vue电商管理—用户权限的分配(树状图)
实现效果:

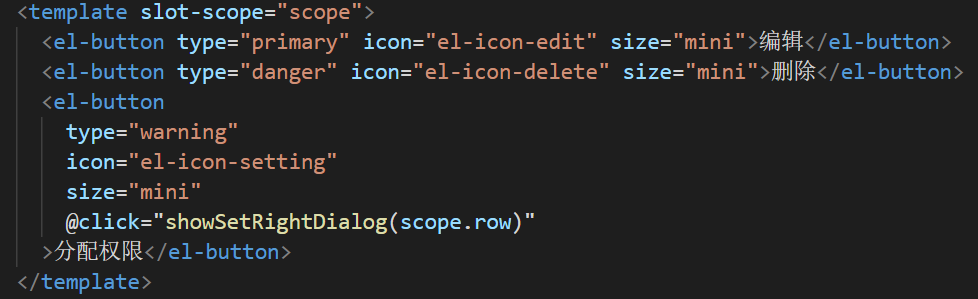
1、给分配权限添加点击按钮

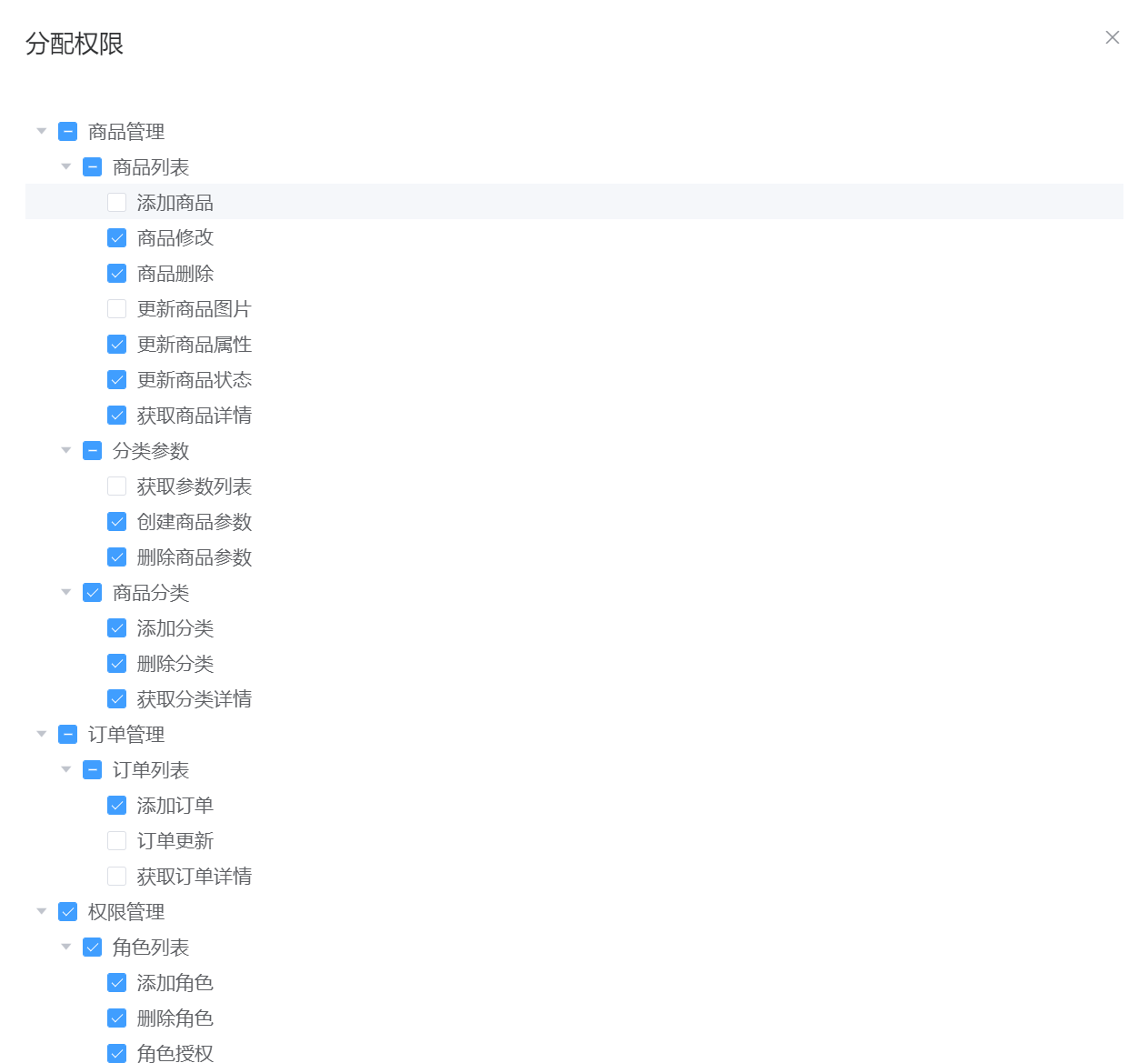
