react ajax(解决跨域问题)
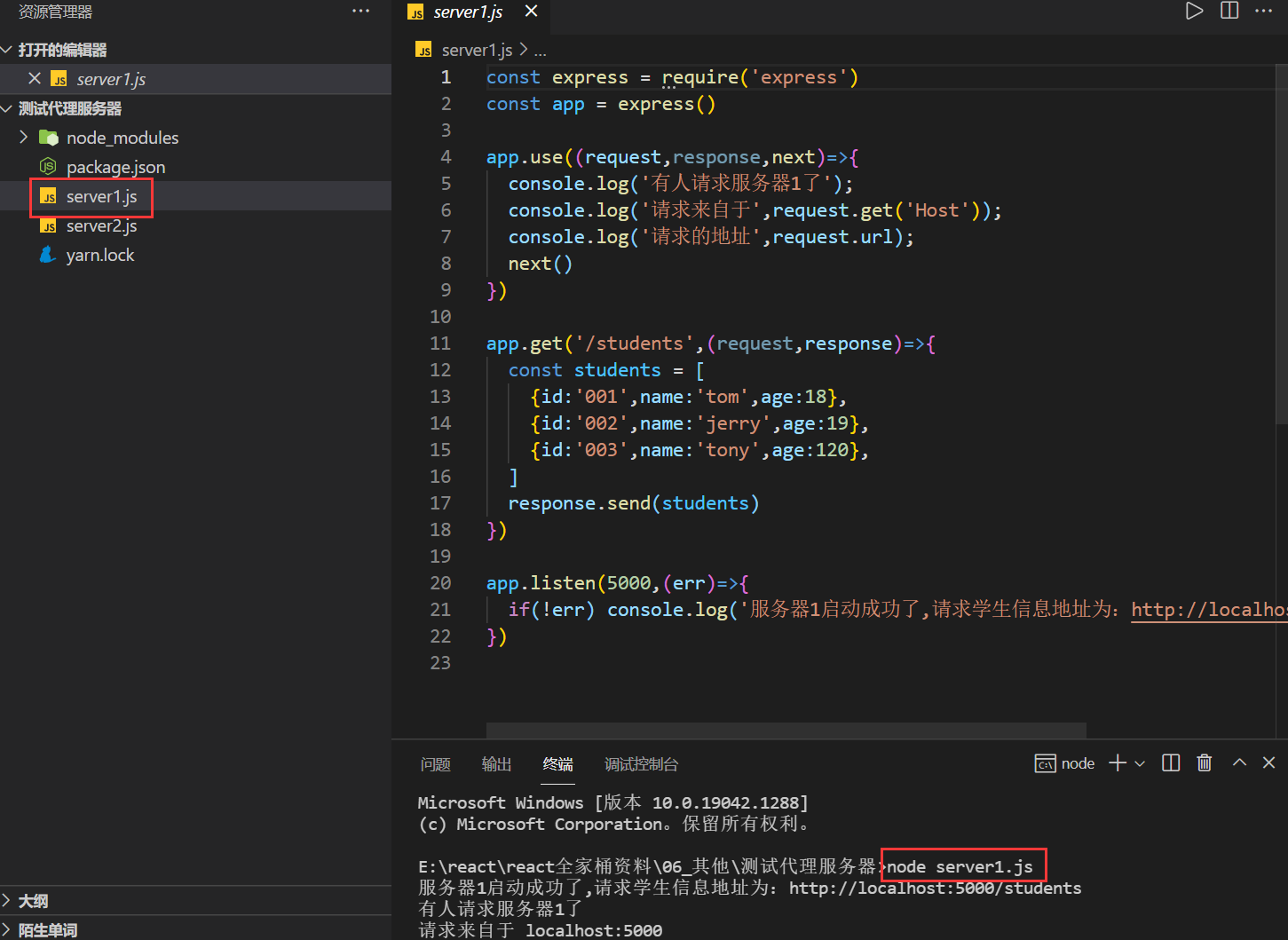
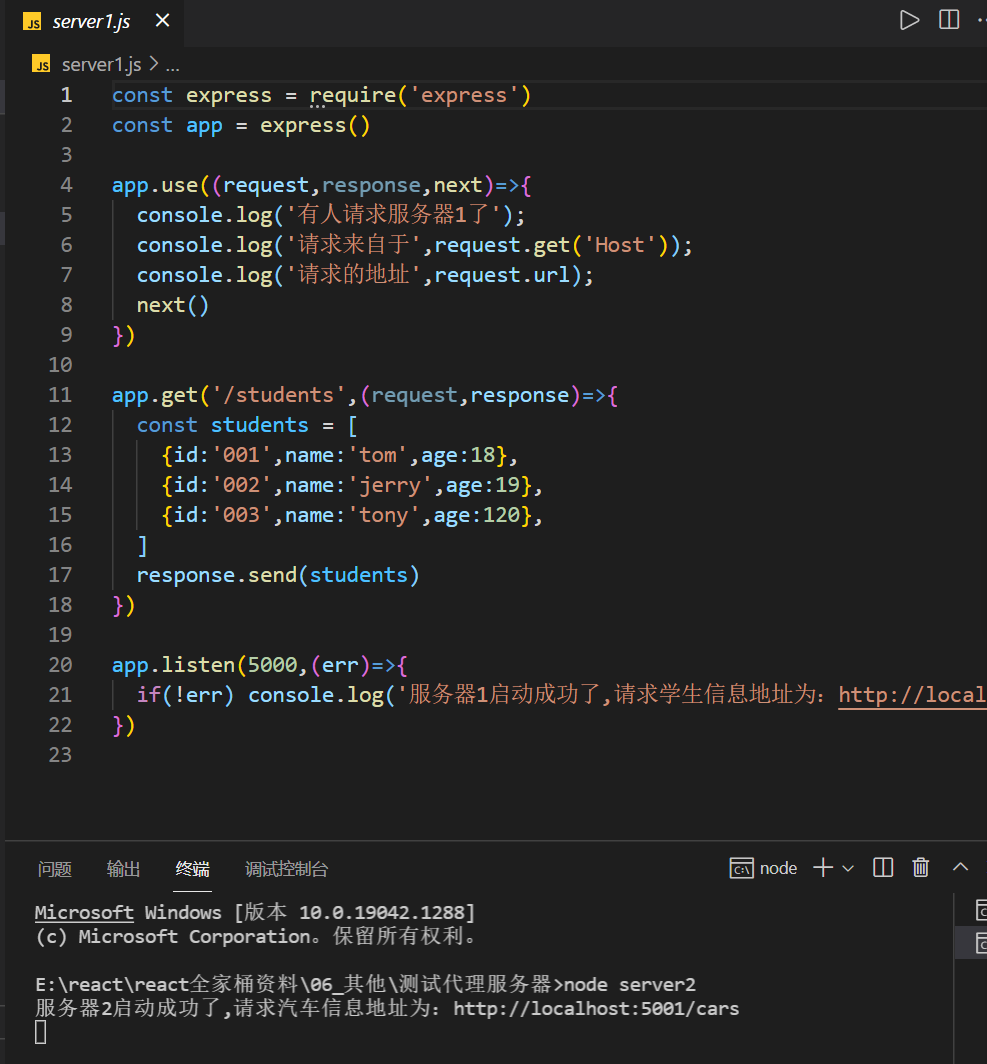
1、启动服务器

