vue电商管理—参数分类的级联选择器
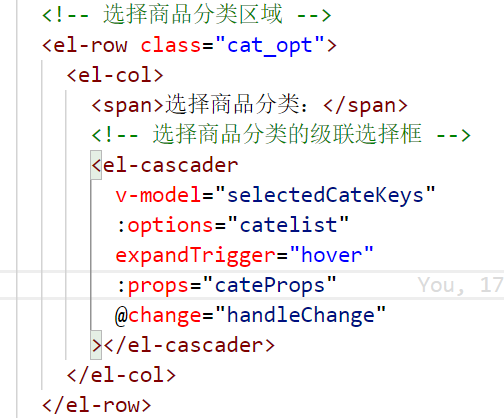
1、在视图区添加级联选择框

(1)v-model=“selectedCateKeys”:绑定数据

(2):options=“catelist”:储存分类列表数据

(3)expandTrigger=“hover”:划过就自动展示下一列
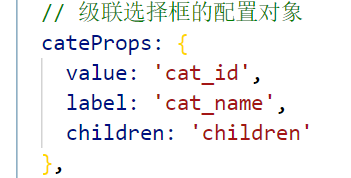
(4):props=“cateProps”:级联选择框的配置对象

value 指定选项的值为选项对象的某个属性值 string — ‘value’
label 指定选项标签为选项对象的某个属性值 string — ‘label’
children 指定选项的子选项为选项对象的某个属性值 string — ‘children’
(5)@change=“handleChange”:内容改变后的触发函数

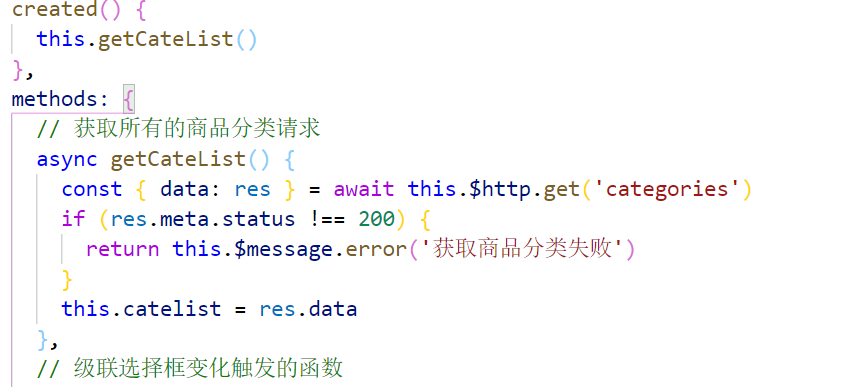
2、创建生命周期create函数,访问接口获取数据

将获取到的数据解构赋值给res
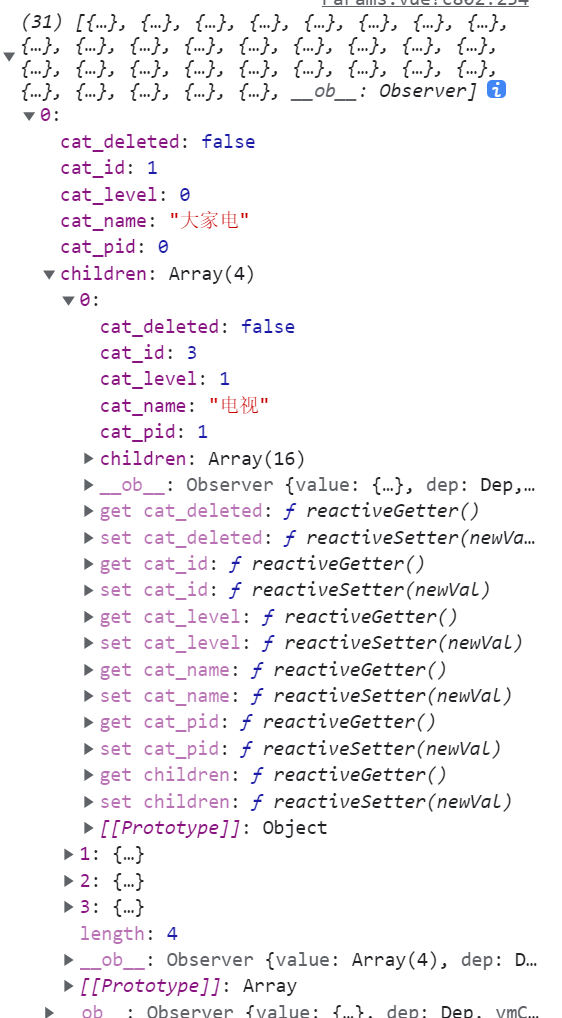
res.data:

