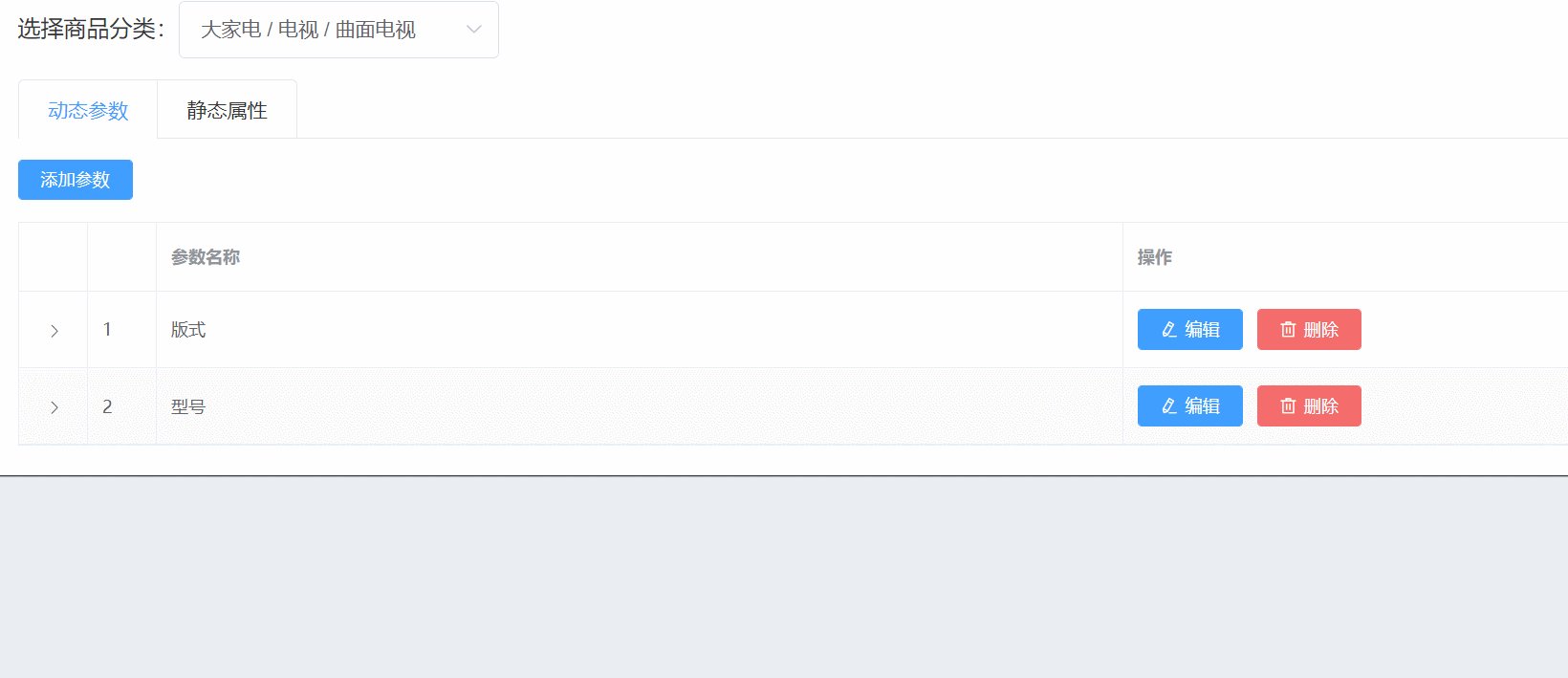
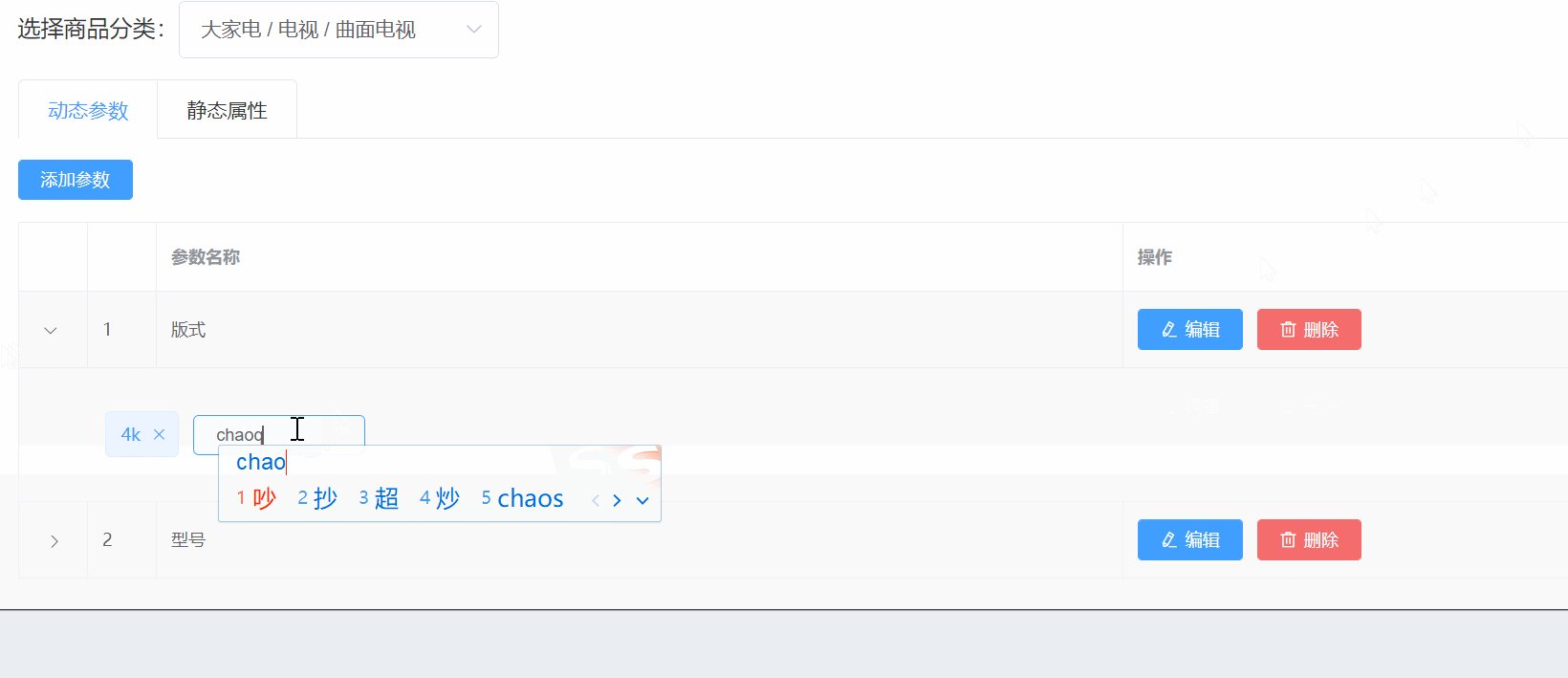
vue电商管理—参数分类在展开行中遍历标签(动态添加tag标签)

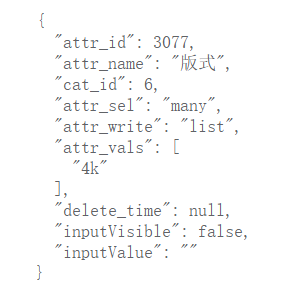
