兄弟组件间的通信
消息订阅-发布机制
工具库: PubSubJS
下载: npm install pubsub-js --save
使用:
import PubSub from ‘pubsub-js’ //引入
PubSub.subscribe(‘delete’, function(data){ }); //订阅
PubSub.publish(‘delete’, data) //发布消息
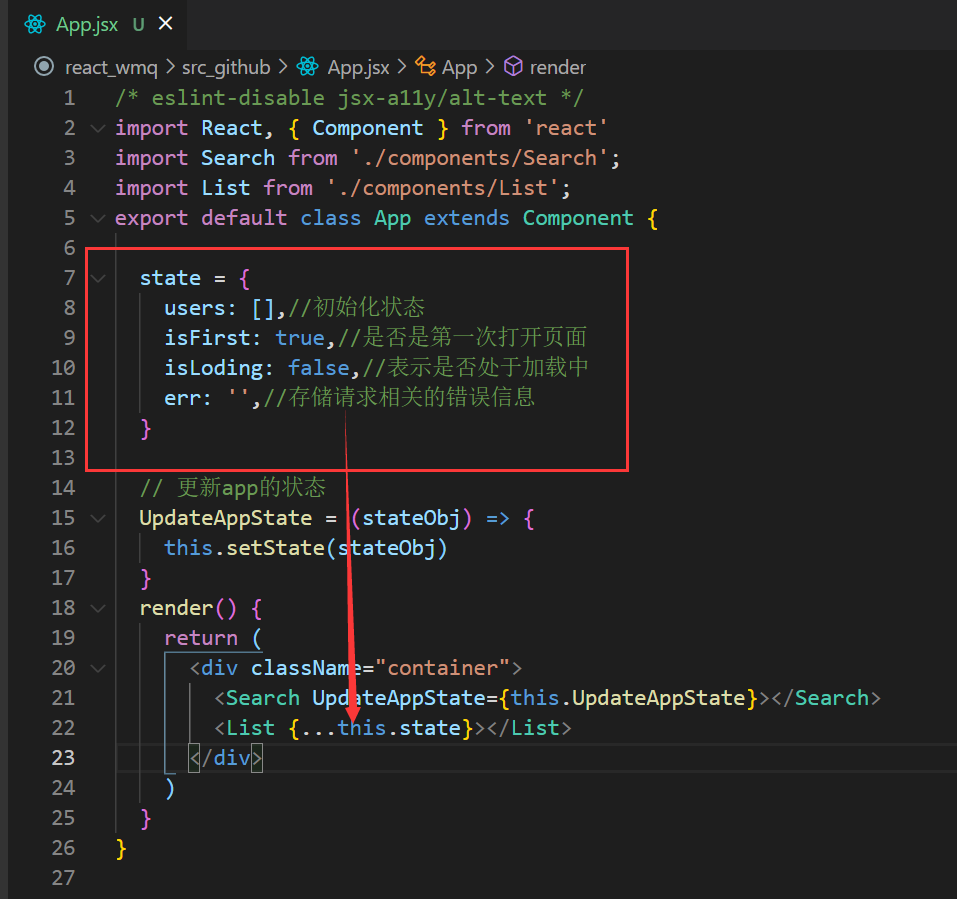
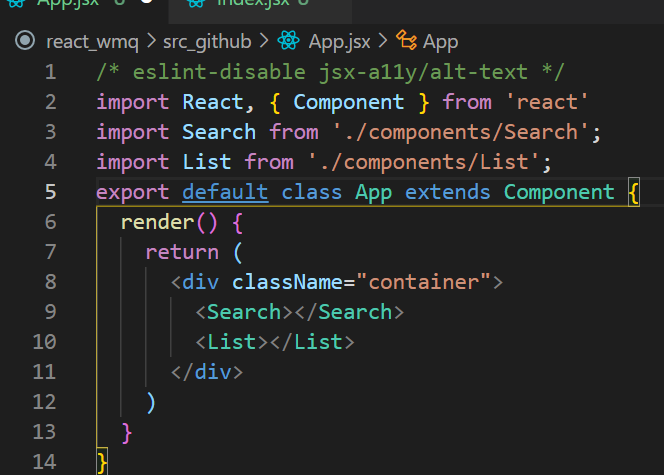
(1)父亲组件中不需要写state数据,给需要的组件

