多个类,必须在模型层使用事先 设置好。
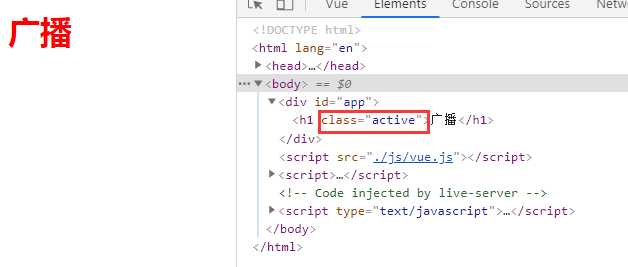
<div id="app">
<h1 v-bind:class="[activeClass,{weight:isWeight}]">广播</h1>
</div>
CSS
.active{ color: red; }
.weight{ font-size: 80px; }
JavaScript
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
isWeight: true
}
})
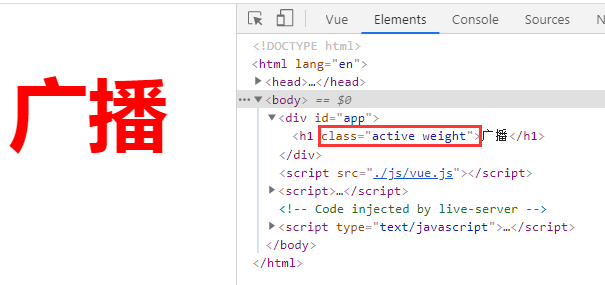
isWeight:true时:

isWeight:false时: