VSCODE写VUE项目并一键生成.VUE模版
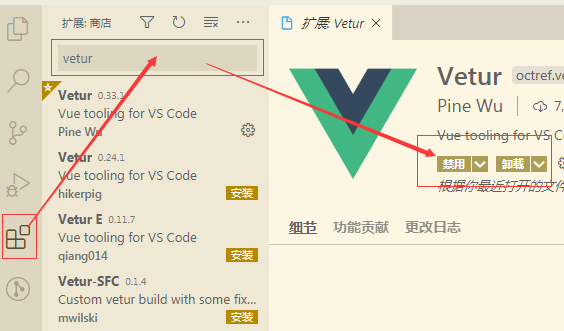
一、安装一个插件,识别vue文件

二、文件–>首选项–>用户代码片段–>搜索框中输入html.json
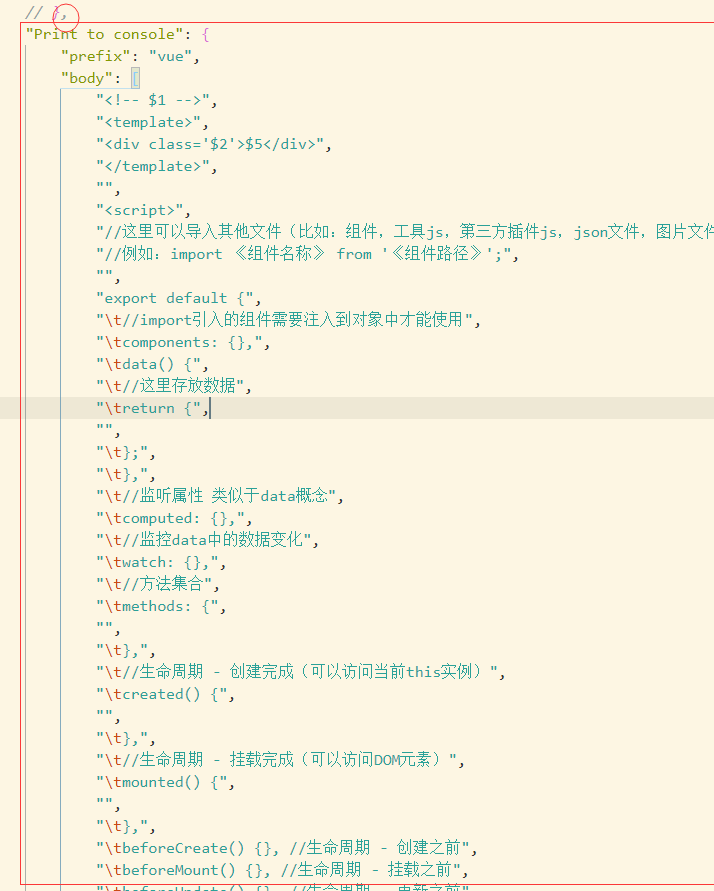
将下面代码加进去,要在之前的代码后面加逗号
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
"<div class='$2'>$5</div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"\t//import引入的组件需要注入到对象中才能使用",
"\tcomponents: {},",
"\tdata() {",
"\t//这里存放数据",
"\treturn {",
"",
"\t};",
"\t},",
"\t//监听属性 类似于data概念",
"\tcomputed: {},",
"\t//监控data中的数据变化",
"\twatch: {},",
"\t//方法集合",
"\tmethods: {",
"",
"\t},",
"\t//生命周期 - 创建完成(可以访问当前this实例)",
"\tcreated() {",
"",
"\t},",
"\t//生命周期 - 挂载完成(可以访问DOM元素)",
"\tmounted() {",
"",
"\t},",
"\tbeforeCreate() {}, //生命周期 - 创建之前",
"\tbeforeMount() {}, //生命周期 - 挂载之前",
"\tbeforeUpdate() {}, //生命周期 - 更新之前",
"\tupdated() {}, //生命周期 - 更新之后",
"\tbeforeDestroy() {}, //生命周期 - 销毁之前",
"\tdestroyed() {}, //生命周期 - 销毁完成",
"\tactivated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"//@import url($3); 引入公共css类",
"$4",
"</style>"
],
"description": "Log output to console"
}

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