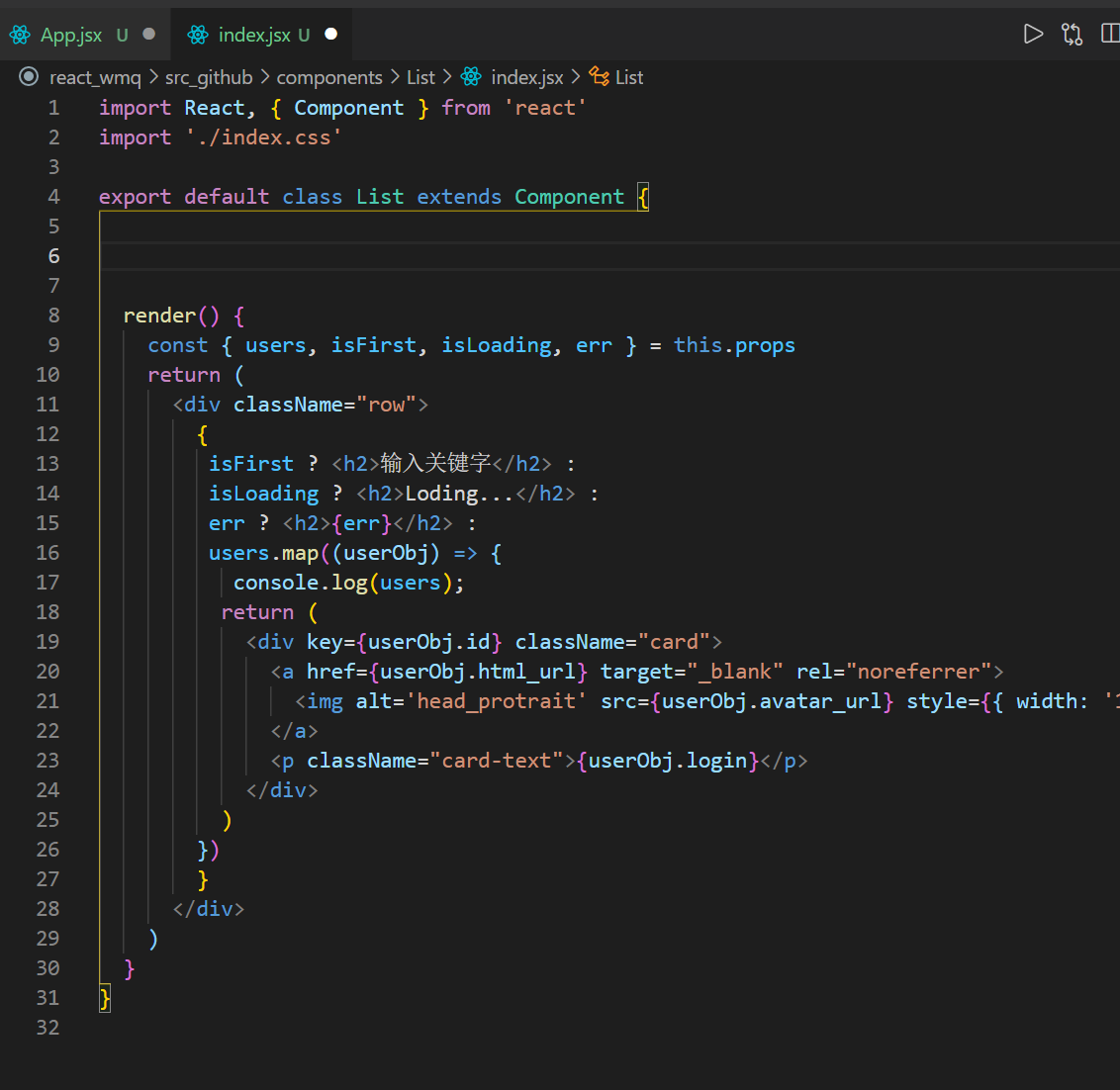
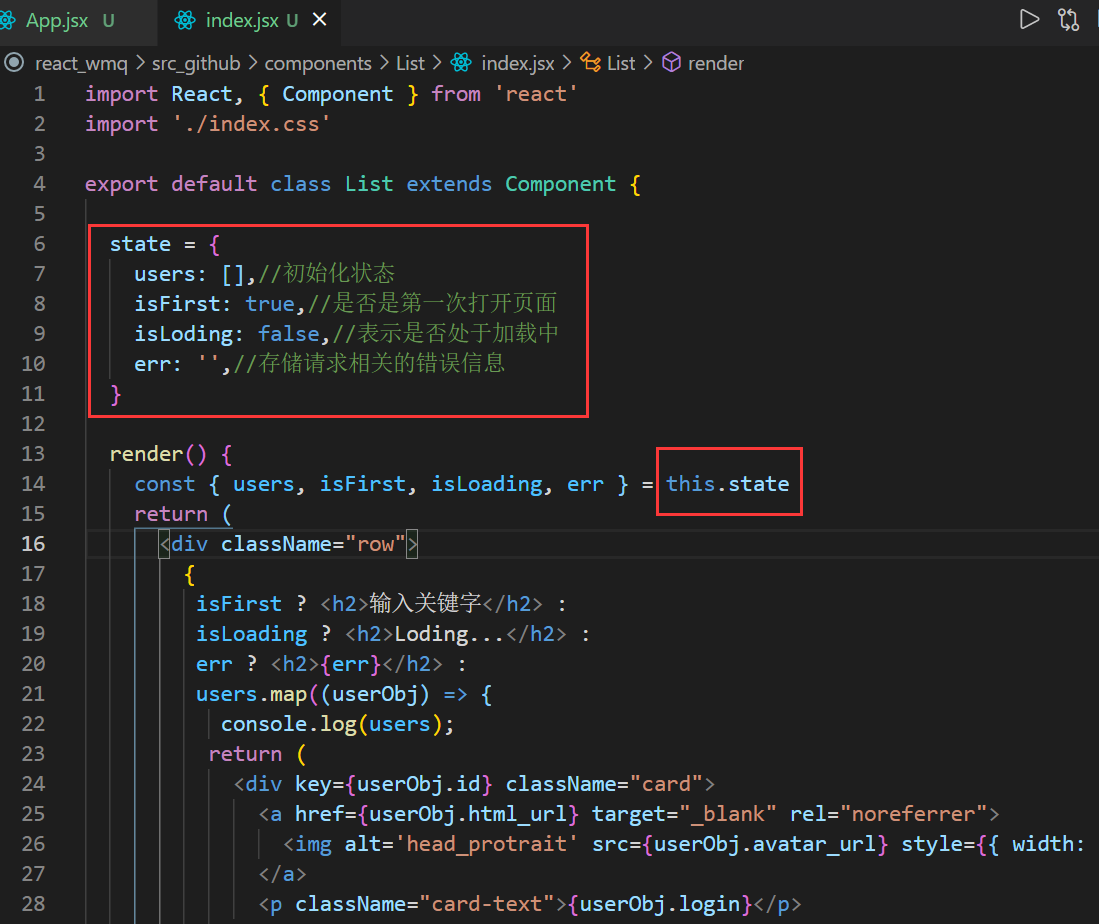
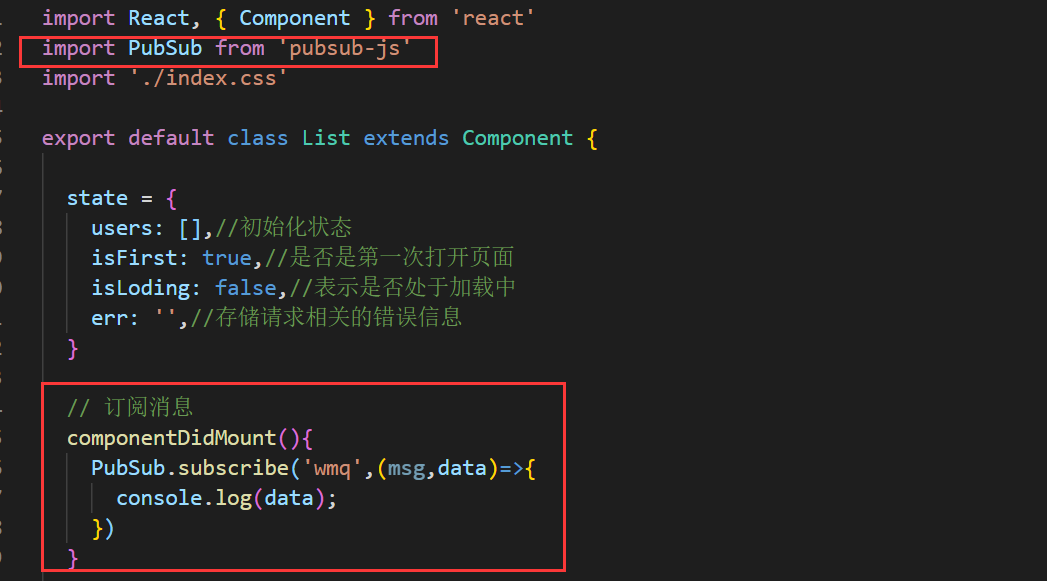
