h5表单控件新增属性
1.placeholder属性
特点:
1).placeholder属性提供一种提示(hint),描述输入域所期待的值。(为我们提供输入框所期待的提示性文本)
2).在placeholder属性里的值,默认是灰色。获取焦点时候,在placeholder属性里的值还在。当你输入文本的时候,这里的值会消失掉。
<form action="javascript:;"> <p> <input type="text" name="" id="" placeholder="请输入用户名:"> </p> </form>
代码演示:

2.required属性
特点:
1.required属性是一个 boolean 属性.
2.required属性规定必须在提交之前填写输入域(不能为空)。
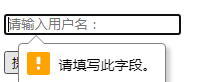
3.当你给文本框添加required这个属性。你在点击提交按钮时,文本框内没有填写内容。该文本框会出现 友情提示“请填写此字段”。
4.required="required" 这个属性,如果给值,里面还是写"required"。所以,一般我们只写属性。
requierd="requierd"===只写requierd
<form action="javascript:;"> <p> <input type="text" name="" id="" placeholder="请输入用户名:" required> </p> <p> <input type="submit" value="提交"> </p> </form>
代码演示:

3.step属性
特点:
1.间隔、步长
step 属性为输入域规定合法的数字间隔。
如果 step="3",则合法的数是 -3,0,3,6 等
提示: step 属性可以与 max 和 min 属性创建一个区域值
4.min和max属性
特点:
1.在很多html5标签上都可以使用,主要是设置 值的 取值范围。最小临界点和最大临界点。
<p> <input type="date" name="" id="" step="50" min="0" max="1000"> </p>代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
