
添加AxesHelper世界坐标辅助器和OrbitControls轨道控制器
AI-摘要
切换
KunKunYu GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
AxesHelper和OrbitControls都是Three.js库中的工具,用于辅助开发和调试3D场景。
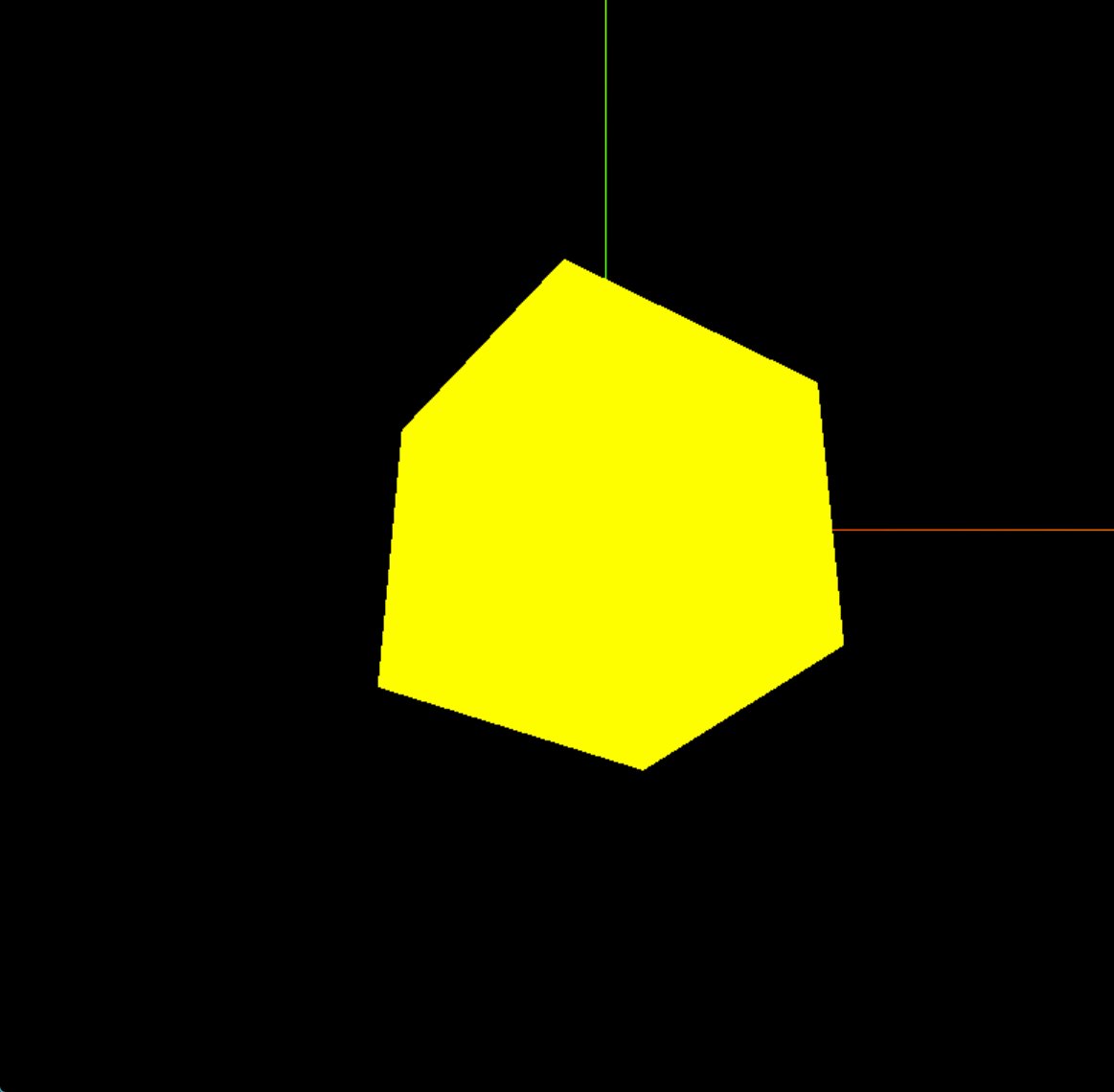
