vue-Class 与 Style 绑定—绑定内联样式
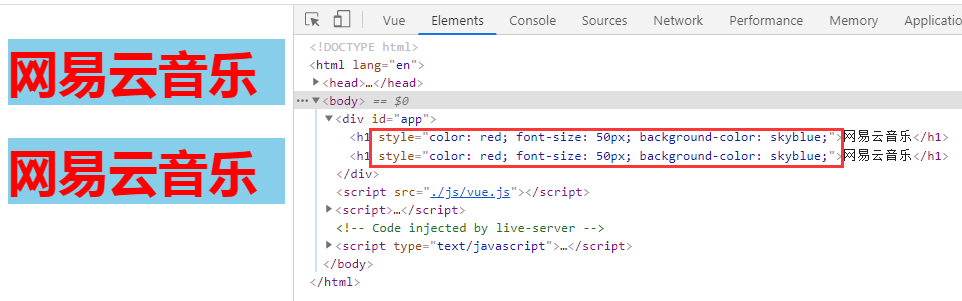
1、v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div id="app">
<h1 v-bind:style="{color:color,fontSize:fontSize,backgroundColor:bc,}">网易云音乐</h1>
<h1 v-bind:style="{color:color,'font-size':fontSize,'background-color':bc,}">网易云音乐</h1>
</div>
var vm = new Vue({
el: '#app',
data: {
color: 'red',
fontSize: '50px',
bc: 'skyblue'
}
})
代码演示:

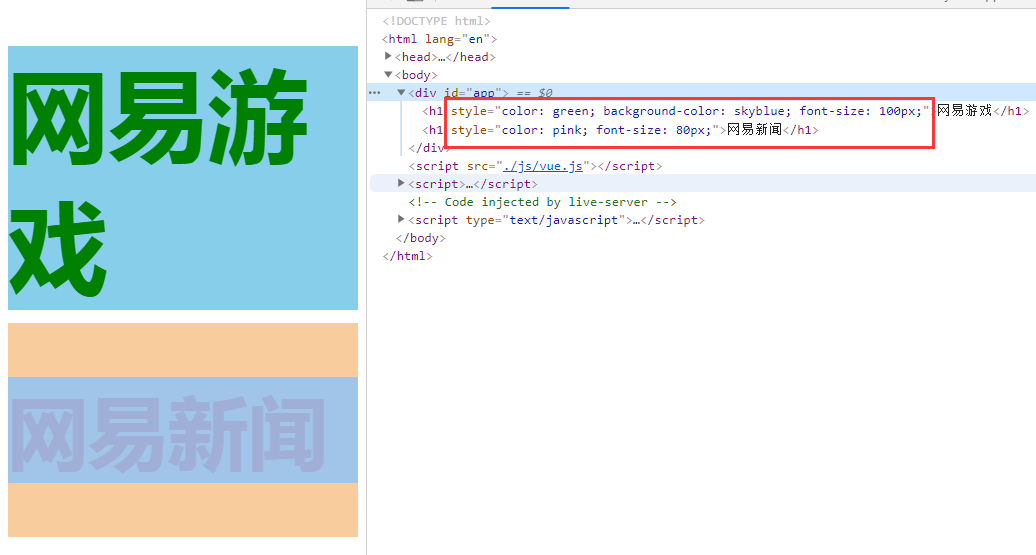
2、数组语法v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
<div id="app">
<h1 v-bind:style="styleObj">网易游戏</h1>
<h1 :style="[baseObj,mainObj]">网易新闻</h1>
</div>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'green',
backgroundColor: 'skyblue',
fontSize: '100px'
},
baseObj: {
color: 'pink'
},
mainObj: {
fontSize: '80px'
}
}
})
代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