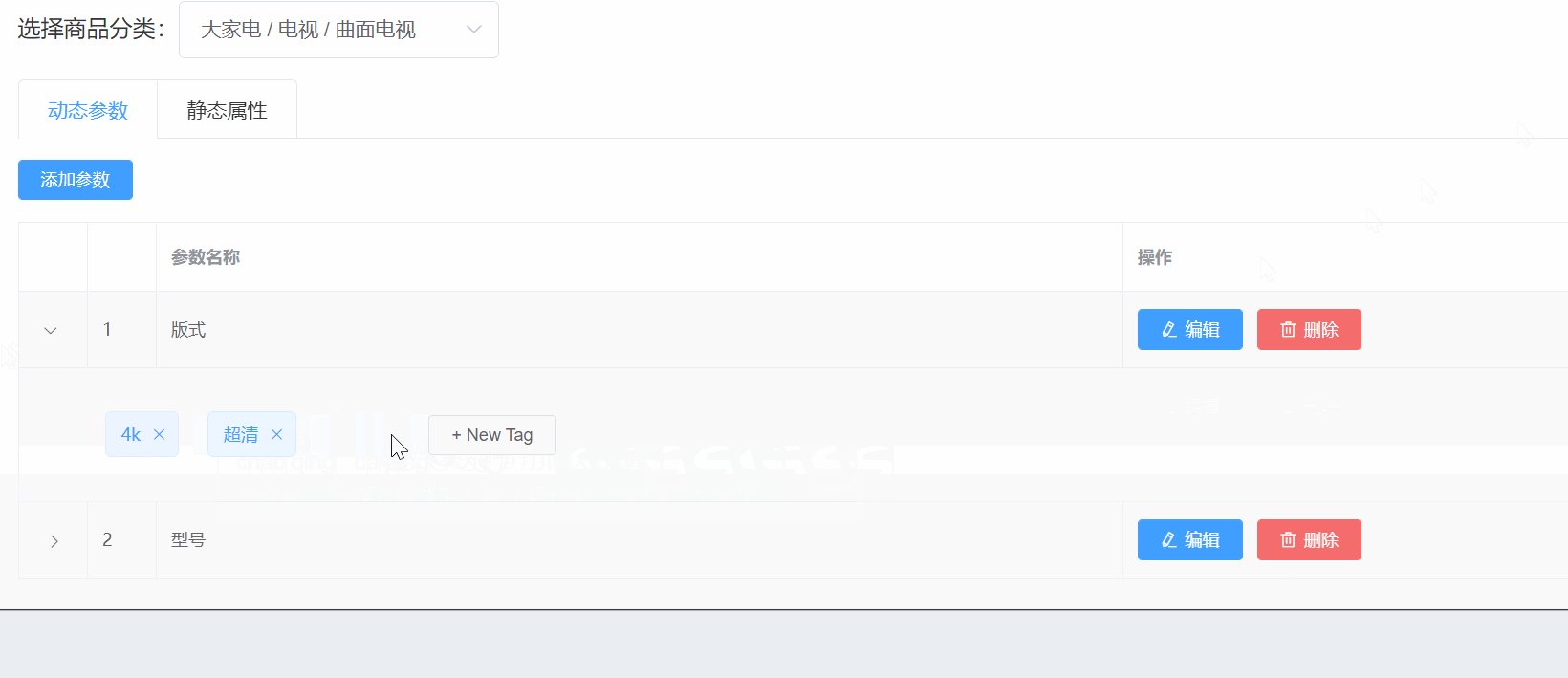
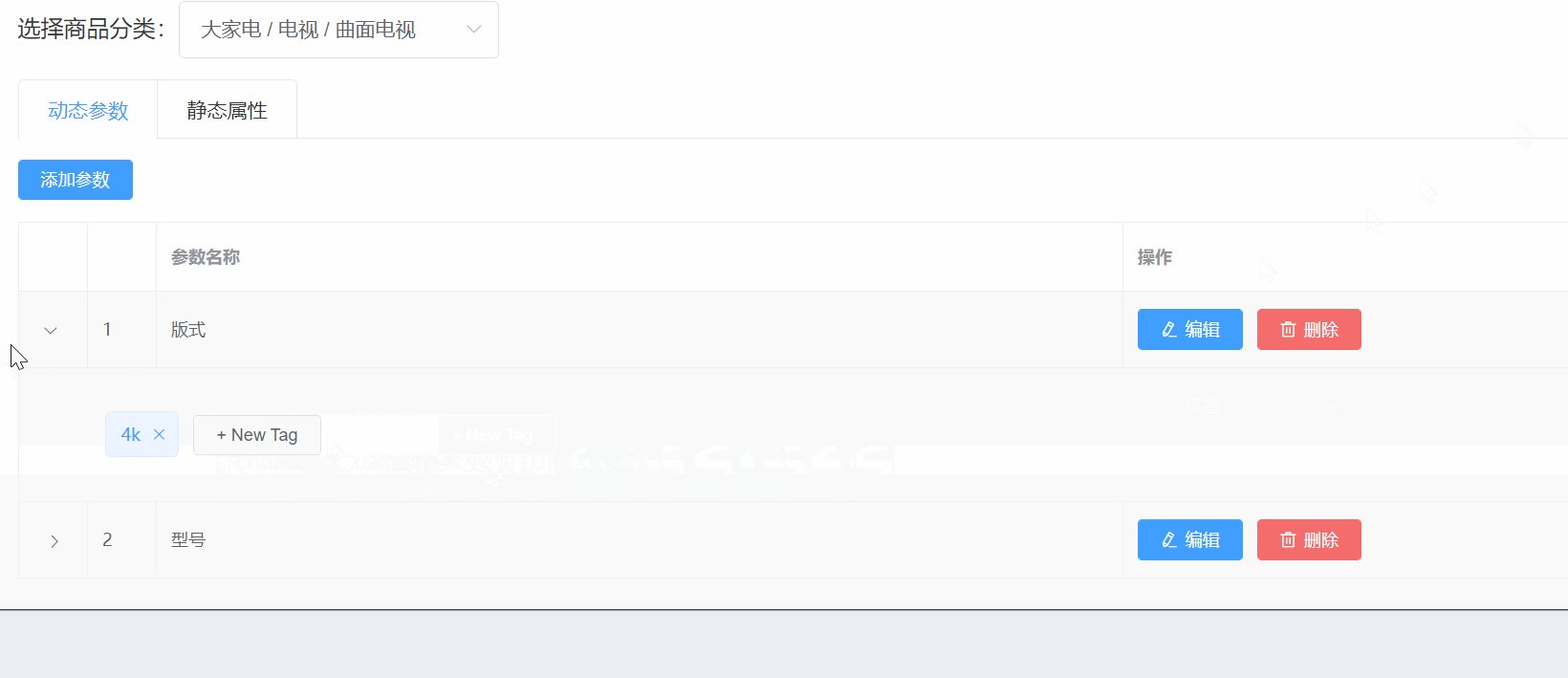
1、其中scope.row:

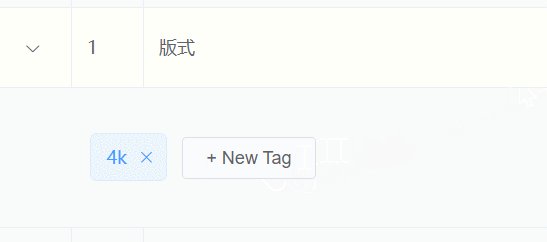