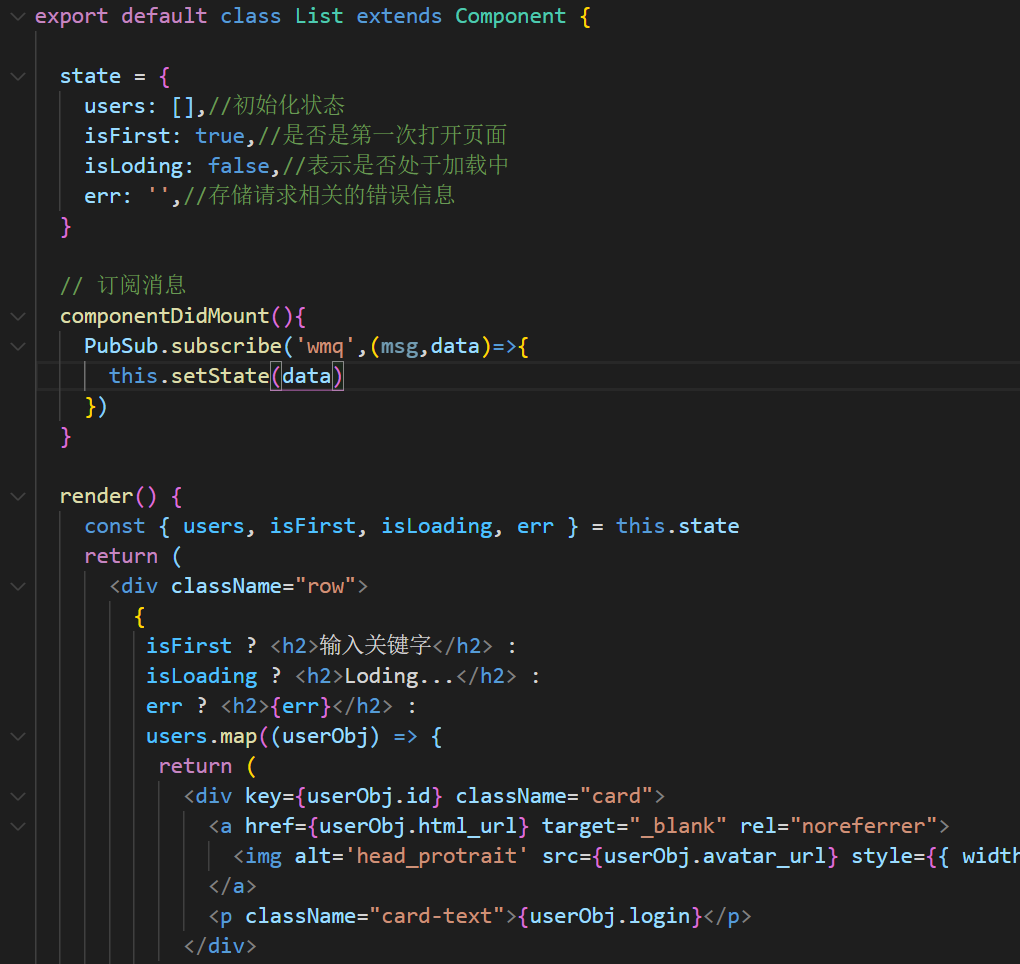
(2)list组件
原先:

更改后:

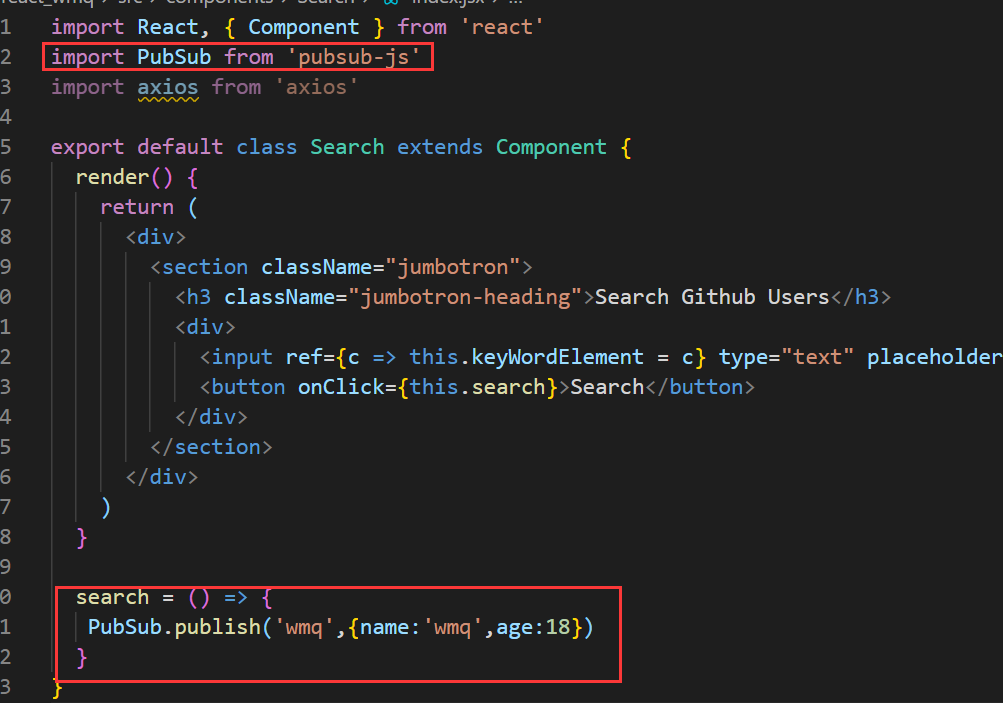
(3)search组件也不需要传递函数
app组件:

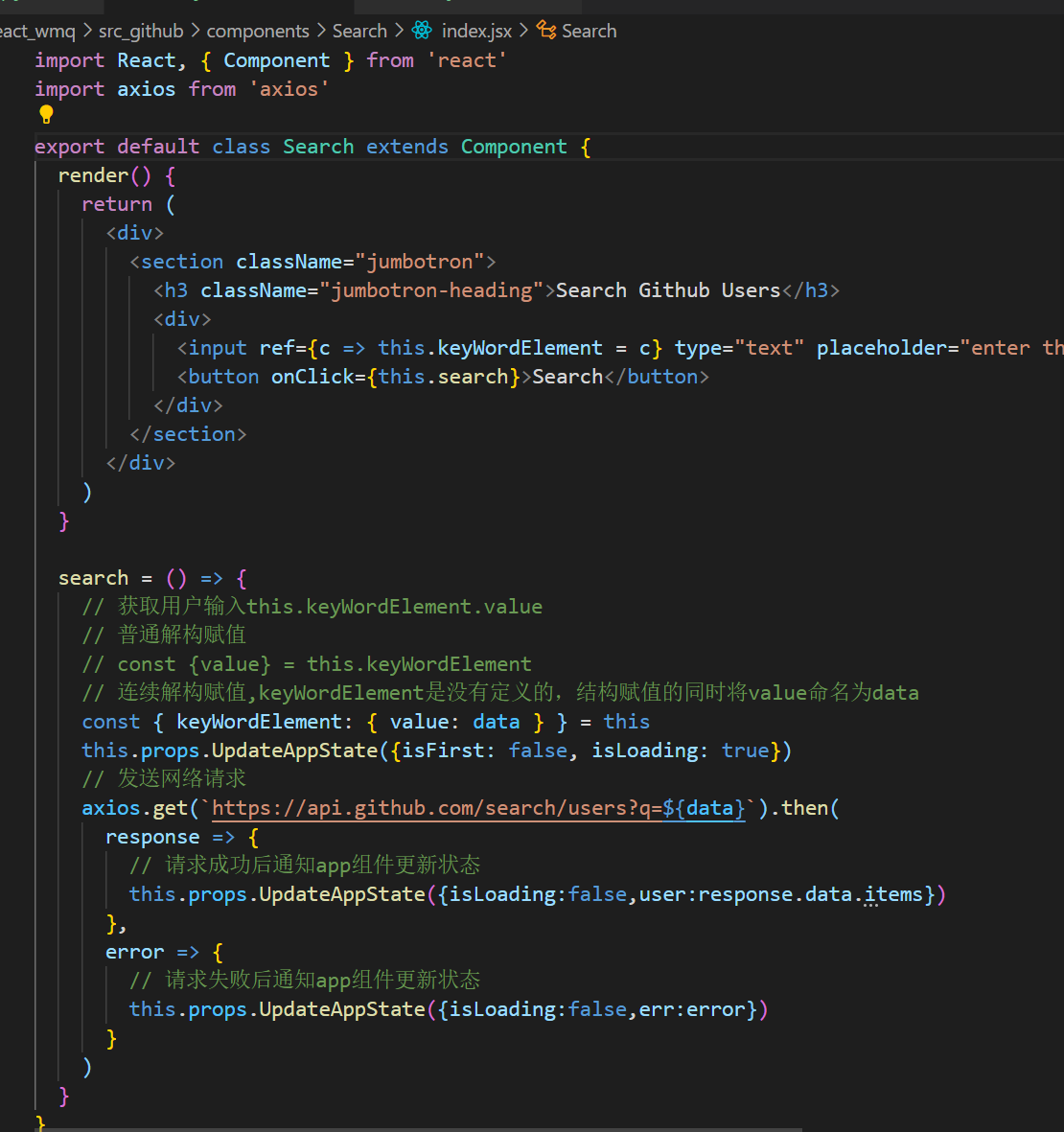
