h5新增标签和属性
datalist标签 规定输入域的选项列表
特点:
1.datalist元素规定输入域的选项列表。
2.datalist标签和input标签结合在一起使用,<input>元素使用<datalist>预定义值。
3.注意:input身上的属性: <input list="cityList" name="cityList">
datalist身上的属性:<datalist id="cityList">
4.datalist标签里的列表项option带尾标签 或不带尾标签 即可。例如:
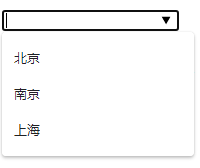
<form action="" method=""> <p> <input type="text" name="" id="" list="citylist"> <!-- datelist标签 规定输入域的选项内容--> <datalist id="citylist"> <option value="北京">北京</option> <option value="南京">南京</option> <option value="上海">上海</option> </datalist> </p> </form>演示结果:

点击输入框时:

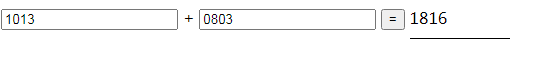
实现在输入框输入数字来进行计算:
<form action="javascript:;"> <input type="text" name="a" id="a" value=""> + <input type="text" name="b" id="b" value=""> <button id="btn">=</button> <!-- output输入标签,输入显示数据 --> <output class="result" id="result"></output> </form> <script> // 抓取对象 var a =document.getElementById('a'); var b =document.getElementById('b'); var btn =document.getElementById('btn'); var result =document.getElementById('result'); console.log(a,b,btn,result); // a.value在单行文本框里的内容,你获取之后,他是一个字符串 // Number(a.value)将字符串传化为数字 // 单击按钮时,触发事件 btn.onclick = function(){ result.innerHTML = Number(a.value) + Number(b.value); } </script>代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
