vue电商管理—基于echarts实现数据报表(深拷贝+echarts)
下载echarts依赖

1、导入echarts

2、为 ECharts 准备一个具备大小(宽高)的 DOM

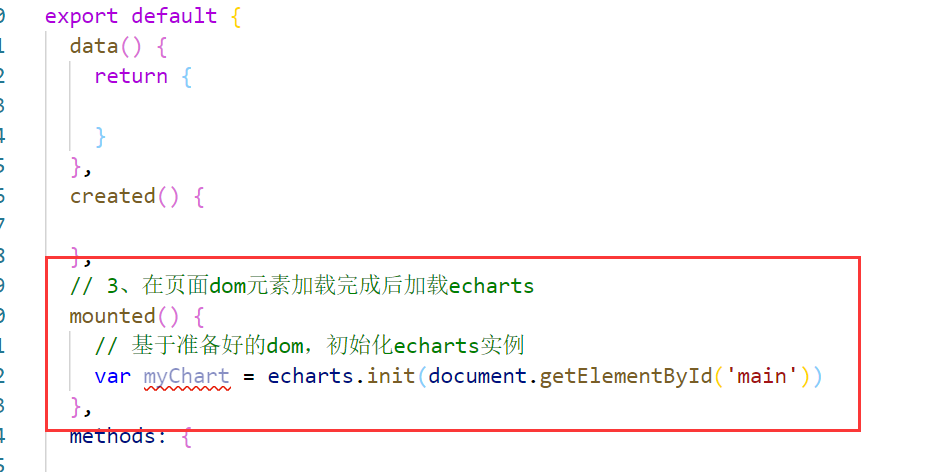
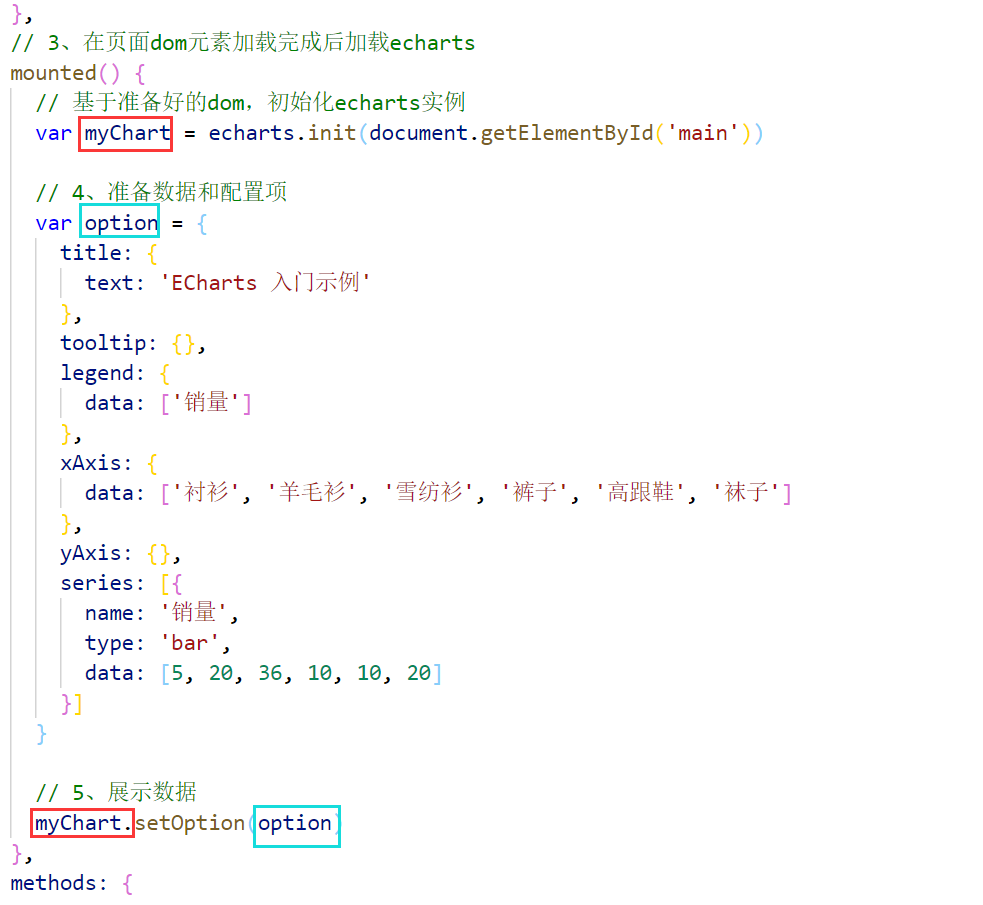
3、基于准备好的dom,初始化echarts实例,必须要在mounted生命周期里

4、配置与展示

代码演示:
进行动态数据渲染:
1、现请求数据,然后直接使用数据


这个时候虽然数据出来了,但没有做到鼠标触碰显示数据的功能

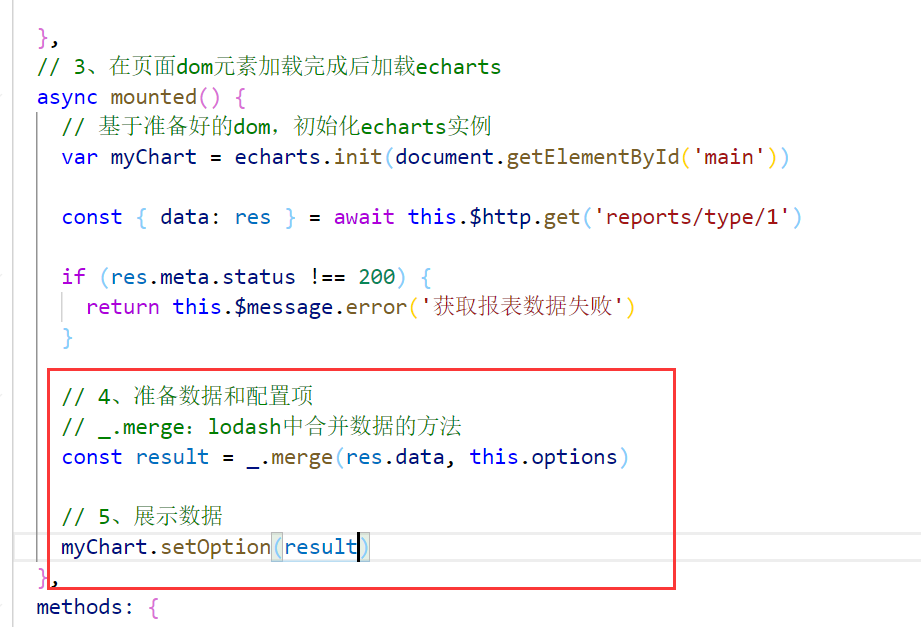
这个时候要与文档中的options进行合并:

(1)现在data粘贴复制这个options

(2)利用深拷贝进行数据的合并
也需要先导入lodash包


代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