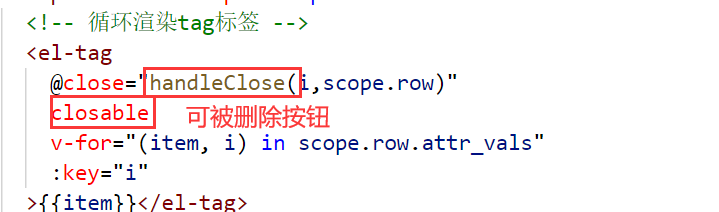
通过v-for遍历attr_vals得到标签
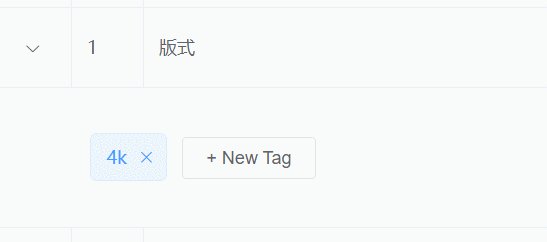
2、如何时间添加按钮与输入框的转换:

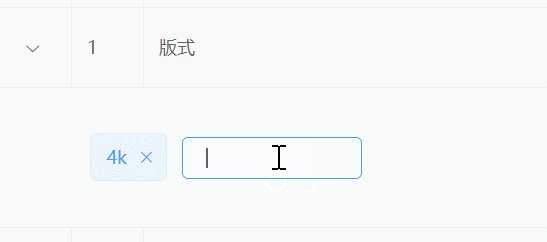
(1)通过v-if与v-else来来控制按钮与输入框的显示和隐藏
(2)输入框通过v-model="scope.row.inputValue"来双向绑定数据