3、大致流程
(1)进入页面访问接口获取上图res.data数据
(2)然后根据:props="cateProps"中的配置对象,这时候就可以渲染出来级联选择框
(3)将用户选择的数据通过v-model双向绑定存储到selectedCateKeys中
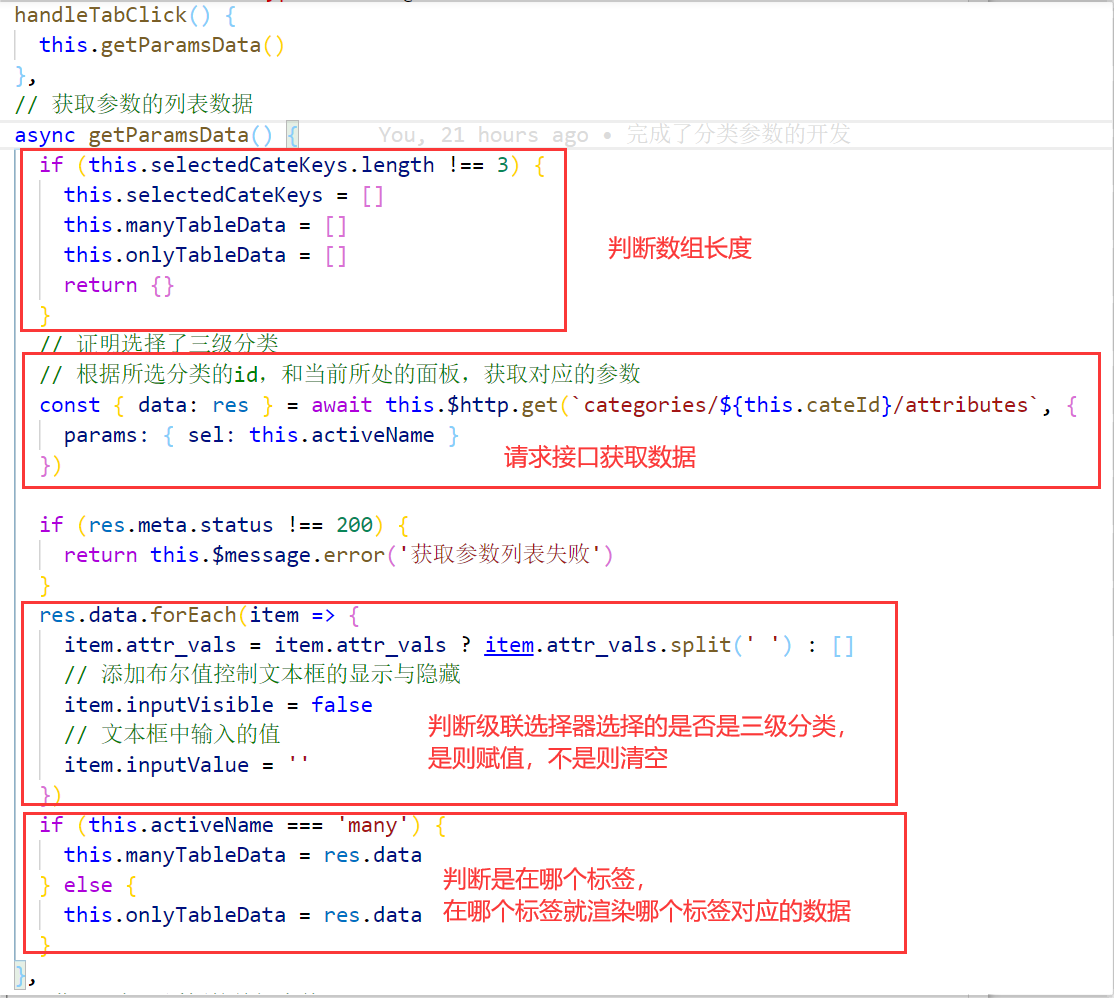
(4)当级联选择框的值发生变化时触发handleTabClick中的getParamsData函数,对selectedCateKeys中的数据进行判断,当数据长度小于三的时候,说明只选择到了二级
这时就应该不显示所选项,只有选择三级分类才能请求数据
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
