css3 grid布局制作一个响应式柱状图
大致思路:
1、设定一个大的盒子,并且将这个盒子变成一个14列100行的网格容器。
2、在大盒子里添加十四个小盒子,每个小盒子分配一列。
3、根据盒子的奇偶分配颜色。
4、利用grid-row划分自己想要的柱状图。
知识点:
1、
/* 高度划分一百份 */
height: 100vh;
/* 宽度划分为七十份 */
width: 70vw;
将浏览器界面划分自己想要的大小
2、查找所有类名中包括‘bar’字符
查找所有类名中包括‘bar’字符的,只要符合就完成事件
[class*=‘bar’]
查询偶数:[class*=‘bar’]:nth-child(odd)
查询奇数:[class*=‘bar’]:nth-child(even)
3、grid-rows属性指定在网格中的每一行的高度
grid-row 属性是一种 grid-row-start和 grid-row-end 的缩写形式,
它定义了网格单元与网格行(row)相关的尺寸和位置。
可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
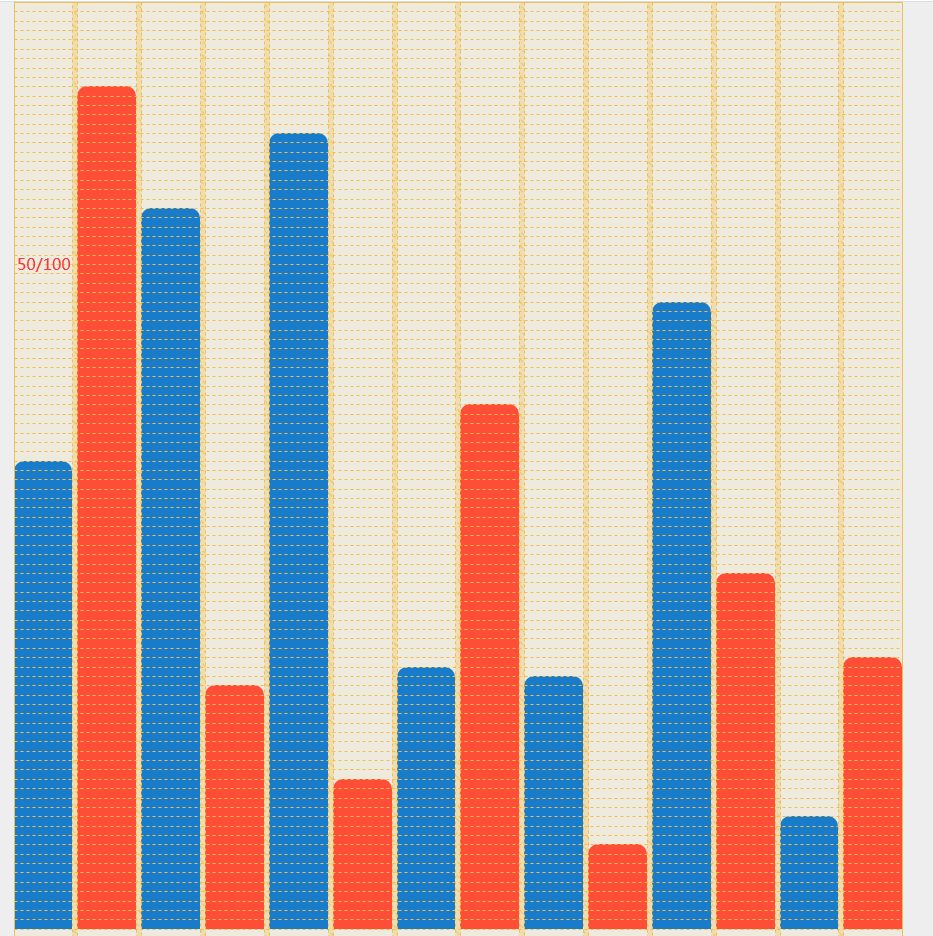
grid-row: 80/100;
斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。
<div class="chart">
<div class="bar-1"></div>
<div class="bar-2"></div>
<div class="bar-3"></div>
<div class="bar-4"></div>
<div class="bar-5"></div>
<div class="bar-6"></div>
<div class="bar-7"></div>
<div class="bar-8"></div>
<div class="bar-9"></div>
<div class="bar-10"></div>
<div class="bar-11"></div>
<div class="bar-12"></div>
<div class="bar-13"></div>
<div class="bar-14"></div>
</div>
css
* {
margin: 0;
padding: 0;
}
html,
body {
display: flex;
background: #eee;
justify-content: center;
}
.chart {
/* 高度划分一百份 */
height: 100vh;
/* 宽度划分为七十份 */
width: 70vw;
display: grid;
/* 将网格容器划分为十四列 */
grid-template-columns: repeat(14, 1fr);
