css3 网格布局minmax&auto
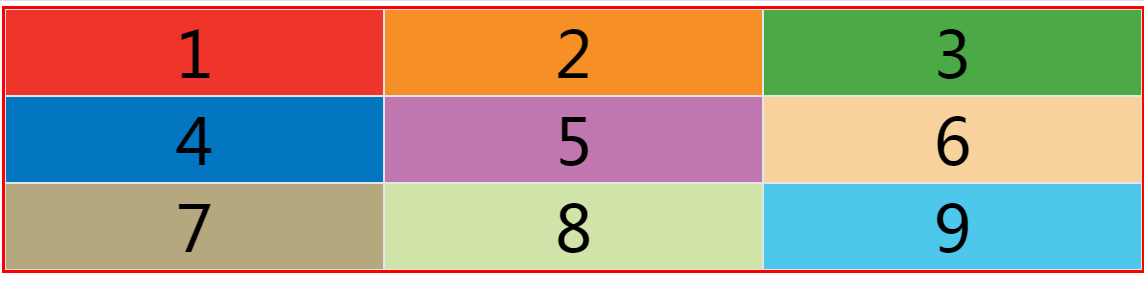
(1) minmax(100px, 1fr) 表示列宽不小于100px,不大于1fr
将 网格容器,划分3列,第1列 和 第2列 列宽相等;第3列的列宽的要求是:列宽不能比100像素小,最大不能超过1fr
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
css
#container {
outline: 3px solid red;
display: grid;
/* minmax(100px, 1fr) 表示列宽不小于100px,不大于1fr 将 网格容器,划分3列,第1列 和 第2列 列宽相等;第3列的列宽的要求是:列宽不能比100像素小,最大不能超过1fr */
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
代码演示:

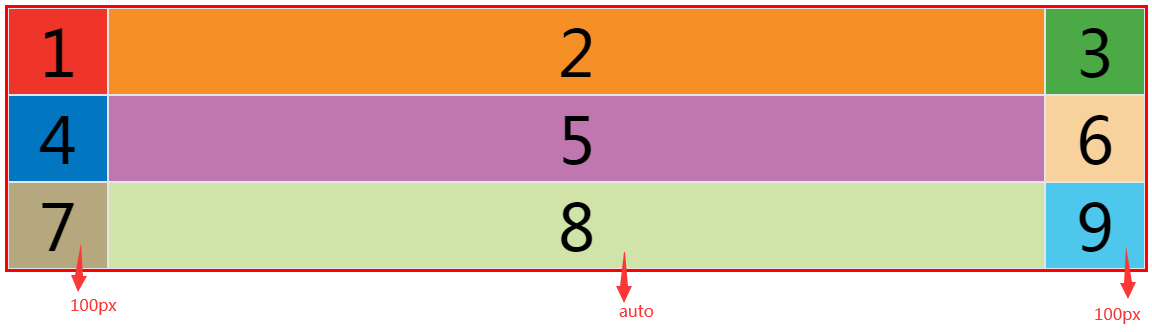
(2)auto关键字表示由浏览器自己决定长度。
auto 这一列的列宽,由浏览器决定。
grid-template-columns: 100px auto 100px;

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