2、在react中使用axios建立连接
前提,npm下载axios:

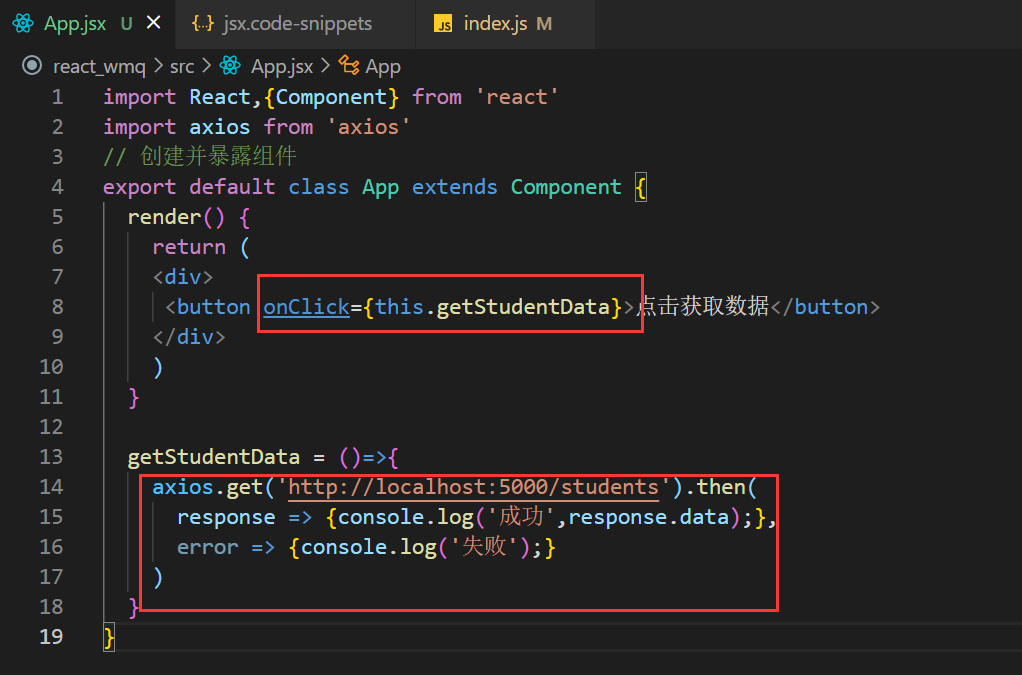
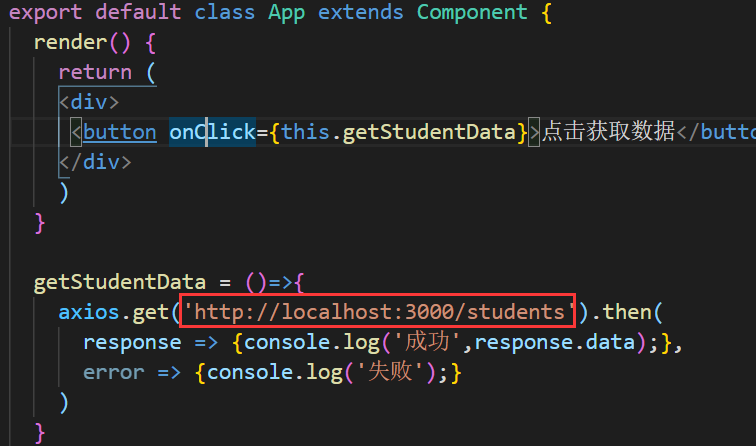
在App组件中:

