css3 网格布局auto-fill&fr关键字
auto-fill关键字表示自动填充 ,大前提是:你希望--单元格的大小是固定的
repeat(auto-fill) ,不给固定值,单元格,铺满 网格容器
repeat(auto-fill,100px) 单元格的大小是固定的,每个单元格是100像素
repeat(auto-fill,10%) 单元格的大小是固定的,每个单元格占10%
<div id="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
css
#container {
outline: 3px solid red;
display: grid;
/* auto-fill关键字表示自动填充 ,大前提是:你希望--单元格的大小是固定的 repeat(auto-fill) ,不给固定值,单元格,铺满 网格容器 repeat(auto-fill,100px) 单元格的大小是固定的,每个单元格是100像素 repeat(auto-fill,10%) 单元格的大小是固定的,每个单元格占10% */
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: 100px 100px;
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
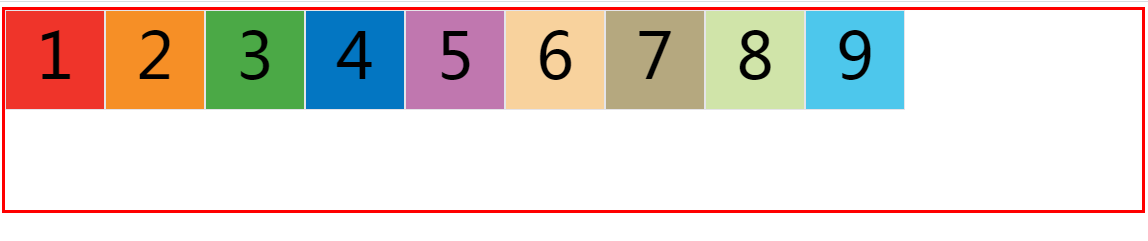
代码演示:

fr关键字(fraction 的缩写,意为"片段")
表示第一列的列宽是固定的,宽度为150像素,第二列的宽度是第三列的一半
grid-template-columns: 150px 1fr 2fr;
代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