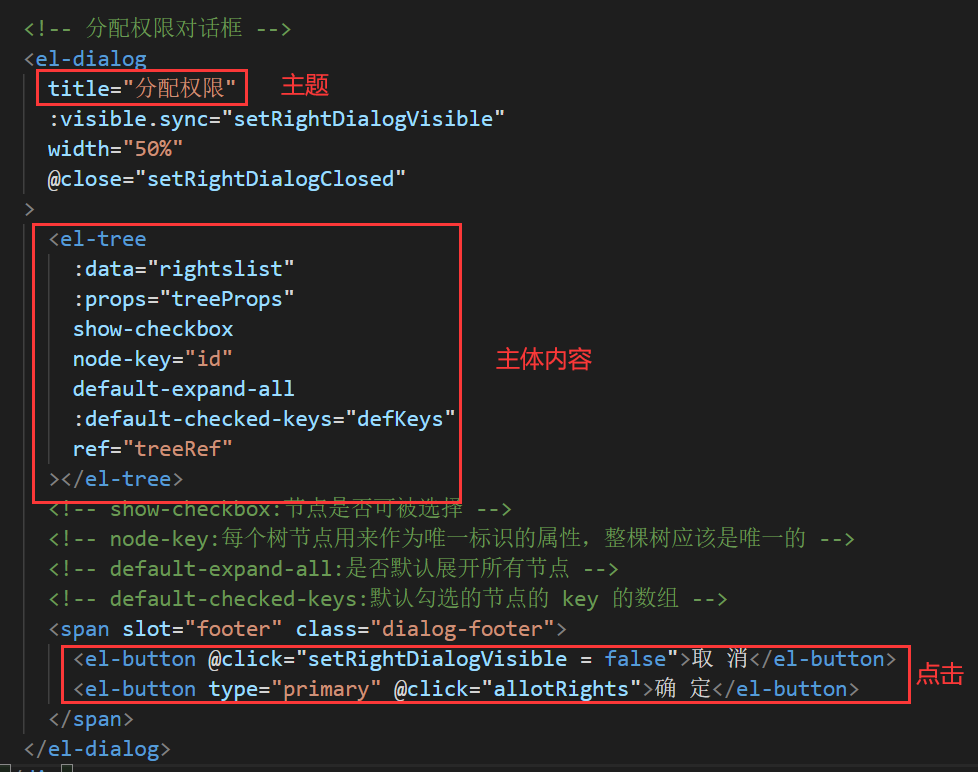
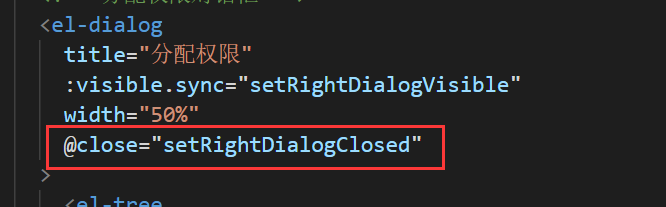
2、点击分配权限按钮后将会展现出一个对话框,对话框包括了标题,主体内容,以及取消与确定按钮