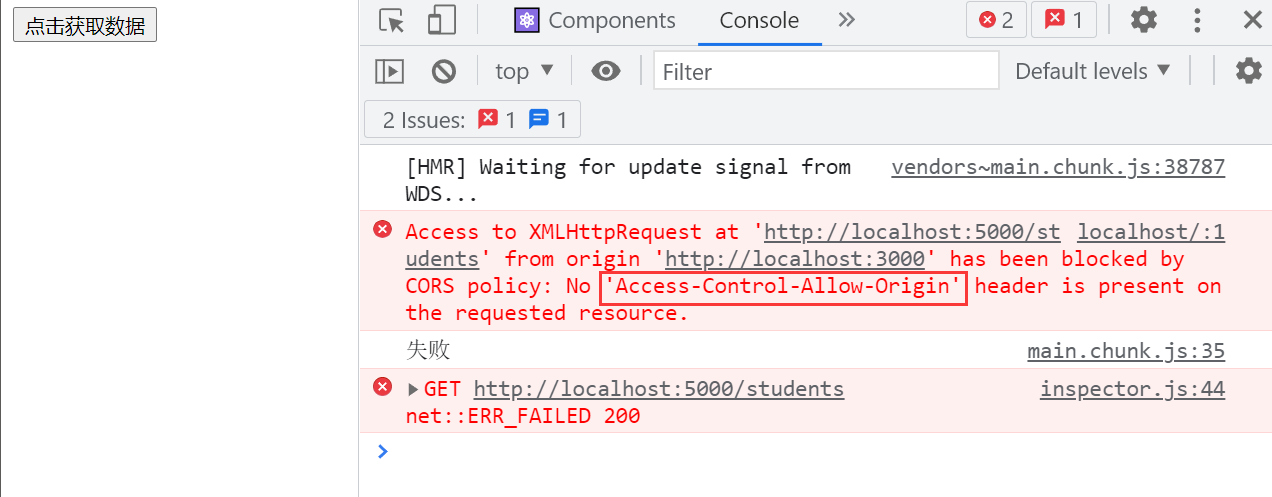
这时候点击按钮:发生了跨域请求错误


建立请求的地址是5000
解决方法:
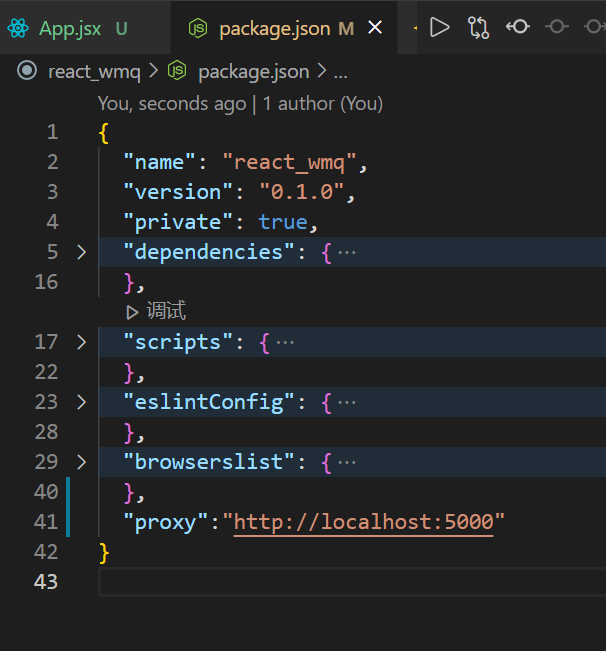
(1)在package.json中添加

(2)将axios请求中的5000改为3000

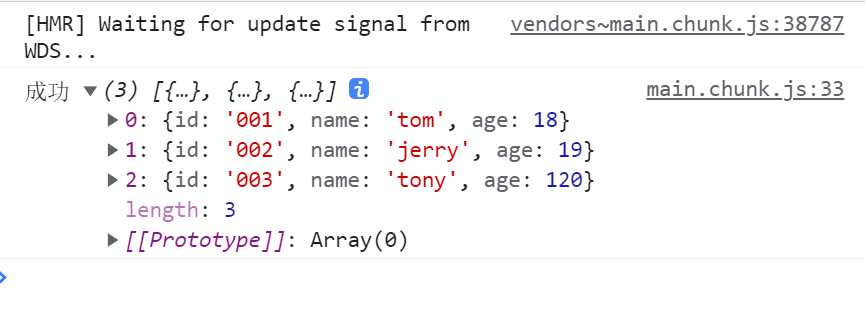
(3)然后重启项目,点击按钮

3、这个配置项会引发一个问题,如果localhost后面请求的文件是3000服务器里面的public文件夹下拥有的就不会向5000发送请求,当需要请求两个跨域的方法就会出错
启动一个端口号为5001的服务器