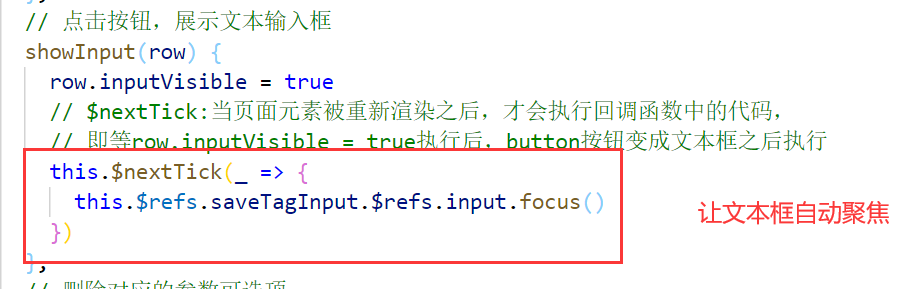
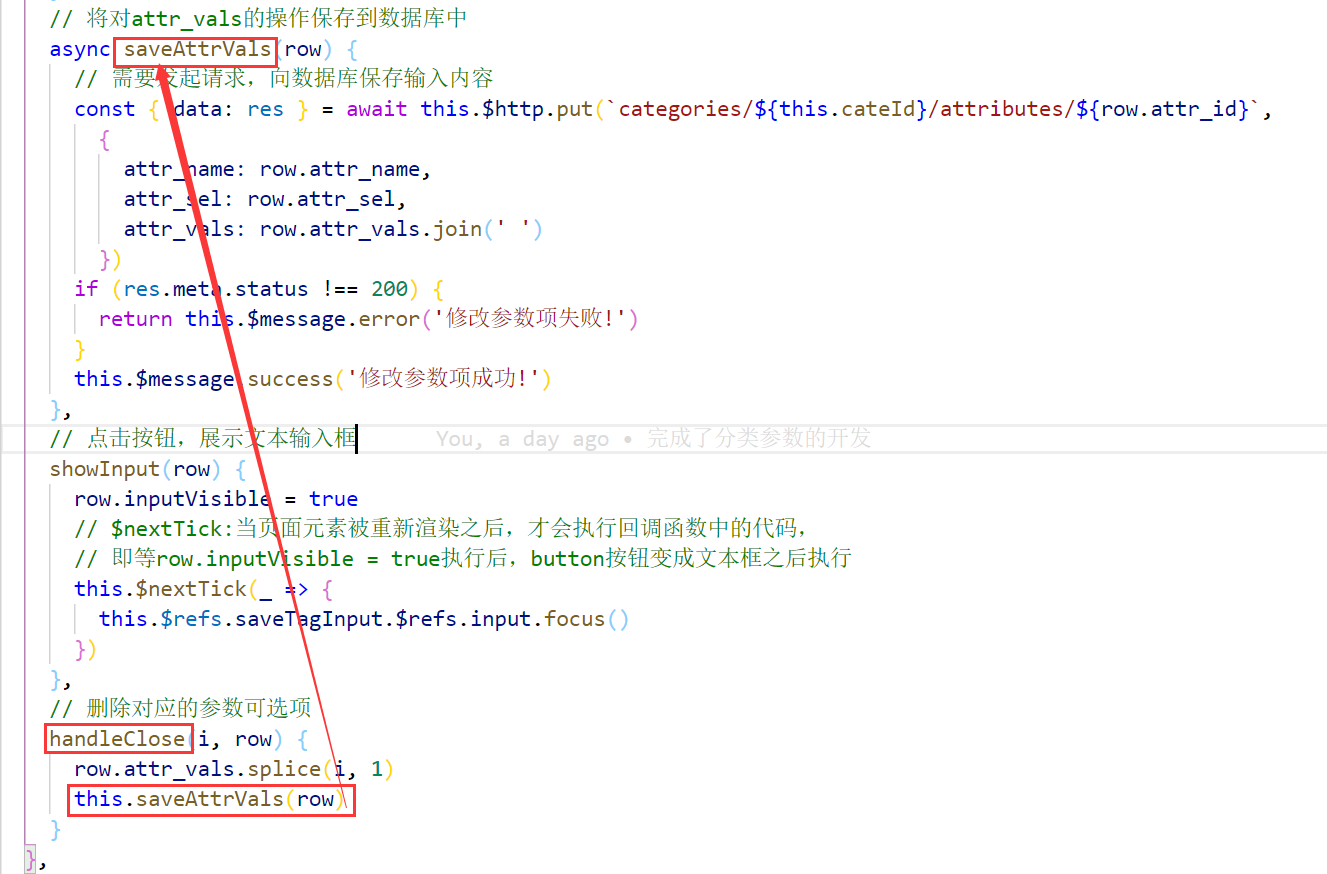
(3)点击按钮的时候调用showInput函数

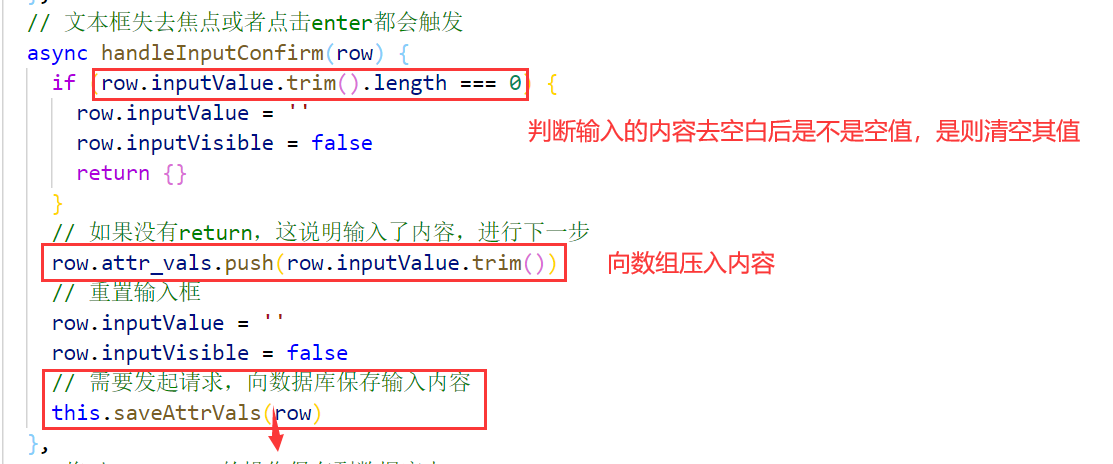