原search组件:

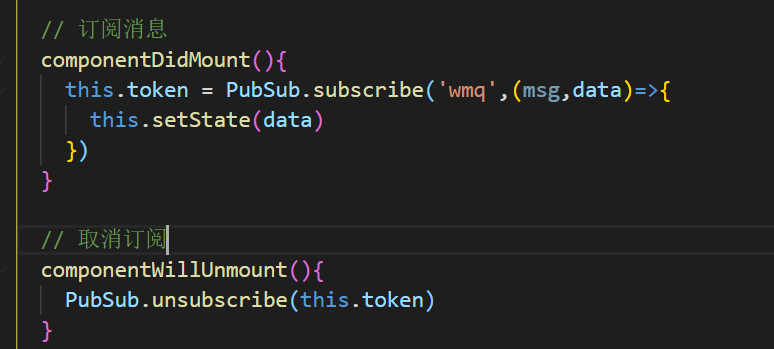
list组件引入PubSubJS库,订阅消息:msg必须传,第二个才是传递的数据

search发布消息

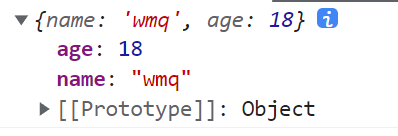
在点击按钮后会调用search中的发布消息,订阅消息的list组件就会接受到消息

这时候只要更新数据状态即可:
search组件:

list组件:

取消订阅,在组建销毁前:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