解决方法:
(1)将刚刚在package配置的内容删除掉
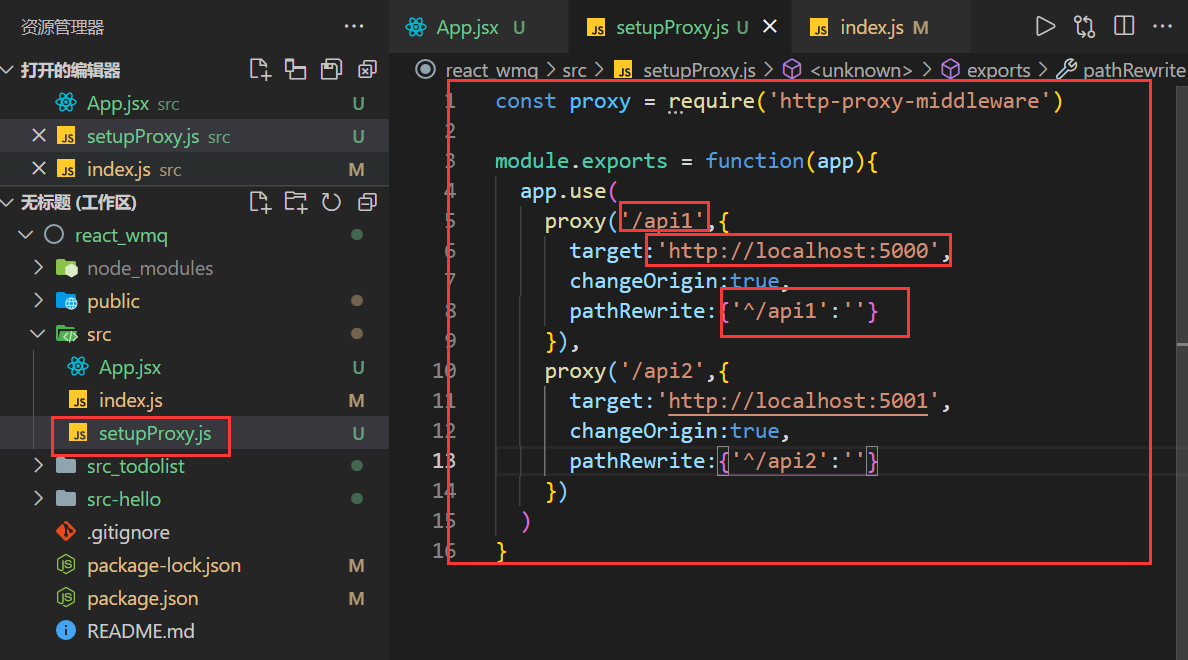
(2)在react项目的src文件夹下建立一个setupProxy.js文件,并写下以下内容:

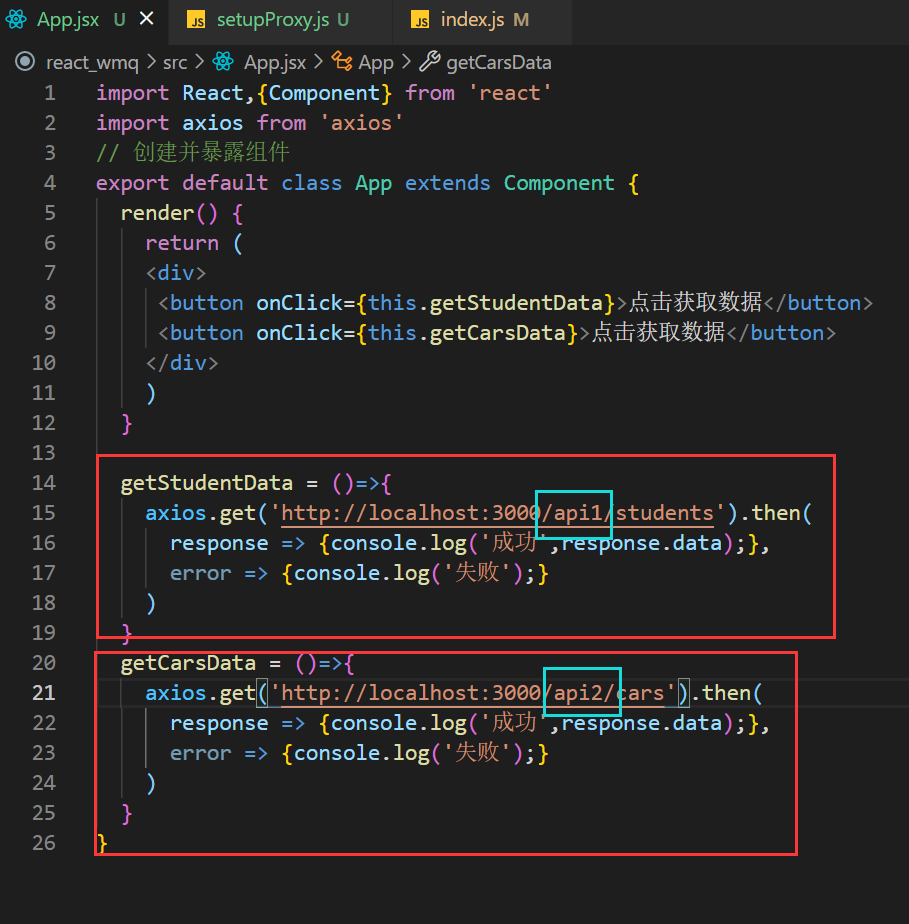
(3)在App.js中的接口链接中拼接定义好的接口

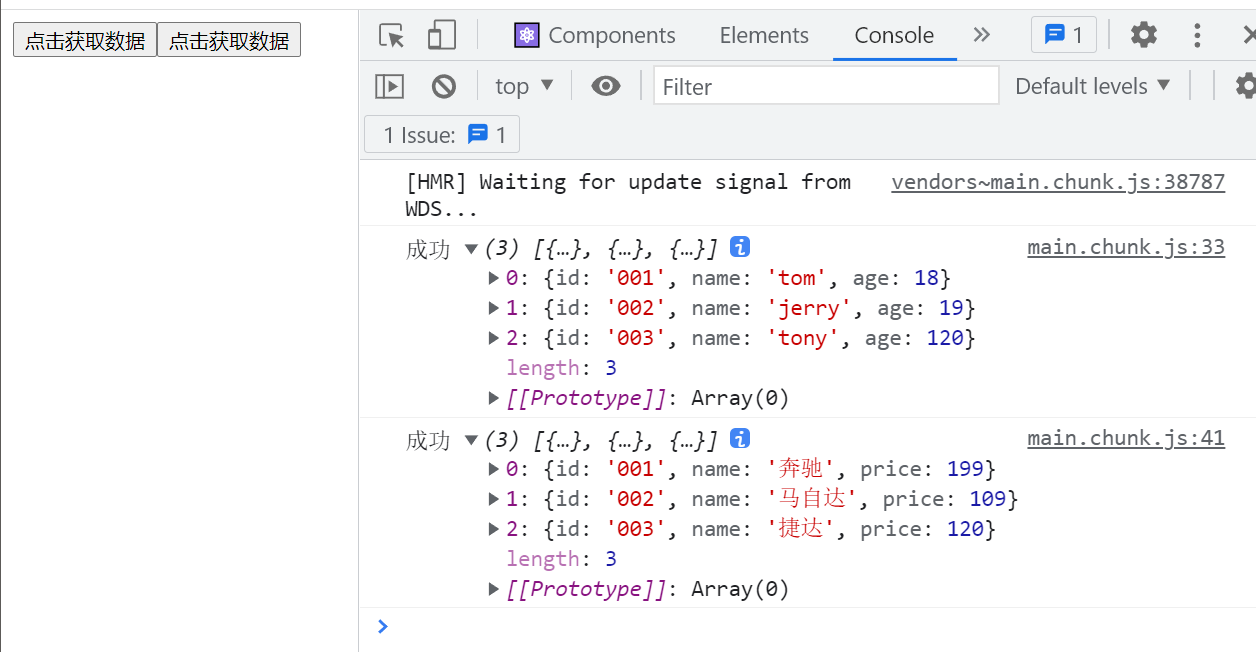
这样就可以做到解决多个跨域请求的问题

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