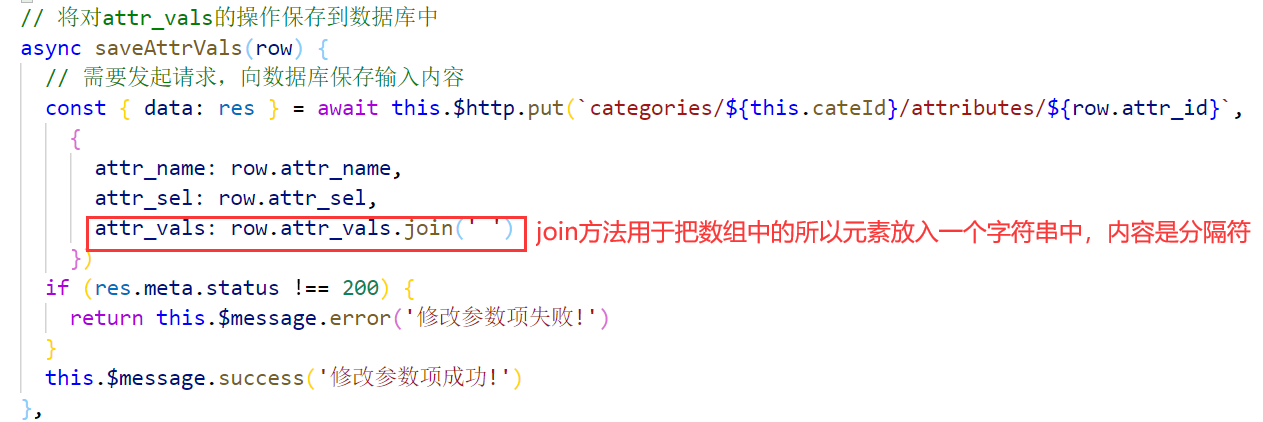
(4)当输入框失焦或者点击enter时触发handleInputConfirm


3、删除标签



评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