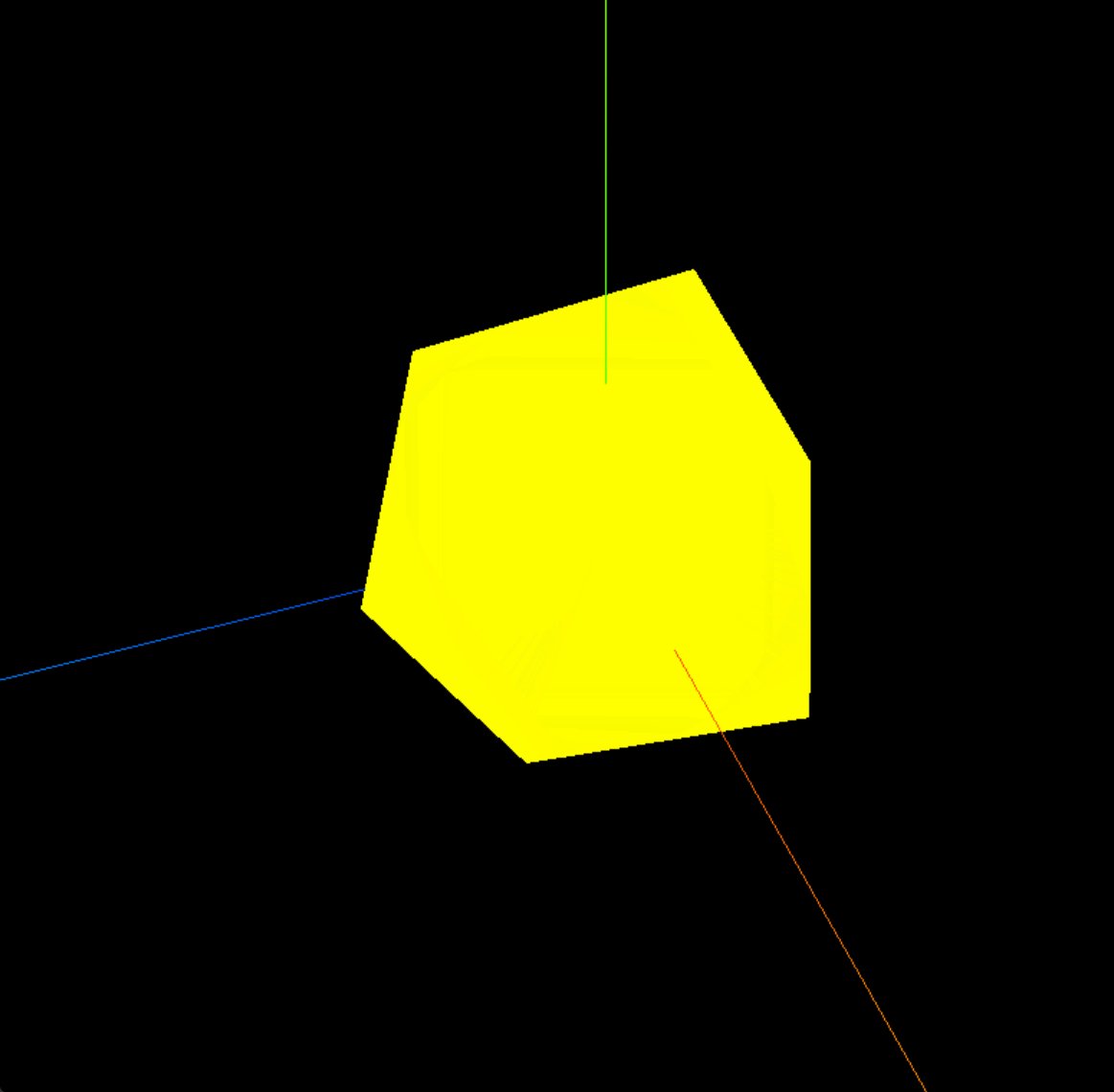
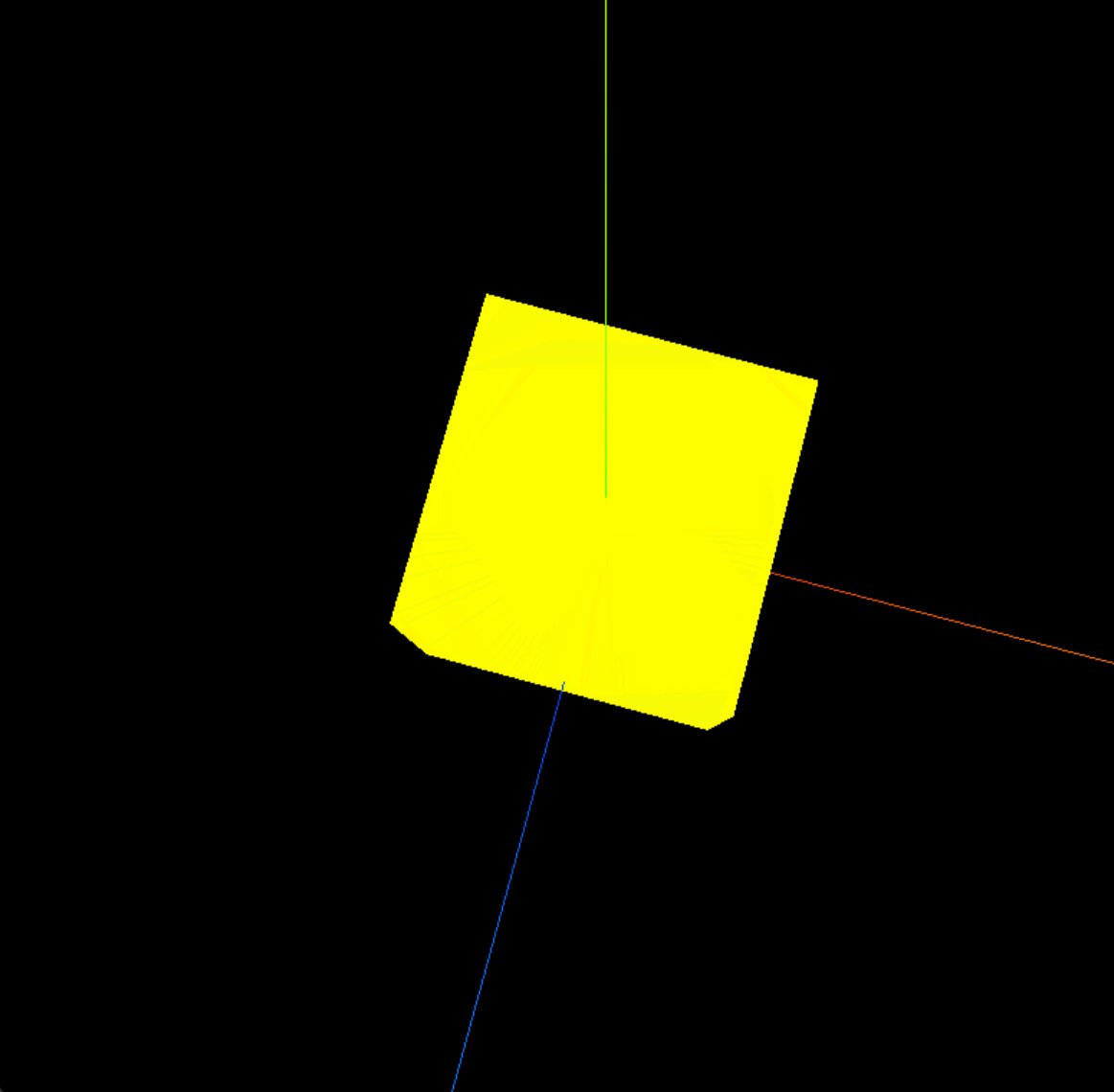
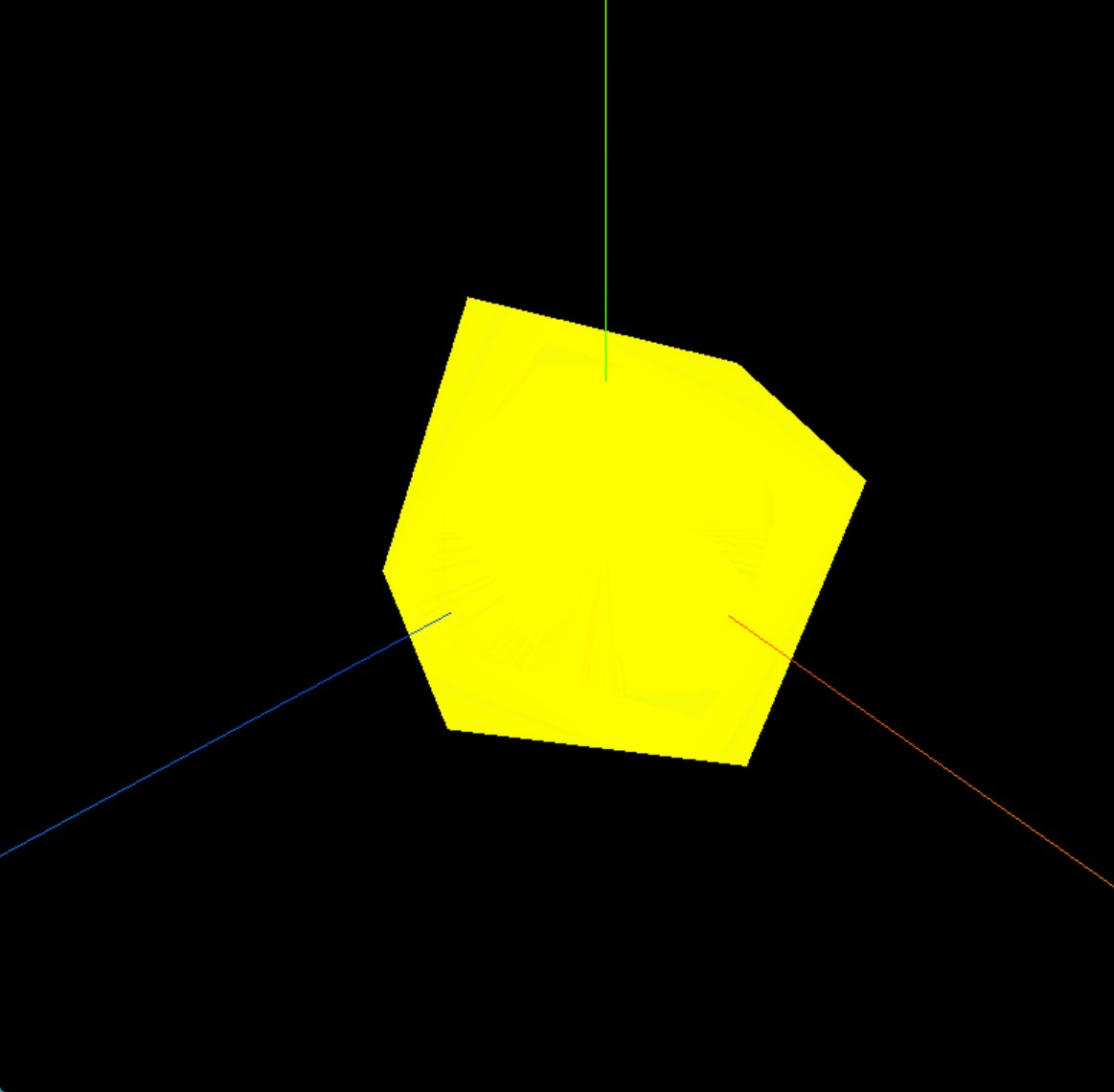
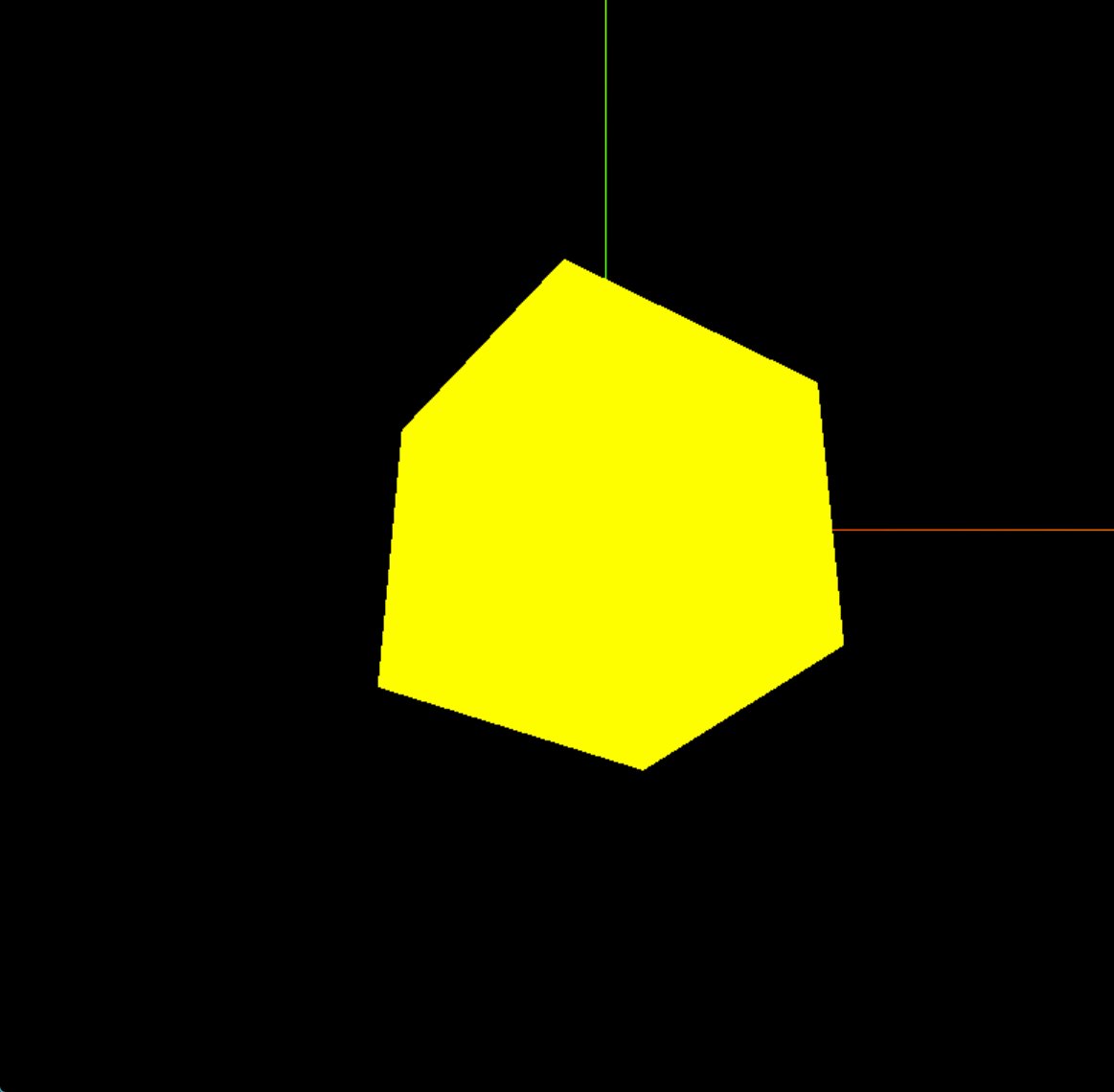