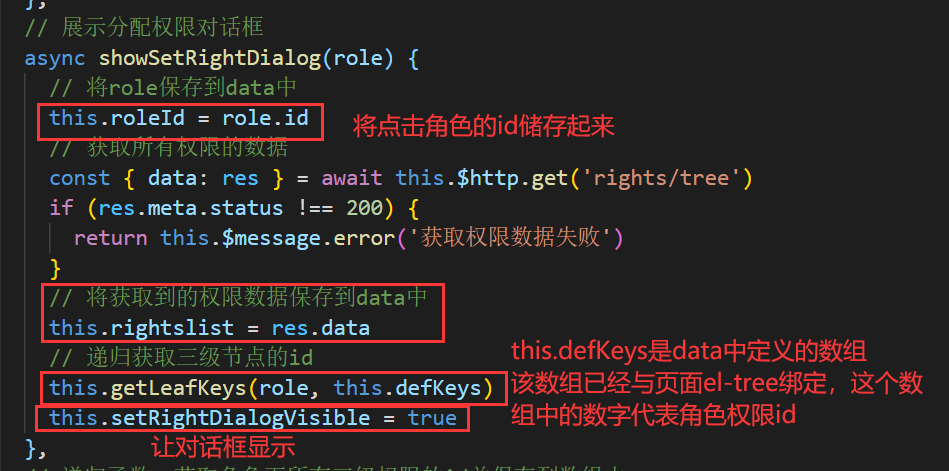
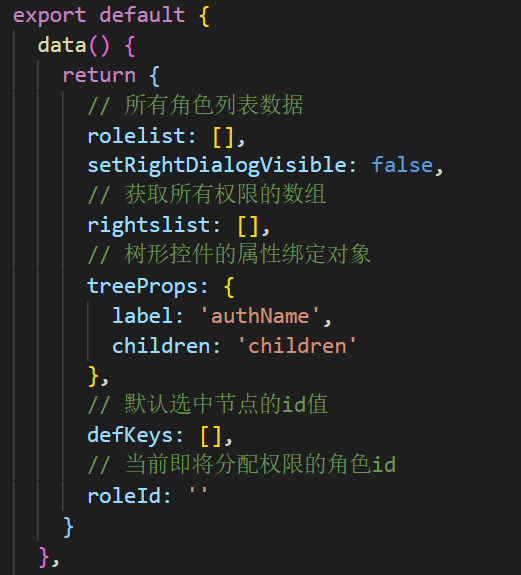
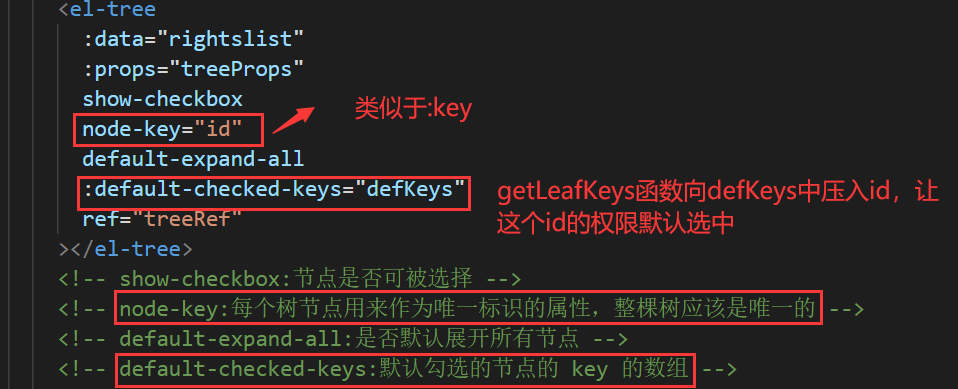
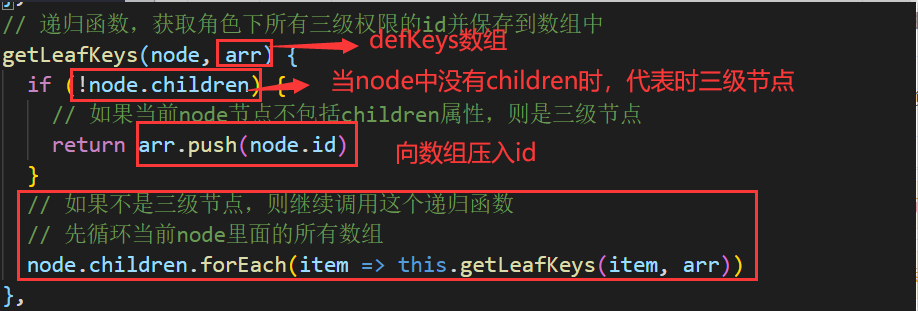
3、点击分配权限按钮后会触发showSetRightDialog函数并传入scope.row,实现分配权限对话框中的树中已有的权限默认已选中




