h5表单控件input标签的type属性新增的值
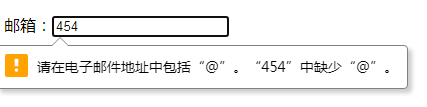
1、邮箱,当用户输入内容,并点击提交时,如果输入格式不合法,将会弹出提示框 (只有在form表单内才能生效
<form action=""> <p> 邮箱:<input type="email" name="" id=""> </p> </form>代码演示:

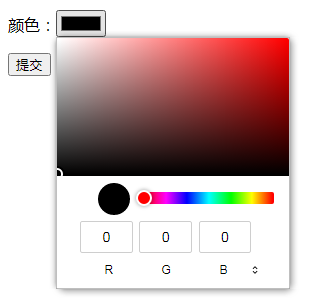
2、选取颜色(以下input均放在form标签内)
<p> 颜色:<input type="color" name="w" id="w" value=""> </p>代码演示:

3、只能输入数字 可以添加max,min
<p> 数字:<input type="number" name="" id=""> </p>代码演示:

4、滑动杆
<p> 滑动杆:<input type="range" name="m" id="m" value="" min="0" max="100" step="5"> </p>代码演示:

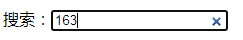
5、搜索,当在输入框输入内容时会出现叉号按钮
<p> 搜索:<input type="search" name="" id=""> </p>代码演示:

6、电话号码
<p> 电话号码:<input type="tel" name="" id=""> </p>代码演示:

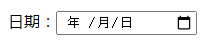
6、日期
(1)
<p> 日期:<input type="date" name="" id=""> </p>代码演示:

(2)
<p> 日期:<input type="datetime" name="" id=""> </p>代码演示:

(3)
<p> 日期<input type="datetime-local" name="" id=""> </p>代码演示:

(4)周
<p> 周:<input type="week" name="" id=""> </p>代码演示:

(5)年
<p> 年:<input type="year" name="" id=""> </p>代码演示:

(6)
<p> 月:<input type="month" name="" id=""> </p>代码演示:

(7)时间
<p> 时间:<input type="time"> </p>代码演示:

评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
