css3 网格布局单元格
grid-column合并列
grid-column-start: 1;
grid-column-end: 4;
代表从该单元格起左侧的第一根线到第四根线,也就是合并该单元从左向右三个单元格
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
css
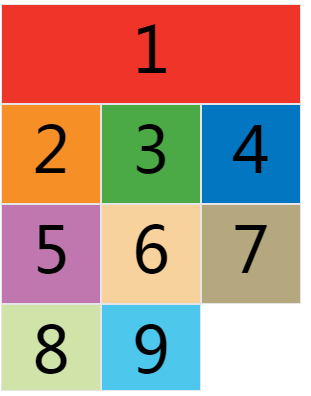
.item-1 {
background-color: #ef342a;
/* 合并单元格 */
grid-column-start: 1;
grid-column-end: 4;
}
代码演示:

CSS
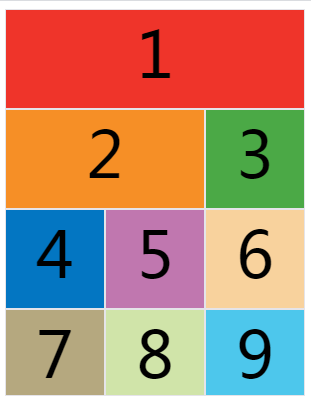
.item-2 {
background-color: #f68f26;
/* 合并单元格 从第1根网格线开始,到第3根网格线结束, 水平方向合并了2个单元格 */
grid-column-start: 1;
grid-column-end: 3;
}
代码演示:

(2)合并行单元格
grid-row-start: 3;
grid-row-end: 5;
意味着合并该行从上方第一根线到第三根线。即合并两个单元格
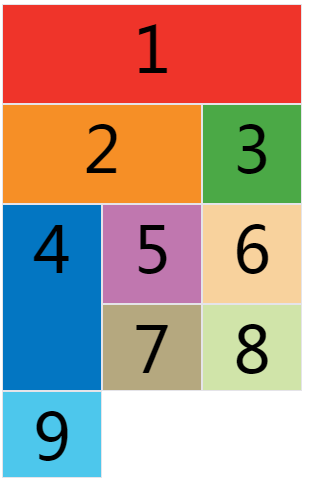
.item-4 {
background-color: #0376c2;
grid-row-start: 3;
grid-row-end: 5;
}
代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