/* 将网格容器划分为100行 */
grid-template-rows: repeat(100, 1fr);
grid-gap: 0 5px;
}
/* 查找所有类名中包括‘bar’字符的,只要符合就完成以下事件 */
[class*='bar'] {
background-color: #ff4136;
/* 左上右上的圆角半径为10px */
border-radius: 10px 10px 0 0;
/* 将行方向的1-101条线之间的单元格合并,即合并垂直方向的100个单元格 */
grid-row-start: 1;
grid-row-end: 101;
}
/* 设置类名带有bar的类,并只对偶数(odd)的bar起作用 */
[class*='bar']:nth-child(odd) {
background-color: #0074d9;
}
/* 设置类名带有bar的类,并只对奇数(even)的bar起作用 */
[class*='bar']:nth-child(even) {
background-color: #ff4136;
}
.bar-1 {
/* grid-rows属性指定在网格中的每一行的高度 grid-row 属性是一种 grid-row-start和 grid-row-end 的缩写形式, 它定义了网格单元与网格行(row)相关的尺寸和位置。 可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。 grid-row: 80/100; 斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。 */
grid-row: 50/100;
}
.bar-2 {
grid-row: 10/100;
}
.bar-3 {
grid-row: 23/100;
}
.bar-4 {
grid-row: 74/100;
}
.bar-5 {
grid-row: 15/100;
}
.bar-6 {
grid-row: 84/100;
}
.bar-7 {
grid-row: 72/100;
}
.bar-8 {
grid-row: 44/100;
}
.bar-9 {
grid-row: 73/100;
}
.bar-10 {
grid-row: 91/100;
}
.bar-11 {
grid-row: 33/100;
}
.bar-12 {
grid-row: 62/100;
}
.bar-13 {
grid-row: 88/100;
}
.bar-14 {
grid-row: 71/100;
}
代码演示:

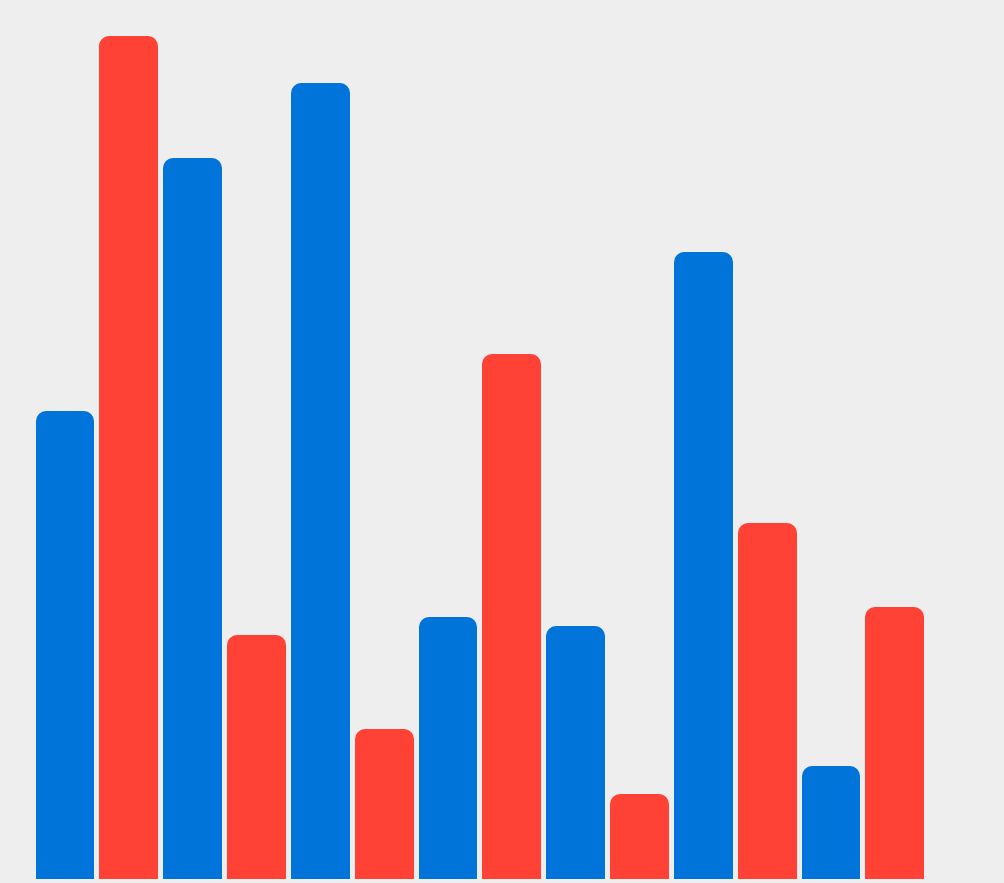
用户视角:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