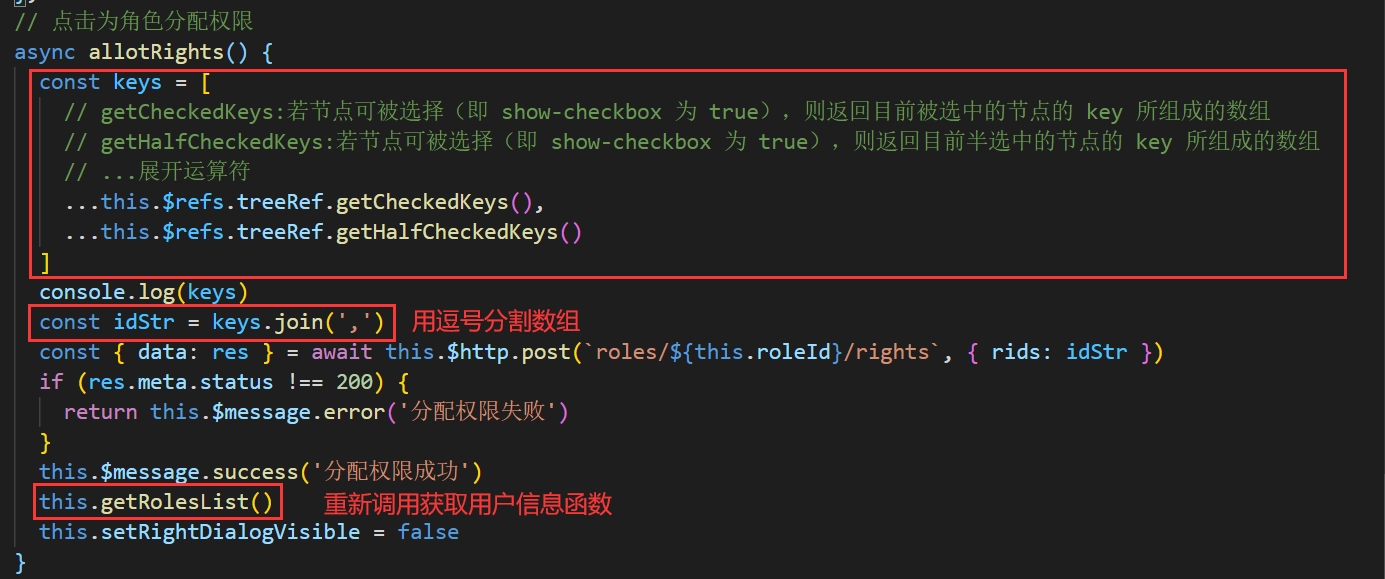
4、给对话框的确定按钮添加函数,让用户勾选完角色权限后,将全新的权限id传入数据库

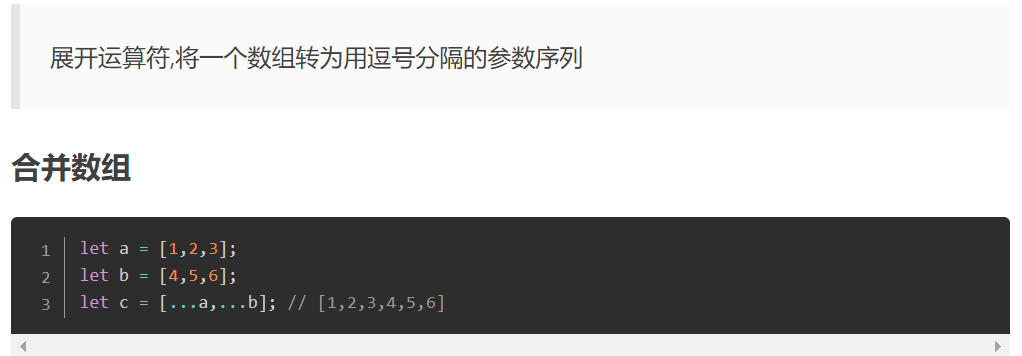
调用allotRights函数


console.log(keys)
5、如果用户在选中权限后不点击确定只点击取消时,用来储存权限id的defKeys数组是已经包含了数据的,所以在对话框发生关闭动作时
让他触发函数,让defKeys数组清空


评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果