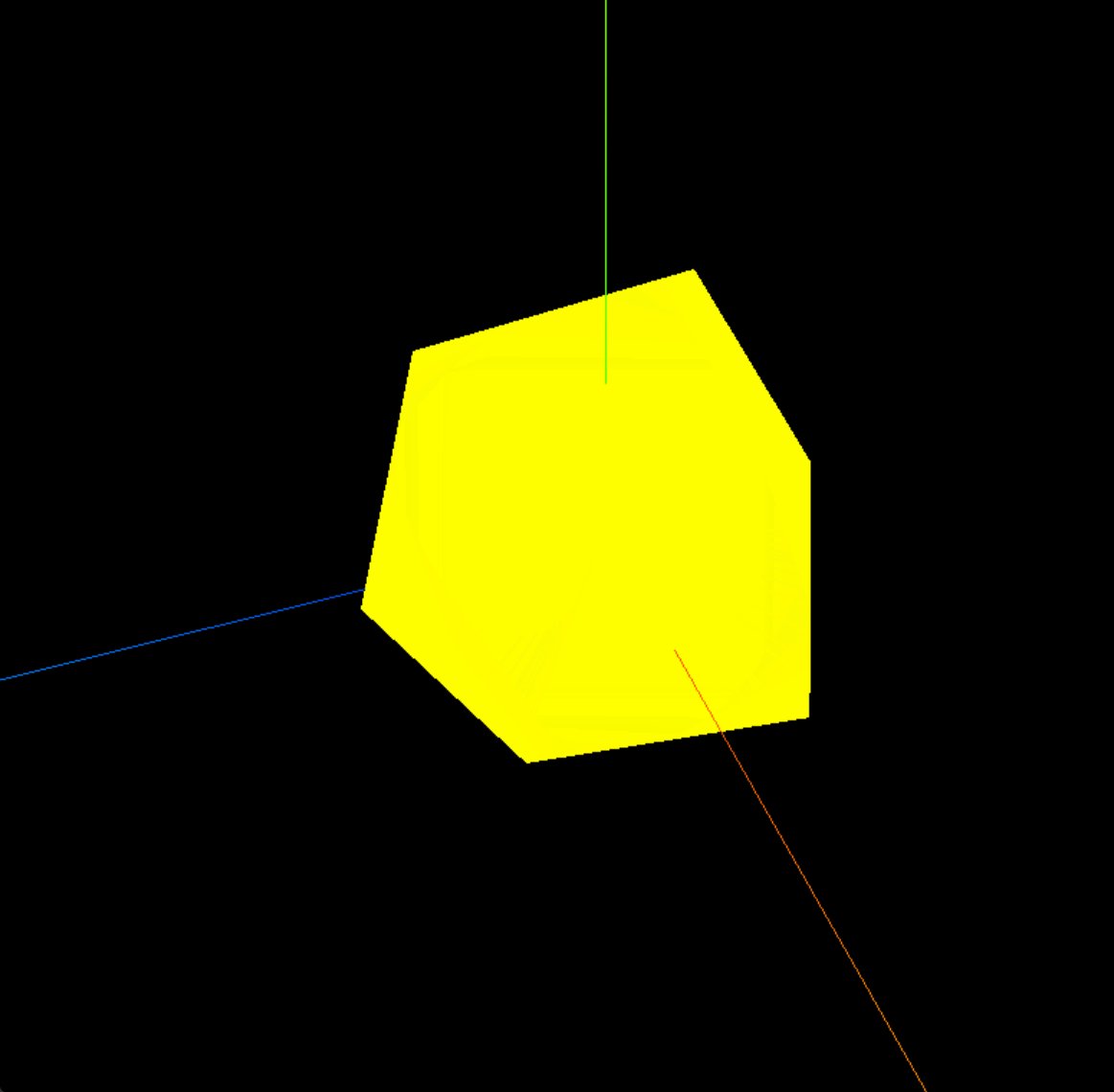
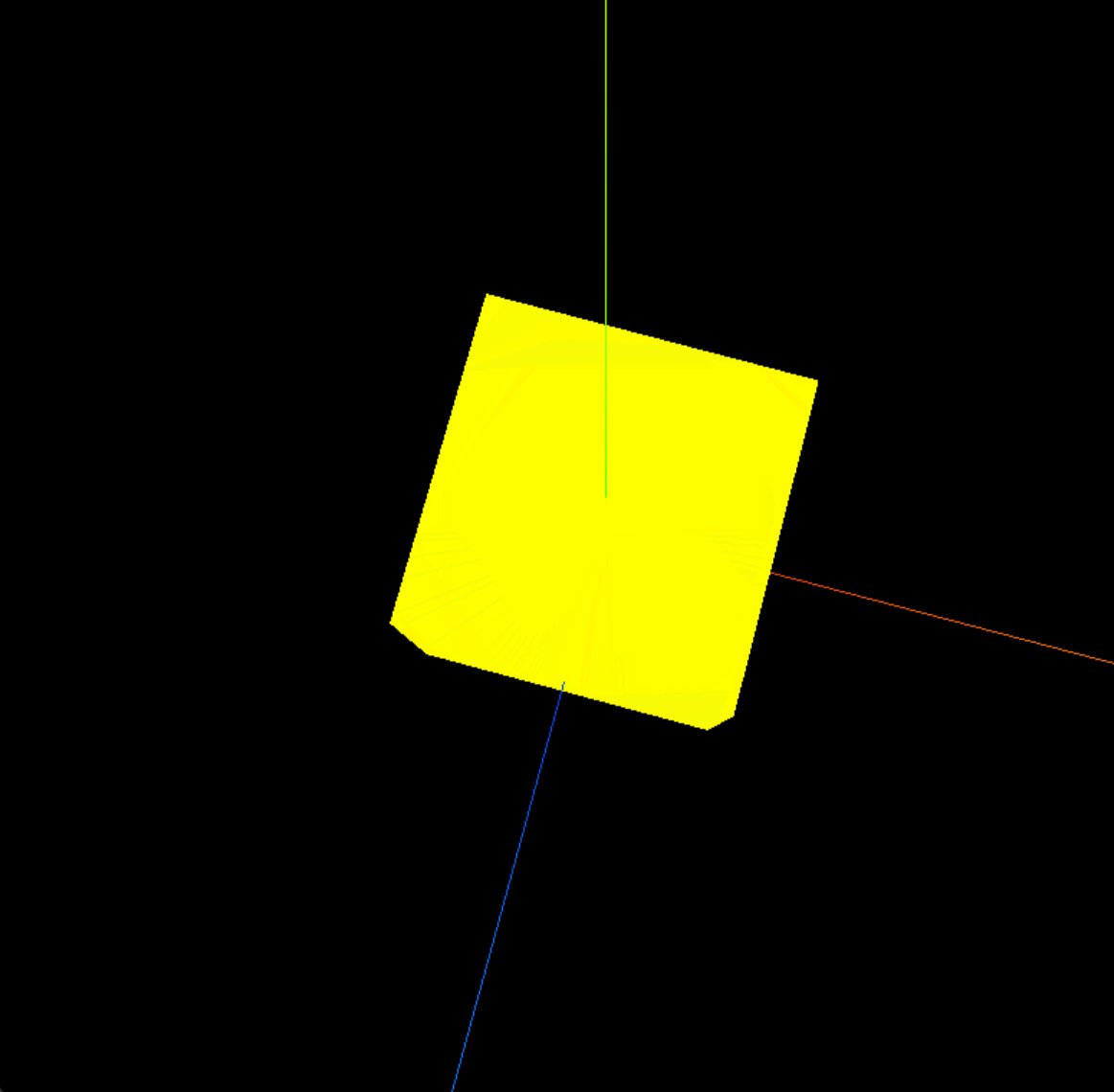
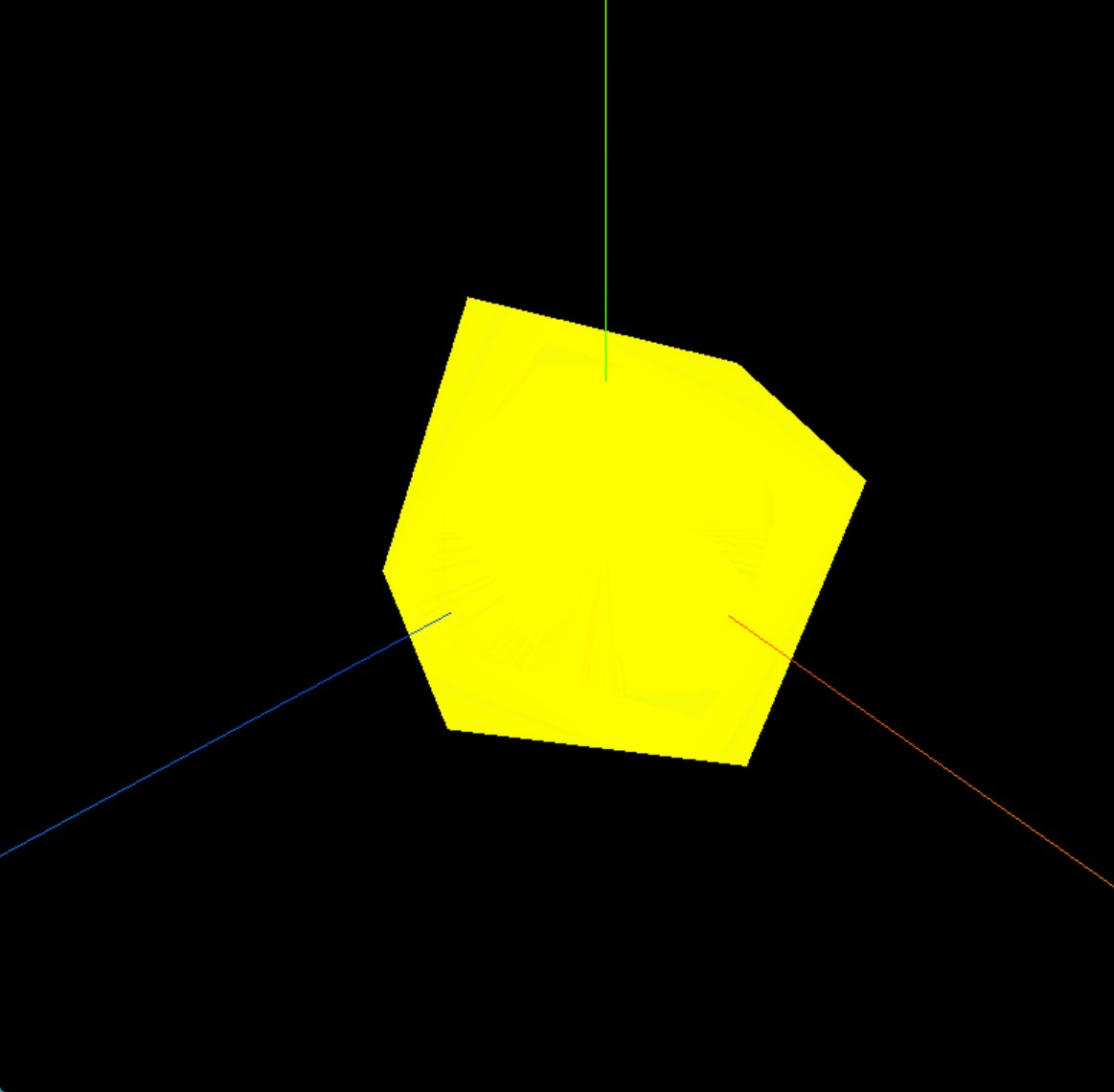
AxesHelper是一个可视化工具,用于在3D场景中显示x、y和z轴。它创建了一个简单的轴模型,其中红线代表X轴,绿线代表Y轴,蓝线代表Z轴。这对于理解和调试场景的方向和比例非常有用。
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);OrbitControls,这是一个用于添加用户交互的工具。它允许用户通过鼠标或触摸事件来旋转、缩放和平移场景。这对于创建交互式的3D应用程序非常有用。
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
const controls = new THREE.OrbitControls(camera, renderer.domElement);
// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置阻尼惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置自动旋转
controls.autoRotate = true;在渲染函数中调用
// 渲染函数
function animate() {
// 通过requestAnimationFrame方法来调用animate函数
requestAnimationFrame(animate);
controls.update()
// 使用渲染器,通过相机将场景渲染进来
renderer.render(scene, camera);
}
// 调用渲染函数
animate();在上述代码中,OrbitControls接收两个参数:一个相机和一个DOM元素。这个DOM元素定义了控制器的事件监听器应该被附加到哪里。通常,这应该是渲染器的DOM元素。
请注意,OrbitControls并不是Three.js核心库的一部分,它是examples目录下的一部分。因此,要使用它,你需要从正确的位置导入它。
 API:https://www.three3d.cn/docs/index.html#examples/zh/controls/OrbitControls
API:https://www.three3d.cn/docs/index.html#examples/zh/controls/OrbitControls
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
